转载请注明出处:
http://blog.csdn.net/lishihong108/article/details/52411124
#基本概念
canvas是一个可以使用脚本(通常为JavaScript)在其中绘制图形或者做动画的 HTML 元素。简单来说,canvas就是在网页上创建了一个画布,你可以在这个画布上绘制任何你想要的东西,这个画布默认大小是300px*150px。现在所有主流的浏览器都支持canvas元素。
canvas创建非常简单,在html文档中:
<canvas id="myCanvas">你的浏览器不支持canvas!</canvas>
canvas起初是空白的,canvas 元素有一个做 getContext() 的方法,这个方法是用来获得渲染上下文和它的绘画功能,canvas中间的节点元素可以在canvas不被浏览器支持时候显示。canvas 像其他任意的html元素一样,你可以为其添加border,width,height等style样式。getContext()只有一个参数,
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
拿到canvas的dom节点,获得canvas的上下文context;getContext()只有一个参数,上下文的格式,这个方法是用来获得渲染上下文和它的绘画功能。传入参数2d,该方法返回一个2d图形的context-CanvasRenderingContext2D。该对象提供绘制相关的方法。如果要绘制3d立体图形是不是要传入3d呢?事情发展并不是这么规律。WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化等。因此,我们可以通过如下代码获得一个3d的context:
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('webgl');
webgl现在已经被大部分浏览器支持,随着设备硬件能力的逐步加强,相信不久将被全面的支持和运用。先介绍2d的canvas相关api的运用、基本图形的绘制、canvas动画的实现;后续会介绍webgl的3dcontext相关的api和实现效果。可以通过这个地址知道你浏览器是否支持webgl:http://get.webgl.org/ 。
#基本用法
本问中的效果都会在pc端和手机端同时试验,有支持性不是很好的情况,我会特别列出。
##绘制直线
var canvas = document.getElementById('myCanvas');
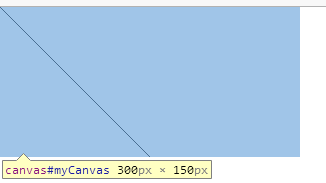
console.log("默认宽:"+canvas.width+";默认高:"+canvas.height);//验证canvas的默认宽高
var ctx = canvas.getContext('2d');
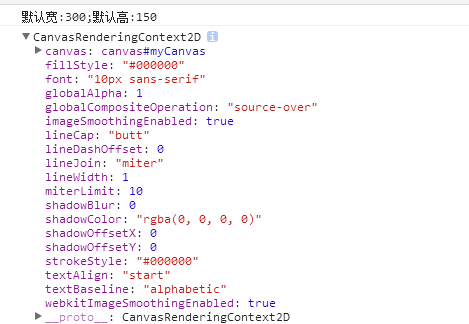
console.dir(ctx);//打印ctx对象的属性、方法
ctx.moveTo(0,0);
ctx.lineTo(200,200);
ctx.stroke();
这里截图只展开了属性,方法太多,就不再贴图,感兴趣的可以自己打印展开__proto__查看。
坐标以画布canvas的左上角为(0,0)开始,首先讲画笔moveTo(定位)到坐标(0,0),画直线用到的一个方法lintTo,到坐标(200,200),stroke()方法连接两点。
- 直线的粗细、颜色:
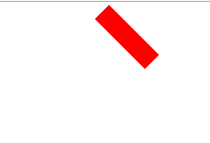
ctx.moveTo(10,10);
ctx.lineTo(60,60);
ctx.lineWidth=20;
ctx.strokeStyle="red";
ctx.stroke();
lineWidth设置画笔的粗细,默认为1;
strokStyle属性用来设置或返回用于笔触的颜色、渐变或模式。
context.strokeStyle=color|gradient|pattern;,默认值是#000000;
- color
color:css的颜色值,支持预定义的名字类似’red’的、#ff00ff的、rgb(10,20,30)的、rgba(10,20,30,0.6)等模式来设置颜色。 - gradient
gradient:
var gradient=ctx.createLinearGradient(0,0,170,0);//参数是渐变开始点坐标、结束点坐标
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");//增加渐变段
gradient.addColorStop("1.0","red");
- pattern
利用pattern,我们可以把其他的图片img、视频video、其他的canvas创建为画笔的笔刷。这样就可以复用其他的canvas,非常强大。后文会进行详细的介绍。
##绘制矩形
ctx.strokeStyle="rgb(100,20,80)";
ctx.rect(10,10,150,100);
ctx.stroke();
ctx.fillStyle="rgb(100,20,80)";
ctx.fillRect(10,10,150,80);//填充的矩形
ctx.strokeStyle="rgb(100,20,80)";
ctx.strokeRect(10,10,150,80);//带边框空心的矩形
fillRect是绘制填充的矩形;strokeRect和rect是差不多的,只是用strokeRect时候,不需要我们手动调用stoke方法进行绘制。
三个方法的参数一样:矩形左上角横纵坐标、矩形宽、高。
##绘制圆、弧形
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
x:圆心的x坐标
y:圆心的y坐标
r:圆半径
sAngle:起始角,以弧度计
eAngle:结束角,以弧度计。
counterclockwise 可选,False = 顺时针,true = 逆时针。
- 圆
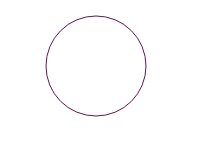
ctx.strokeStyle="rgb(100,20,80)";
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
- 弧
ctx.strokeStyle="rgb(100,20,80)";
ctx.arc(100,75,50,1.3*Math.PI,2*Math.PI);
ctx.stroke();
##绘制文字
context.fillText(text,x,y,maxWidth);,绘制实心字体
context.strokeText(text,x,y,maxWidth);,绘制空心字体
参数:
text:要绘制的文本
x:绘制的文本在canvas中起点的x坐标
y:绘制的文本在canvas中起点的y坐标
maxWidth:绘制的文本被允许的最大的宽带
context.measureText(text).width;测量字体的宽高度
ctx.strokeStyle="rgb(100,20,80)";
ctx.fillStyle="rgb(100,20,80)";
ctx.font="30px Arial";
var txt="canvas";
ctx.strokeText("width:" + ctx.measureText(txt).width+";height:"+ctx.measureText(txt).height,20,120);//测量'canvas'字体的大小并用stroke绘制在画布上
ctx.fillText(txt,10,40);
可以看到字体长度超过默认 canvas的宽度300px时候被挡住了,并没有换行;当然,你可以把canvas元素的宽带调整为500px甚至更得,但有时候不希望改变其宽带,希望字体换行怎么办呢?在接下来的文章中会详细讲述怎么解决这个问题。先留一个坑O(∩_∩)O哈哈~
##绘制图片、画布、视频
可以使用drawImage在画布上绘制图片、其他的canvas、视频的每一帧
- 绘制图像
var img=document.getElementById("img");
setTimeout(function(){
ctx.drawImage(img,10,10);
},1000);//定时执行是因为浏览器加载图片是异步的,防止图片未加载完,drawImage已经开始执行,这样,就看不能绘制图片到画布了。
- 绘制图像规定宽高度
var img=document.getElementById("img");
setTimeout(function(){
ctx.drawImage(img,10,10,100,100);//后两个参数规定图像的大小为100*100
},1000);
- 图片裁剪
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
img:图像、画布或视频。
sx :可选,开始剪切的 x 坐标位置。
sy :可选,开始剪切的 y 坐标位置。
swidth :可选,被剪切图像的宽度。
sheight :可选,被剪切图像的高度。
x:在画布上放置图像的 x 坐标位置。
y:在画布上放置图像的 y 坐标位置。
width:可选,要使用的图像的宽度。(伸展或缩小图像)
height :可选,要使用的图像的高度。(伸展或缩小图像)
var img=document.getElementById("img");
setTimeout(function(){
ctx.drawImage(img,10,10,100,100,100,100,100,100,100,100);
},1000);//从图片的(10,10)地方开始裁剪100*100的大小并放在画布的(100,100)位置并设置为100*100的大小
- 在canvas上绘制canvas
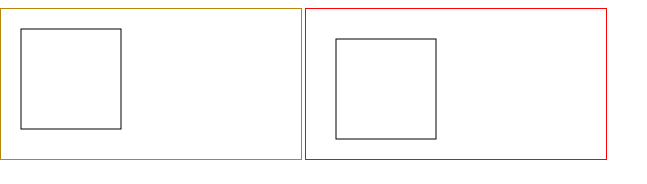
<canvas id="canvas1" style="border:solid 1px darkgoldenrod;"></canvas>
<canvas id="canvas2" style="border:solid 1px red;"></canvas>
var c1=document.getElementById("canvas1");
var c2=document.getElementById("canvas2");
var ctx1=c1.getContext("2d");
var ctx2=c2.getContext("2d");
ctx1.strokeRect(20,20,100,100);
ctx2.drawImage(c1,10,10);
第二个canvas里面的矩形是用第一个canvas来绘制的。
#最后
关于canvas的基本东西就说这么多,接下来先写一些canvas绘图过程中重要的api的运用,动画特性等。






























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








