一、安装Cmake
你可以在这里:https://cmake.org/download/找到Cmake的安装程序,下载后按照提示把它装在自己的电脑上。
二、DCMTK的下载和编译
1.想编译肯定要先下载在源码
你可以在这里:https://dcmtk.org/dcmtk.php.en得到你想要的东西
下面两个选择,取其一;

还有这个:我使用了win32的库,所以下载了dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8.zip;

关于MD和MT的选择

2下载完成后就可以开始编译
1)解压:我把这几个解压到了相应的文件夹下,你可以参考我的设置方式:

dcmtk-3.6.5:放置的是dcmtk的源码;
dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8:是dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8.zip内容的解压文件夹;
dcmtk-install:是使用cmake后的vs工程所在文件夹;
out:是用来存放vs生成的lib和include等,提供外部使用的库文件;
编译步骤:
1.使用CMake生成DCMTK工程文件
2.解压下载的DCMTK源码包和支持库包
3.打开CMake 选择源代码路径和将要生成的代码路径
点击左下角Configure,在弹出对话框中选择对应的MS版本后Finish确认


出现下图,开始进行第一次的配置生成;

4.点完可能要跑很久,第一次要check很多东西,在跑完以后列表里应该是这样一片红。

CMAKE配置的修改:
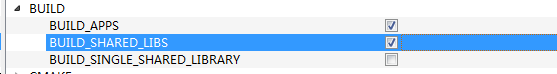
在BUILD组中,勾选BUILD_SHARED_LIBS

由于下载的是MD的库;
所以在CMAKE组中,将使用到MTd和MT的地方,修改为MDd和MD;



CMAKE_INSTALL_PREFIX用来放置生成的dll或者lib以及include文件夹位置;
设置为:CMAKE_INSTALL_PREFIX E:/x-dcmtk/out
在DCMTK组中;

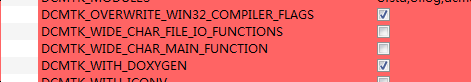
去掉DCMTK_OVERWRITE_WIN32_COMPILER_FLAGS勾选;
去掉DCMTK_WITH_DOXYGEN勾选;

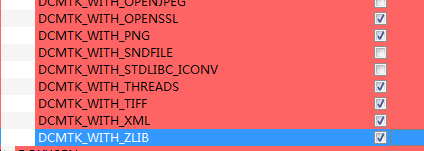
需要勾选一下6个值;
DCMTK_WITH_OPENSSL
DCMTK_WITH_PNG
DCMTK_WITH_THREADS
DCMTK_WITH_TIFF
DCMTK_WITH_XML
DCMTK_WITH_ZLIB
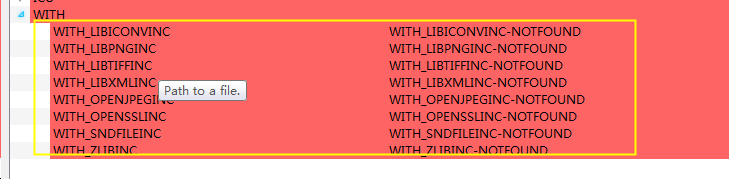
WITH组中的黄色
方框内,就是我们刚才下载的支持库(dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8.zip)要设置的地方了。CMake没有自动识别到路径,我们需要手动设置一下。

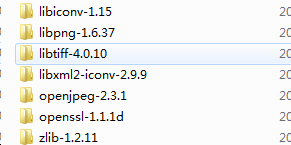
下载的支持库目录结构如下:

WITH组
WITH_LIBICONVINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/libiconv-1.15
WITH_LIBPNGINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/libpng-1.6.37
WITH_LIBTIFFINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/libtiff-4.0.10
WITH_LIBXMLINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/libxml2-iconv-2.9.9
WITH_OPENJPEGINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/openjpeg-2.3.1
WITH_OPENSSLINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/openssl-1.1.1d
WITH_ZLIBINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MD-iconv-msvc-15.8/zlib-1.2.11
MT版本(需要下载对应MT包:dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8.zip)
WITH_LIBICONVINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/libiconv-1.15
WITH_LIBPNGINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/libpng-1.6.37
WITH_LIBTIFFINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/libtiff-4.0.10
WITH_LIBXMLINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/libxml2-iconv-2.9.9
WITH_OPENJPEGINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/openjpeg-2.3.1
WITH_OPENSSLINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/openssl-1.1.1d
WITH_ZLIBINC
E:/x-dcmtk/dcmtk-3.6.5-win32-support-MT-iconv-msvc-15.8/zlib-1.2.11
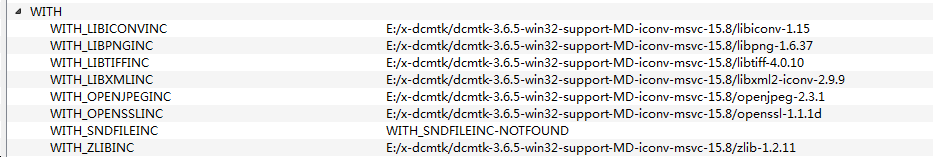
将这些支持库路径全部设置完成之后,应该如下图所示(每个人支持库存放路径有所不同,图中路径仅供参考,实际以自己的为准):

此时再次点击Configure,短暂的读条之后,列表应该全都变成白色,检查先前做过的改动是否依然保留,如果路径和勾选项依然保留,说明设置已经成功,点击Generate就可以生成工程文件了。
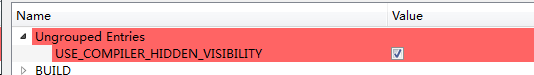
仍然有红色:

将USE_COMPILER_HIDDEN)VISBILITY勾选去掉;
再次点击Configure;显示Configuring done,列表全都变成白色,检查先前做过的改动是否依然保留,如果路径和勾选项依然保留,说明设置已经成功;

点击Generate就可以生成工程文件

至此,CMake上的工作就全部结束了,可以关闭CMake进行后续操作。
在CMAKE上点击“Open Project”按钮或者在E:\x-dcmtk\dcmtk-install文件夹下找到DCMTK.sln,双击,打开vs2017项目工程;

显示VS界面
然后随便在一个项目上右击->属性->常规->字符 集查看字符集是否为多字节字符集

同时在 C/C++ -->代码生成下查看运行库是否为 MDd

在左侧解决方案资源管理器中选择ALL_BUILD右击重新生成;开始编译;
也可以使用批处理,同时生产Debug库和Release库;

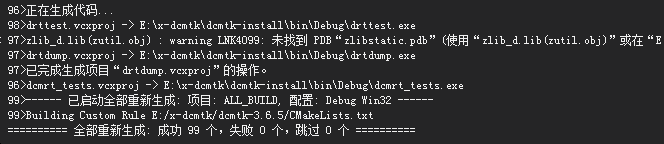
如果一切正常的话,会出现下图

选择 INSTALL,右击重新生成;
INSTALL,右击重新生成;

在对应的CMAKE_INSTALL_PREFIX文件夹路径内生成文件;

DCMTK的web资料:https://support.dcmtk.org/docs/;
附一张lib依赖关系图,之后遇到具体问题不用全数添加,选择需要的以及其依赖即可

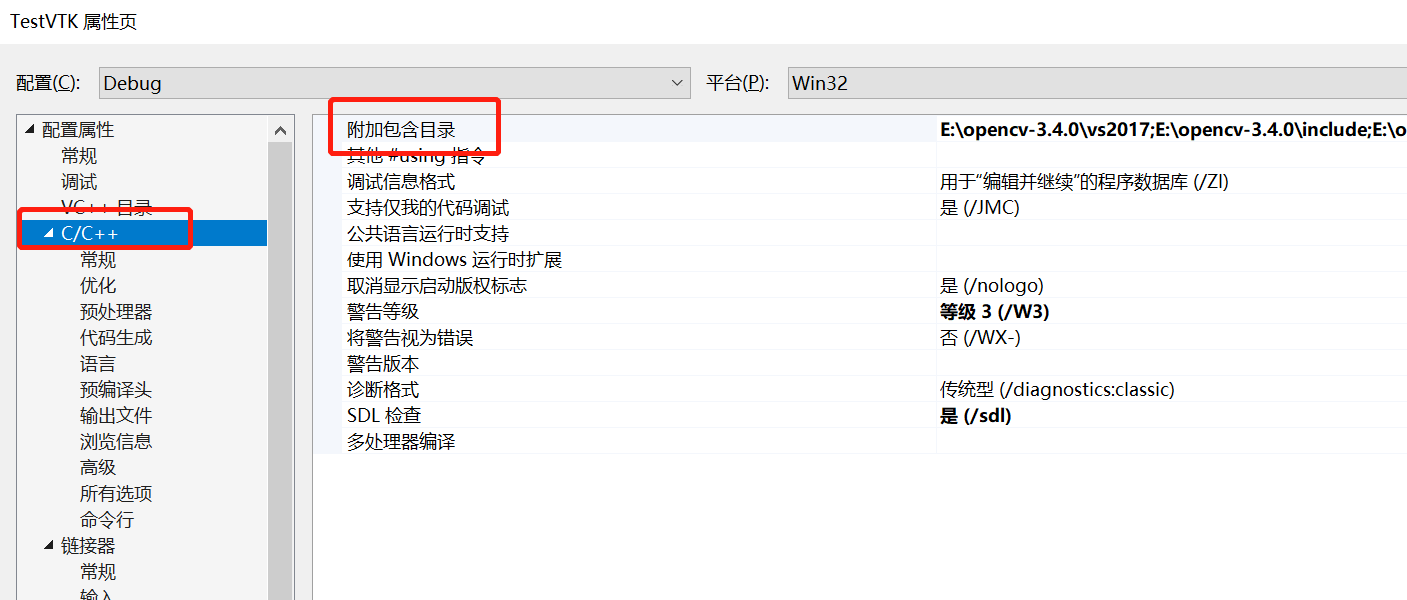
在“C/C++”->“附加包含目录”中增加下面内容(前提示将dcmtk的库放在了解决方案文件夹下面)或者是dcmtk的include文件夹所在的位置:
$(SolutionDir)lib\dcmtk\Debug\include;

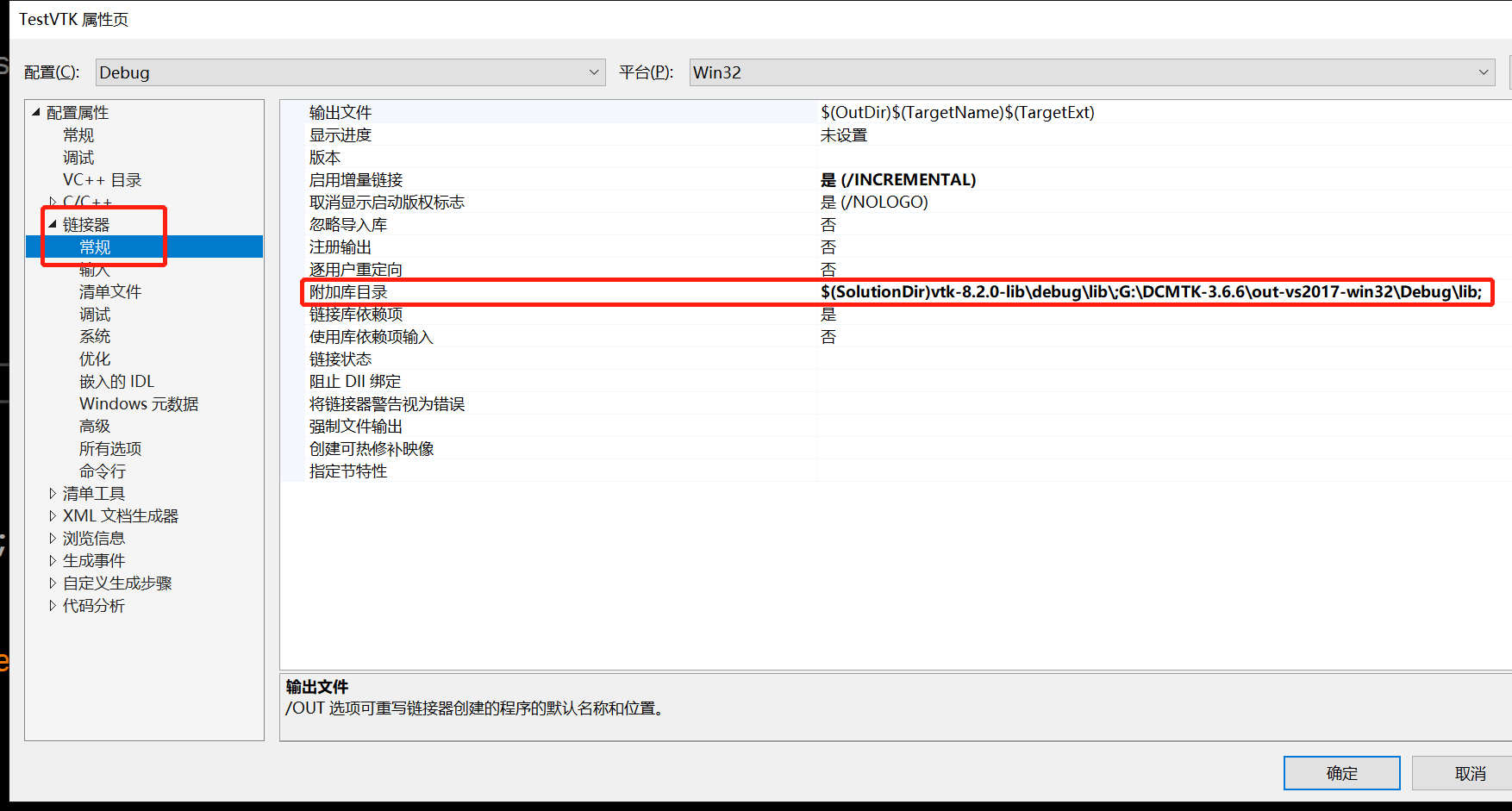
在“链接器”->“常规”->“附加库目录”中,增加下面内容或者是dcmtk的lib所在文件夹路径;
$(SolutionDir)lib\dcmtk\Debug\lib

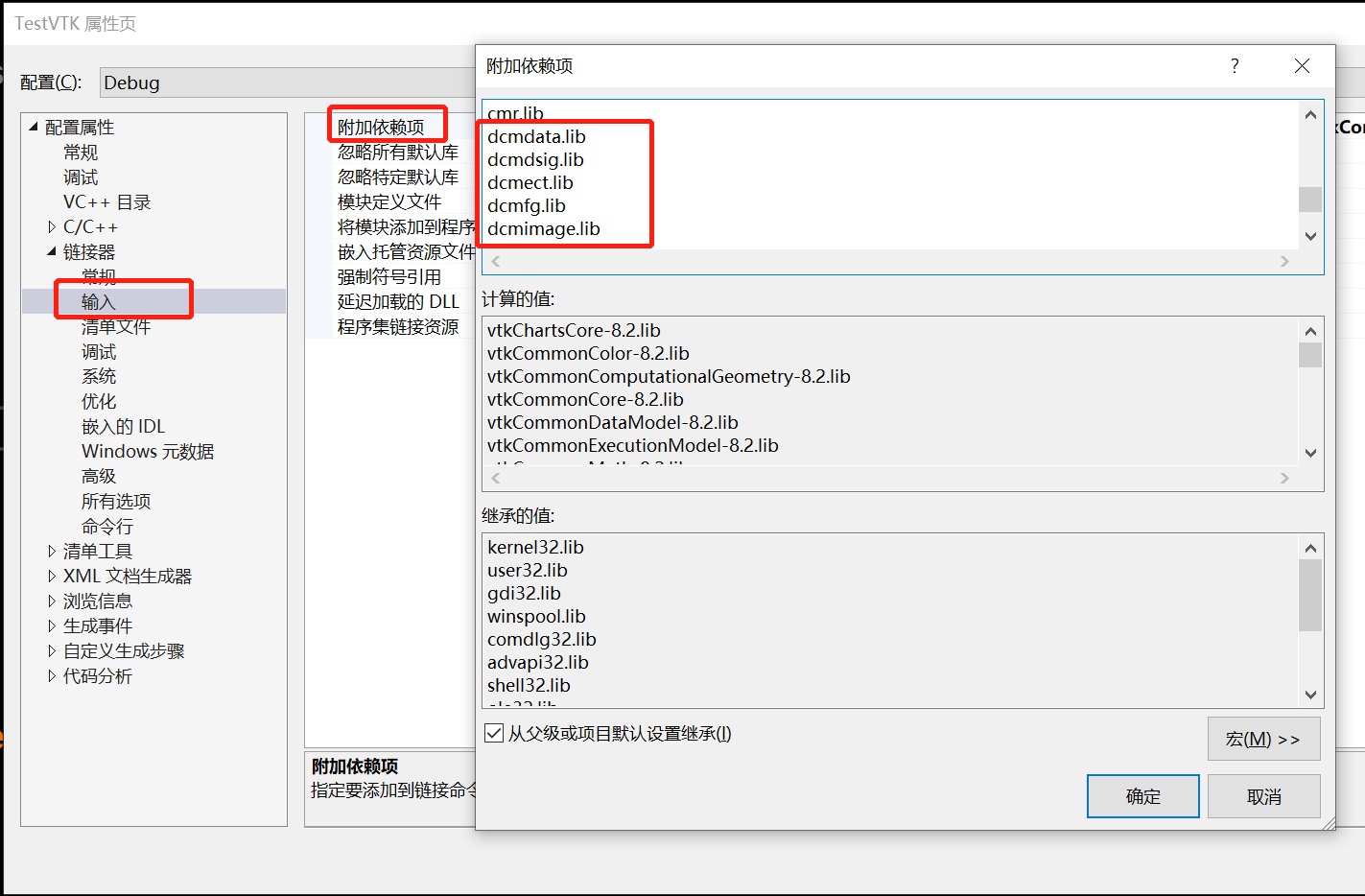
将下面字符写入“链接器”->“输入”->“附加依赖项”中;

charls.lib
cmr.lib
dcmdata.lib
dcmdsig.lib
dcmfg.lib
dcmimage.lib
dcmimgle.lib
dcmiod.lib
dcmjpeg.lib
dcmjpls.lib
dcmnet.lib
dcmpmap.lib
dcmpstat.lib
dcmqrdb.lib
dcmrt.lib
dcmseg.lib
dcmsr.lib
dcmtls.lib
dcmtract.lib
dcmwlm.lib
i2d.lib
ijg12.lib
ijg16.lib
ijg8.lib
oflog.lib
ofstd.lib
#include "dcmtk\config\osconfig.h"
#include "dcmtk\dcmdata\dctk.h"
#include <iostream>
void main()
{
DcmFileFormat *myFileFormat = new DcmFileFormat;
OFCondition cond = myFileFormat->loadFile("c:/111.dcm");
if (cond.good())
{
OFString patientName;
if (myFileFormat->getDataset()->findAndGetOFString(DCM_PatientName, patientName).good())
std::cout << "Patient Name: " << patientName << "\nTest successed.\n";
else std::cout << "No Patient Name Data!\n";
}
else std::cout << "Error occurs when opening file, check path or filename.\n";
system("pause");
}
注意:
MT方式集成dcmtk时;
Dcmtk中使用了一些外部的lib,MT需要将使用lib加入链接器中;
error LNK2019: 无法解析的外部符号 _GetAdaptersInfo@8,该符号在函数 _wmain 中被引用
#pragma comment(lib, “Iphlpapi.lib”)
遇到的问题
有朋友在按照我的笔记实现时,出现了

使用以下代码可以解决:
#pragma comment(lib, "ws2_32.lib") // 包含socket,因为.dcm图像包含网络通信协议
#pragma comment(lib,"iphlpapi.lib")
#pragma comment(lib, "netapi32.lib")
最后附加上我编译可以正常使用的3.6.6的库,如果失效可以评论;
链接:https://pan.baidu.com/s/1ihvKicx8KgN_YqsiSbxsSw
提取码:mw4i























 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










