在游戏中,当我们需要让背景图片无缝衔接无限滚动时(打飞机这种背景一直滚动,或者肉鸽游戏地图一直在走等等),通常的做法是 在游戏中放两个背景node,在update中控制这两张背景图片的移动,并让其收尾衔接即可。(具体代码忽略)
可是在肉鸽类游戏中,玩家的走向是全方位的,且无限制的,如果采用图片衔接的方式来实现无限地图全方位滚动,也可以,就是比较麻烦。
经与cocos技术专家98k交流,他提出用shader来滚动uv,达到背景图片移动的效果。而且在3d项目中比较好实现。
但是2d项目怎么办?
经过尝试,得出的方案如下:
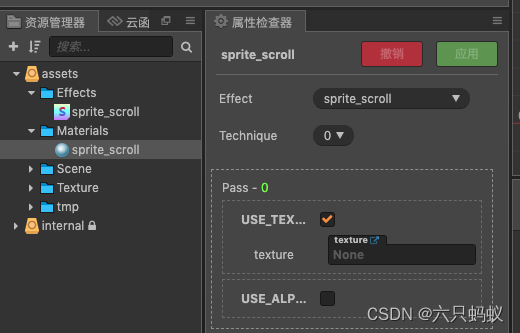
1、在assets下创建Effect,命名为:sprite_scroll
2、创建Matrial: sprite_scroll,并将其Effect选中sprite_scroll。

3、打开sprite_scroll.effect,并将fs过程修改为如下:
CCProgram fs %{
precision highp float;
#include <alpha-test>
#include <texture>
#include <cc-global>
in vec4 v_color;
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endif
void main () {
float time = mod(cc_time.x, 10.0);
float speed = 0.1;
float offsetY = fract(time * speed);
vec2 curUv = v_uv0 + vec2(0.0, offsetY);
vec2 othUv = v_uv0 + vec2(0.0, offsetY - 1.0);
// 偏移图片
vec4 cur = texture2D(texture, curUv);
vec4 oth = texture2D(texture, othUv);
gl_FragColor = oth + cur;
}
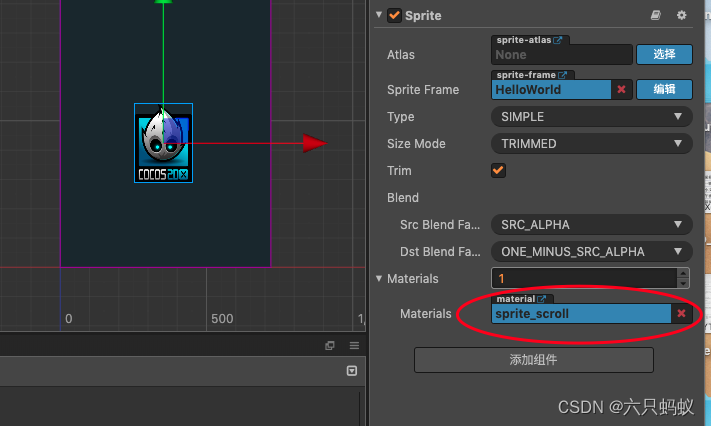
}%4、在场景中,添加图片,并将 材质sprite_scroll 挂到图片上,如下

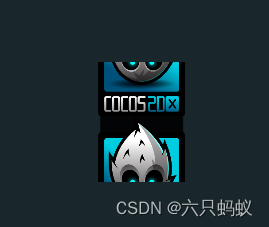
大功告成,运行起来看看效果,gif动图就不制作了,

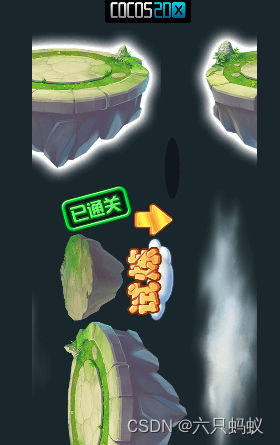
瑕疵:这个logo图片顶部衔接时,有黑色色块,换一张图片试试看 :

凑合能用,后续正式应用时再研究优化方案了 ^_^
注:creator版本:2.4.3,不同版本的shader脚本不一样,我觉得原理应该差不多。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








