
对于从事自动化测试的同学来说,有很多自动化测试项目是需要使用JavaScript脚本语言进行coding的,包括selenium、playwright、Puppeteer,那么选择哪种IDE合适呢?在这里我推荐visual studio code ,即vscode!注意:本文介绍的是JavaScript在后端运行和调试的方法,并未涉及前端(浏览器)相关开发知识点。
安装NodeJS
NodeJS是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,它是跨平台和开源的。这里我们简单的把浏览器和NodeJS进行一下对比:
1. 浏览器是 JavaScript 的前端运行环境,而 NodeJS 则是 JavaScript 的后端运行环境;
2. JavaScript 在 NodeJS 运行环境中无法调用 DOM 和 BOM 等浏览器内置 API;
3. JavaScript 在浏览器提供的 JavaScript 运行环境中也无法使用 NodeJS 提供的内置 API。
下载nodejs,默认安装即可
安装成功后(windows 环境),在cmd窗口中输入node –v,出现如下提示证明安装成功
C:\Users\Administrator>node -v
v18.15.0
下载安装vscode
下载地址:https://code.visualstudio.com/Download,下载后默认安装即可
安装vscode插件 code runner
这里默认大家已经了解了vscode的基础使用方法,如果不了解可以参考官方文档:
https://code.visualstudio.com/docs
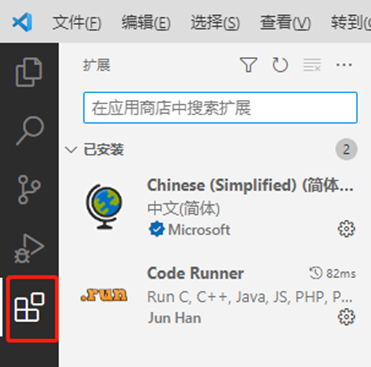
在vscode的插件市场中,搜索code runner,点击安装即可,如下图

编写Helloword.js
创建一个Helloword.js文件,代码如下:
console.log("Hello Javascript!")在vscode中按 F5,在选择调试器选项中,选择nodejs,脚本会正常运行,输出
Hello Javascript!大家在调试控制台中会看到
C:\Program Files\nodejs\node.exe .\ Helloword.js
这说明了vscode 通过我们安装的nodejs 运行了这个js脚本。我们手写一个js脚本,通过执行命令node yourjs.js也是可以运行js脚本的!
是不是很简单呢?如果文章帮助了您,劳烦点赞、收藏、转发!




























 2831
2831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










