跨域问题描述:
iis网站跨域、nginx 网站跨域 都已配置,访问接口依然出现跨域问题。
错误提示:
ccess to XMLHttpRequest at ‘https://xxx.com/gameapi/preserve/get/status’ from origin ‘https://cdn.xxx.com’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

从上面这个报错可知,需要在api.xxx.com这个域名下,添加跨域请求来源 。
报错中看,配置的跨域来源Access-Control-Allow-Origin,value是’*, *',需要检查这个域名api.xxxx.com的Access-Control-Allow-Origin设置项。
原因分析:
(1)、iis http 响应标头已配置 Access-Control-Allow-Origin 值为*

(2)、niginx 响应标头已配置 Access-Control-Allow-Origin 值为*

以上均已配置 Access-Control-Allow-Origin 值为* ,可是为什么还会出现上面那个错误呢?
结合资料: https://www.cnblogs.com/hellxz/p/16208188.html 这篇解决类似跨域问题的文章中提到 ,原因是设置了2次重复跨域响应头问题。
由此,我们可能也是同样的原因,为了验证这个问题。
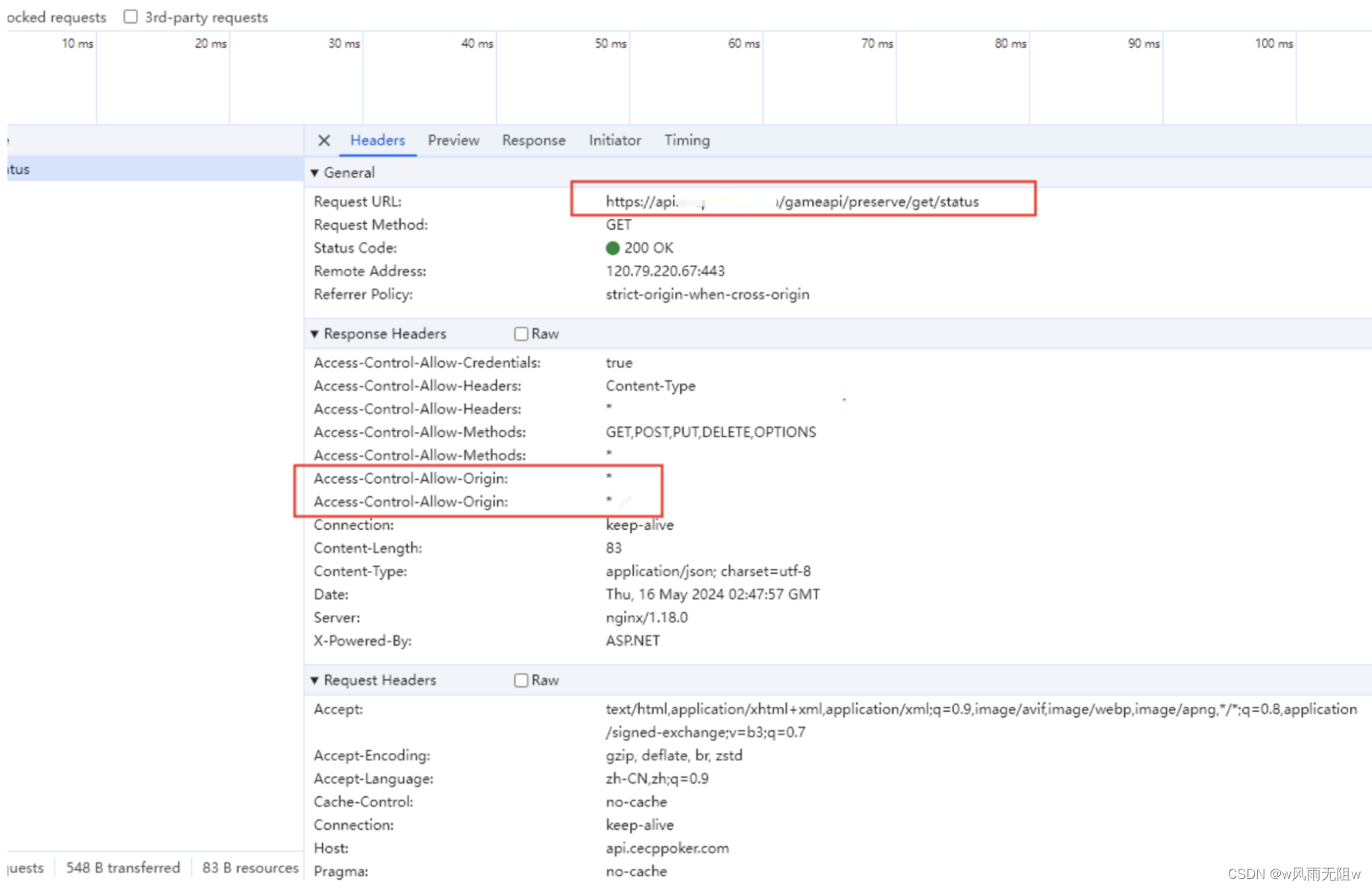
(3)、浏览器窗口中,单独访问接口 。
果然出现了 两条 Access-Control-Allow-Origin 值为* 的记录,如下图所示:

那根据错误就确定了问题的原因就是:Access-Control-Allow-Origin 响应头重复设置导致跨域设置失败。
解决方法: 保持跨域头Access-Control-Allow-Origin只有一个。
第一步,找到项目开发人员,确认是不是代码中 ,添加了解决跨域的响应头,回复是确定设置了:

既然代码已经设置,那就保留代码中的设置,我们只需要 调整 nginx 及 iis 环境中的 配置即可。
第二步,修改Nginx的配置,如下注释掉两行配置并reload

第三步,删除iis 跨域配置,删除后如下:

至此,问题得以解决。























 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










