###TabLayout的使用
比如在平常的项目中实现这样的效果,一般都是都会使用viewPageIndicate等几个开源框架直接实现,或者使用自定义的HorizontalScroll再配合ViewPage+Fragment实现。在谷歌推出marginDesign之后,实现这种效果可以直接使用TabLayout实现。另外Tablayout可以通过自定义View自定义导航栏的效果。这样使用的时候更加灵活多变。
####首先需要导入design包
在app的build.gradle下添加design的包
dependencies {
compile 'com.android.support:design:25.0.1'
}
然后就开始撸起袖子,开始如何使用
在xml文件里面写布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
style="@style/MyCustomTabLayout"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
既然使用到了fragment,就免不了要添加下简单的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="默认" />
</RelativeLayout>
然后是fragment和FragmentPagerAdapter的代码。写过的人应该对这个很熟了,就直接粘下代码
public class FramentAdapter extends FragmentPagerAdapter {
private String[] titles;
public FramentAdapter(FragmentManager fm, String[] titles) {
super(fm);
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstace(position,titles);
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
Fragment的代码:
public class PageFragment extends Fragment {
private int position;
private String[] titles;
private Context context;
public static PageFragment newInstace(int position, String[] titles) {
Bundle bundle = new Bundle();
bundle.putInt("POSITION", position);
bundle.putStringArray("ARRAY", titles);
PageFragment pageFragment = new PageFragment();
pageFragment.setArguments(bundle);
return pageFragment;
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
this.context=context;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
position = getArguments().getInt("POSITION");
titles = getArguments().getStringArray("ARRAY");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.item_layout,null);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText(titles[position]);
return view;
}
}
写好这些之后最后在MainActivity中看下如何使用:
public class MainActivity extends FragmentActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private String[] titles = {"黄蓉", "郭靖", "杨过", "小龙女", "尹志平", "金轮法王", "收到货就收到货圣诞节"};
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
FramentAdapter framentAdapter = new FramentAdapter(getSupportFragmentManager(), titles);
viewPager.setAdapter(framentAdapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);}
}
viewPager.setAdapter(framentAdapter);这行代码必须在下面这行代码之前。有兴趣的可以看下源码。 tabLayout.setupWithViewPager(viewPager);
另外 tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);给tablayout设置了这种模式,mode有两种,这种模式大概的意思是,我内容很多的时候,可以使tab平铺滑动。
很多时候我们需要自己自定义样式或者要自定义我们的tab。
自定义样式:
需要在Style文件下添加自己的样式,然后应用就好了,例如;
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabTextAppearance">@style/MyCustomTabTextAppearance</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
<style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="android:textColor">?android:textColorSecondary</item>
<item name="textAllCaps">true</item>
</style>
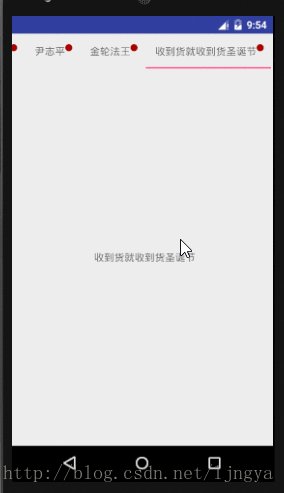
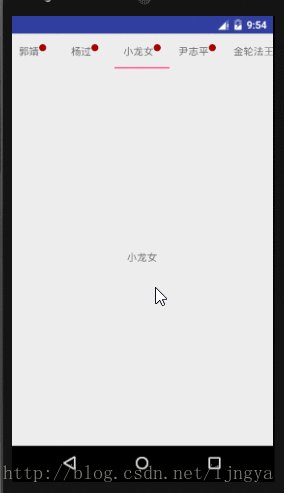
另外一种就是需要添加我们自定义的View:
首先写要定义的布局文件;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
/>
<TextView
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/bg_text" />
</LinearLayout>
然后稍微修改下FragmentPagerAdapter的代码
public class FramentAdapter extends FragmentPagerAdapter {
private String[] titles;
public FramentAdapter(FragmentManager fm, String[] titles) {
super(fm);
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstace(position,titles);
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return null;
}
}
最后看下怎么在MainActivity中使用。
public class MainActivity extends FragmentActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private String[] titles = {"黄蓉", "郭靖", "杨过", "小龙女", "尹志平", "金轮法王", "收到货就收到货圣诞节"};
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
FramentAdapter framentAdapter = new FramentAdapter(getSupportFragmentManager(), titles);
viewPager.setAdapter(framentAdapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
tab.setCustomView(getTabView(i));
}
}
private View getTabView(int position) {
View view = View.inflate(this, R.layout.item_tab_view, null);
textView = (TextView) view.findViewById(R.id.textView);
textView.setText(titles[position]);
return view;
}
}
到这里就结束了TabLayout的使用。放下源码:Tablayout的使用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








