Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Theme
使用Material主题:
Material主题只能应用在Android L版本。
应用Material主题很简单,只需要修改res/values/styles.xml文件,使其继承android:Theme.Material。如下
<!-- res/values/styles.xml -->
<resources>
<!-- your app's theme inherits from the Material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- theme customizations -->
</style>
</resources> 或者在AndroidManifest.xml中直接设置主题:
android:theme=”@android:style/Theme.Material.Light”
自定义Material主题:
material主题可以定义为如下形式:
@android:style/Theme.Material
@android:style/Theme.Material.Light
@android:style/Theme.Material.Light.DarkActionBar
对于其他主题风格可以参考API文档(android.R.style)
自定义颜色基调(color palette)
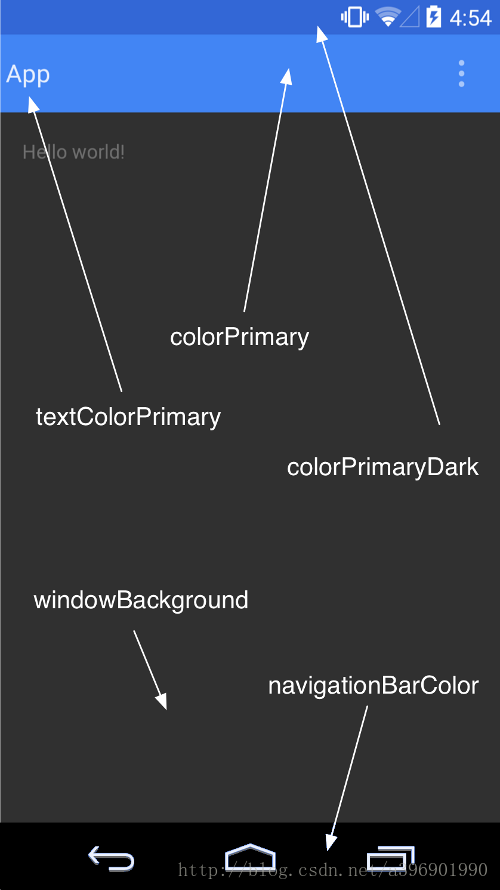
material可以根据自定的品牌风格,自定义主题的基础色调,如下(参考下方图片):
自定义状态条和导航条:
material还允许你轻松的自定义状态条和导航条的颜色。
可以使用如下属性(参考下方图片):
android:statusBarColor,Window.setStatusBarColor
兼容性:
由于Material Theme只可以在Android L Developer Preview中使用。
所以在低版本使用的话就需要为其另设一套主题:
在老版本使用一套主题 res/values/styles.xml,在新版本使用Material主题res/values-v21/styles.xml.
Layout特点简述:
我个人简单理解(非常初级的理解)Android L的Material设计中Layout主要有以下几点:
1.Paper Craft(纸工艺):
在material的设计中,每一个应用程序所绘制的像素都像驻留在一张纸上。
纸具有平坦的背景颜色,并且可以调整大小,以满足各种用途。一个典型的布局是由多张纸组成。
2 . Floating Actions
浮动操作,我也不知道翻译成什么比较贴切。
我个人理解它主要作用是一个承上启下的浮动按钮,承接了两个布局或者不同功能的转换
3 .Z轴:
Android L中相对于之前X,Y轴又新增了Z轴的概念,有了Z轴可以做出更加具有立体感的控件。
如下图是一个根据按钮状态来调整Z轴的高度
兼容性:
为了适应Material Design的变化,所以Android L版本的布局并不能和老版本的通用。
我们可以使用不同文件目录,来设置两套布局分别对应Android L和低版本:
res/layout/,res/layout-v21/























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








