夜深人静。
学习下Material Design的主题样式。相信对于做Android我们来说,Material Design已经不再陌生,以后的项目中会越来越多的体现Material Design的设计风格。
那么什么是设计风格呢?
1.拟物化设计风格
可以很直观的看出软件的功能,之前手机里面经常会看到
2.扁平化
苹果8主要用的设计风格
3阴影和层次化
也就是我们今天讲的Material Design,是google推崇的设计模式,适合Android手机风格。
那么,Material Design能做哪些功能呢?
- 保证向后兼容性
- 使用材料设计主题
- 让视图产生阴影
- 使用List和Card
- 定制动画
接下来我们就来主要看一下Material Design的主题风格
ps:最低版本21,编译最低21,需要更新sdk
Material Design主要有以下几个主题
- @android:style/Theme.Material
- @android:style/Theme.Material.Light
- @android:style/Theme.Material.Light.DarkAction
只要修改style.xml下面主题样式:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Customize your theme here. -->
</style>
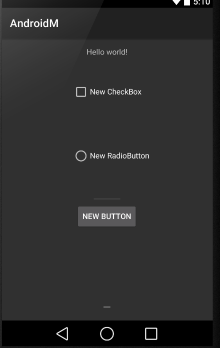
</resources>@android:style/Theme.Material默认材料设计黑色主题
当然其实并不知我们看到的图片里面显示的这些,具体效果,希望大家亲自运行看看
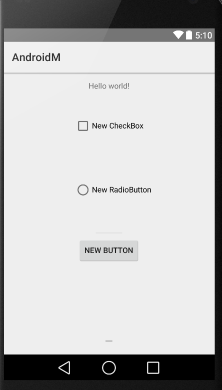
@android:style/Theme.Material.Light
接下来简单介绍下Theme下面一些其他的设置属性
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Customize your theme here. -->
<!--actionbar的背景-->
<item name="android:colorPrimary">#0F0</item>
<!--状态栏的背景-->
<item name="android:colorPrimaryDark">#00F</item>
<!--控件的颜色,比如EditText,RadioGroup等-->
<item name="android:colorAccent">#f00</item>
</style>
</resources>具体效果,还是推荐大家自己运行看下。目前只有在5.0版本以上才能有状态栏效果背景的改变。
自己的学习记录,希望同时帮到大家!!!



























 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








