前端?
任何与用户直接打交道的操作界面,比如电脑界面、手机界面……
前端基调
HTML:网页的骨架 没有任何的样式
CSS:给骨架添加各种样式 变得好看
JS:控制网页的动态效果
软件开发架构
cs 客户端 服务端
bs 浏览器 服务端
另外:bs本质也是cs
HTTP协议
超文本传输协议(Hyper Text Transfer Protoco)是一个简单的请求-响应协议,它通常运行在TCP之上。
它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。
浏览器窗口输入网址回车发生了什么事件?
eg:百度
1 浏览器朝服务端发送请求
2 服务端接受请求(eg:请求百度首页)
3 服务端返回相应的响应(eg:返回一个百度首页)
4 浏览器接收响应 根据特定的规则渲染页面展示给用户看
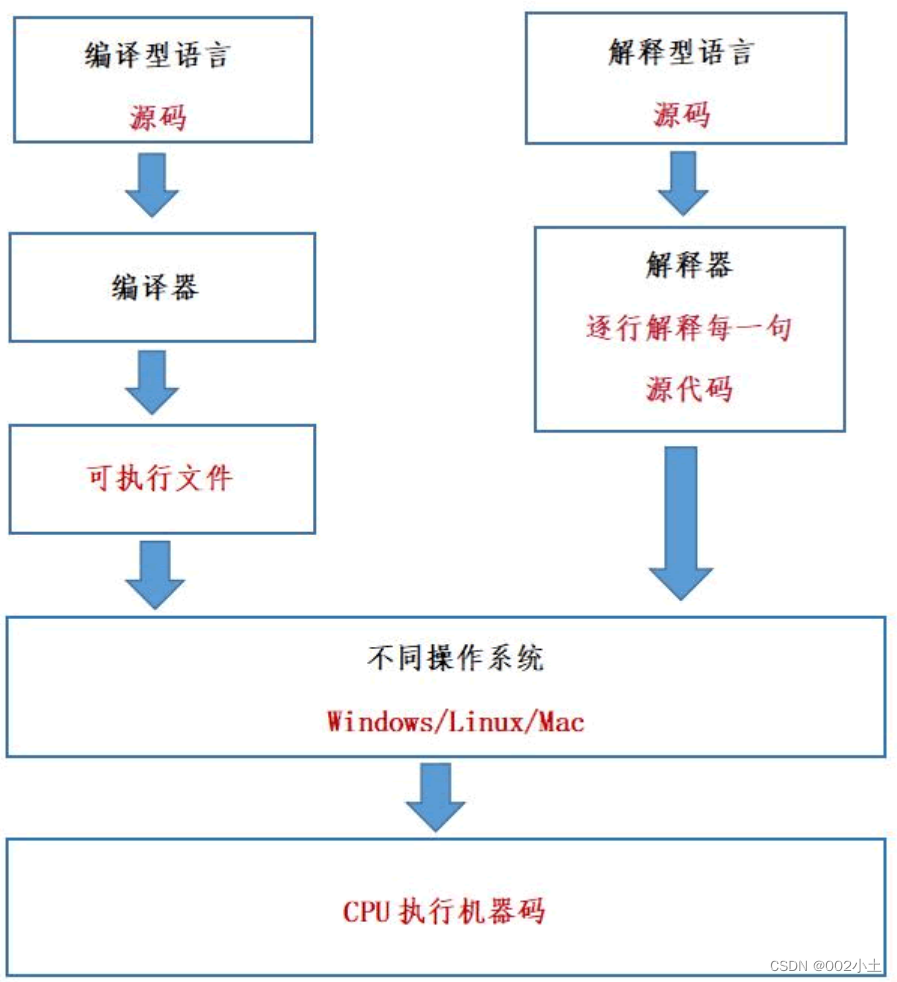
编译型语言&解释型语言
- 【编译型语言】在执行之前先要经过编译器将源码转换成 CPU 可识别的机器码文件(比如 Windows 下的 .exe 文件)
- 【解释型语言】无需预先编译,而是由解释器逐行对源码进行解释,一边解释一边执行
- 除编译型和解释型语言外,还有一种半编译半解释型语言,比如 Java 和 C# 等,这类语言将源代码先转换成一种中间文件(字节码文件),然后再将中间文件拿到虚拟机中执行























 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










