| <?php
/*
Plugin Name: 分类广告插件
Description: 根据文章分类显示广告代码
Version: 1.14
Author: 智狐联创出品
Author URI: https://www.aifoxtech.com/?user_sn=83484116
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // 防止直接访问
}
// 创建数据库表
register_activation_hook(__FILE__, 'ca_create_ad_table');
function ca_create_ad_table() {
global $wpdb;
$table_name = $wpdb->prefix . 'category_ads'; // 表名
$charset_collate = $wpdb->get_charset_collate();
$sql = "CREATE TABLE $table_name (
id mediumint(9) NOT NULL AUTO_INCREMENT,
ad_code text NOT NULL,
category_id mediumint(9) NOT NULL,
PRIMARY KEY (id)
) $charset_collate;";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}
// 卸载时删除数据库表
register_uninstall_hook(__FILE__, 'ca_delete_ad_table');
function ca_delete_ad_table() {
global $wpdb;
$table_name = $wpdb->prefix . 'category_ads'; // 表名
$wpdb->query("DROP TABLE IF EXISTS $table_name");
}
// 添加后台菜单
add_action('admin_menu', 'ca_add_admin_menu');
function ca_add_admin_menu() {
add_menu_page('分类广告设置', '分类广告', 'manage_options', 'category_ads', 'ca_ads_list_page');
add_submenu_page('category_ads', '添加广告', '添加广告', 'manage_options', 'add_category_ad', 'ca_add_ad_page');
}
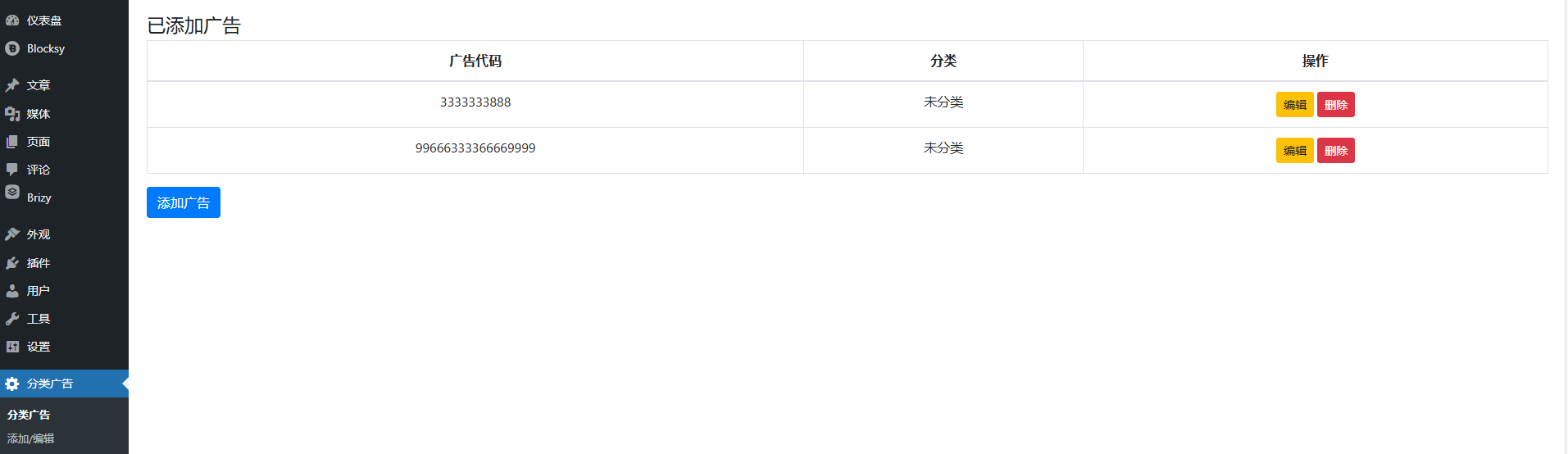
// 广告列表页面
function ca_ads_list_page() {
global $wpdb;
// 删除广告
if (isset($_GET['delete'])) {
$delete_id = intval($_GET['delete']);
$wpdb->delete($wpdb->prefix . 'category_ads', ['id' => $delete_id]);
echo '<div class="updated"><p>广告删除成功!</p></div>';
}
// 获取广告列表
$ads = $wpdb->get_results("SELECT * FROM {$wpdb->prefix}category_ads");
echo '<div class="wrap">';
echo '<h2>已添加广告</h2>';
echo '<table class="table table-bordered">';
echo '<thead><tr><th>广告代码</th><th>分类</th><th>操作</th></tr></thead>';
echo '<tbody>';
foreach ($ads as $ad) {
echo '<tr>';
echo '<td>' . esc_html($ad->ad_code) . '</td>';
echo '<td>' . esc_html(get_cat_name($ad->category_id)) . '</td>';
echo '<td>
<a href="?page=add_category_ad&ad_id=' . esc_attr($ad->id) . '" class="btn btn-warning btn-sm">编辑</a>
<a href="?page=category_ads&delete=' . esc_attr($ad->id) . '" class="btn btn-danger btn-sm">删除</a>
</td>';
echo '</tr>';
}
echo '</tbody></table>';
echo '<a href="?page=add_category_ad" class="btn btn-primary">添加广告</a>';
echo '</div>';
}
// 添加广告页面
function ca_add_ad_page() {
global $wpdb;
// 获取广告 ID
$id = isset($_GET['ad_id']) ? intval($_GET['ad_id']) : 0;
// 初始化广告内容和分类ID
$ad_code = '';
$category_id = '';
$notice = ''; // 用于保存成功提示
if (isset($_POST['submit'])) {
// 处理表单提交
$ad_code = sanitize_textarea_field($_POST['ad_code']);
$category_id = intval($_POST['category_id']);
// 验证数据
if (!empty($ad_code) && $category_id) {
if ($id) {
// 更新广告
$wpdb->update(
$wpdb->prefix . 'category_ads',
['ad_code' => $ad_code, 'category_id' => $category_id],
['id' => $id]
);
$notice = '<div class="updated"><p>广告更新成功!</p></div>';
} else {
// 添加新广告
$wpdb->insert(
$wpdb->prefix . 'category_ads',
['ad_code' => $ad_code, 'category_id' => $category_id]
);
$notice = '<div class="updated"><p>广告添加成功!</p></div>';
}
} else {
echo '<div class="error"><p>请确保填写了广告代码和选择了分类!</p></div>';
}
}
// 获取当前编辑的广告信息
if ($id) {
$current_ad = $wpdb->get_row($wpdb->prepare("SELECT * FROM {$wpdb->prefix}category_ads WHERE id = %d", $id));
if ($current_ad) {
$ad_code = $current_ad->ad_code;
$category_id = $current_ad->category_id;
}
}
// 加载 Bootstrap 样式
echo '<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css">';
?>
<div class="wrap">
<h2><?php echo $id ? '编辑广告' : '添加广告'; ?></h2>
<?php echo $notice; // 显示保存成功的提示 ?>
<form method="post" class="mb-4">
<input type="hidden" name="ad_id" value="<?php echo esc_attr($id); ?>">
<div class="form-group">
<label for="ad_code">广告代码:</label>
<textarea name="ad_code" class="form-control" rows="5"><?php echo esc_textarea($ad_code); ?></textarea>
</div>
<div class="form-group">
<label for="category_id">选择分类:</label>
<select name="category_id" class="form-control">
<?php
$categories = get_categories(['hide_empty' => false]);
foreach ($categories as $category) : ?>
<option value="<?php echo esc_attr($category->term_id); ?>" <?php selected($category_id, $category->term_id); ?>>
<?php echo esc_html($category->name); ?>
</option>
<?php endforeach; ?>
</select>
</div>
<input type="submit" name="submit" value="保存广告" class="btn btn-primary">
</form>
<a href="?page=category_ads" class="btn btn-secondary">返回广告列表</a> <!-- 返回按钮 -->
</div>
<?php
}
// 显示广告
add_action('the_content', 'ca_display_ads');
function ca_display_ads($content) {
global $wpdb;
if (is_single() && in_the_loop() && is_main_query()) {
$categories = get_the_category();
$ads = $wpdb->get_results("SELECT * FROM {$wpdb->prefix}category_ads");
foreach ($categories as $category) {
foreach ($ads as $ad) {
if ($ad->category_id == $category->term_id) {
return $ad->ad_code . $content; // 在内容前面添加广告代码
}
}
}
}
return $content;
}
// 添加自定义样式
add_action('admin_enqueue_scripts', 'ca_enqueue_styles');
function ca_enqueue_styles() {
echo '<style>
.table th, .table td { text-align: center; }
.error { color: red; }
.updated { color: green; }
</style>';
}
| 























 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








