导言:最近智能手表非常的火,小编想着如果自己能设计一款电子手表也是非常时尚的,所以就尝试着自己动手实现一下。
硬件:developer-kit开发板;
软件:alios things 2.0以上
编译环境:ubuntu 16.04
一、编译环境的安装:
请参考阿里官方教程:Quick Start · alibaba/AliOS-Things Wiki · GitHub
二、设计的手表代码可以参考littlevgl官方文档中的lmeter和gauge两大控件。
lmeter:线表控件

#include "lvgl/lvgl.h"
void lv_ex_lmeter_1(void)
{
/*Create a style for the line meter*/
static lv_style_t style_lmeter;
lv_style_copy(&style_lmeter, &lv_style_pretty_color);
style_lmeter.line.width = 2;
style_lmeter.line.color = LV_COLOR_SILVER;
style_lmeter.body.main_color = lv_color_hex(0x91bfed); /*Light blue*/
style_lmeter.body.grad_color = lv_color_hex(0x04386c); /*Dark blue*/
style_lmeter.body.padding.left = 16; /*Line length*/
/*Create a line meter */
lv_obj_t * lmeter;
lmeter = lv_lmeter_create(lv_scr_act(), NULL);
lv_lmeter_set_range(lmeter, 0, 100); /*Set the range*/
lv_lmeter_set_value(lmeter, 80); /*Set the current value*/
lv_lmeter_set_scale(lmeter, 240, 31); /*Set the angle and number of lines*/
lv_lmeter_set_style(lmeter, LV_LMETER_STYLE_MAIN, &style_lmeter); /*Apply the new style*/
lv_obj_set_size(lmeter, 150, 150);
lv_obj_align(lmeter, NULL, LV_ALIGN_CENTER, 0, 0); 首先获取默认的风格,然后设置线条的宽度,设置线条的颜色有三种,浅蓝,深蓝和银色,在下部分代码有对其进一步设置,范围是0-100,被分成31份,角度是240度,颜色应该是由浅蓝到深蓝渐变的,但是因为有80这个设置,所以从80-100就变成银色了。整个线表的大小是150的正方体包裹的源,在显示器的中间显示。
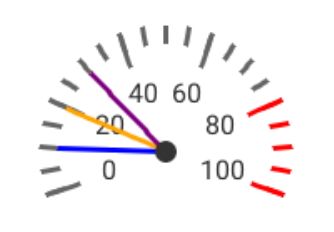
gauge:仪表控件

#include "lvgl/lvgl.h"
void lv_ex_gauge_1(void)
{
/*Create a style*/
static lv_style_t style;
lv_style_copy(&style, &lv_style_pretty_color);
style.body.main_color = lv_color_hex3(0x666); /*Line color at the beginning*/
style.body.grad_color = lv_color_hex3(0x666); /*Line color at the end*/
style.body.padding.left = 10; /*Scale line length*/
style.body.padding.inner = 8 ; /*Scale label padding*/
style.body.border.color = lv_color_hex3(0x333); /*Needle middle circle color*/
style.line.width = 3;
style.text.color = lv_color_hex3(0x333);
style.line.color = LV_COLOR_RED; /*Line color after the critical value*/
/*Describe the color for the needles*/
static lv_color_t needle_colors[3];
needle_colors[0] = LV_COLOR_BLUE;
needle_colors[1] = LV_COLOR_ORANGE;
needle_colors[2] = LV_COLOR_PURPLE;
/*Create a gauge*/
lv_obj_t * gauge1 = lv_gauge_create(lv_scr_act(), NULL);
lv_gauge_set_style(gauge1, LV_GAUGE_STYLE_MAIN, &style);
lv_gauge_set_needle_count(gauge1, 3, needle_colors);
lv_obj_set_size(gauge1, 150, 150);
lv_obj_align(gauge1, NULL, LV_ALIGN_CENTER, 0, 20);
/*Set the values*/
lv_gauge_set_value(gauge1, 0, 10);
lv_gauge_set_value(gauge1, 1, 20);
lv_gauge_set_value(gauge1, 2, 30);
}首先我们通过lv_style_copy()来获取系统的样式,然后修改需要改变的属性达到我们所想的样子。设置主体颜色,设置线条的长度,文字距线条的距离,中心圆心的颜色。设置字体颜色。
通过数组static lv_color_t needle_colors[3]设置指针的数量和颜色,最后创建一个新的仪表,将之前的设置样式都通过lv_gauge_set_style()函数进行修改。最后设置指针的值。
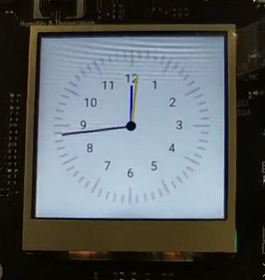
三、成果
通过以上两个示例:我做出了手表的样式

视频和源码可以关注微信公众号查看【物联网人家】基于AliOS Things 使用 littleVGL 设计的手表
设置12个label,360度的圆盘里60等份。并设置了三个指针,从短到长分别是时针、分针和秒针。颜色分别是蓝色,黄色和紫色。表盘居中在屏幕的中间。
虽然样子还比较粗糙,但是基本功能已经实现,后续还需要更加精细的修改。喜欢的小伙伴麻烦点个关注,谢谢。























 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










