今天在修改bug时遇到了children和childNodes的问题,也因此理解了二者的区别,与大家分享。
在定义上来说childNodes是属于一种标准型属性,它会计算上包括空格的所有节点,所以在选择childNodes[i]时,我认为是一件比较麻烦的事情。而children是属于非标准型,不过它还是依旧可以被所有的浏览器所支持,在选择children[i]时,我以为还是好很多。接下来用图文说明两者区别可能会更加好理解。
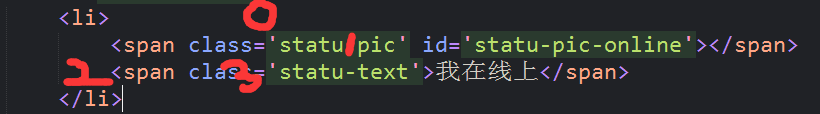
以下是一段范例代码片段,想要获取第二个span的文字。
首先,我们要确定关于children和childNodes的区别,就是他们在获取第二个span时应该选取的数字,当需要用到childrenNodes时计数方式如下(其中0和2属于空格所占的字节数):
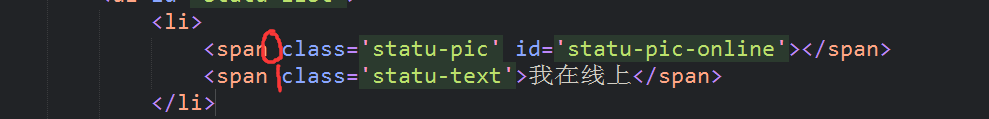
而当使用children时则不需要去计算空格所占的节点,直接是children[1]来获取,如图所示:
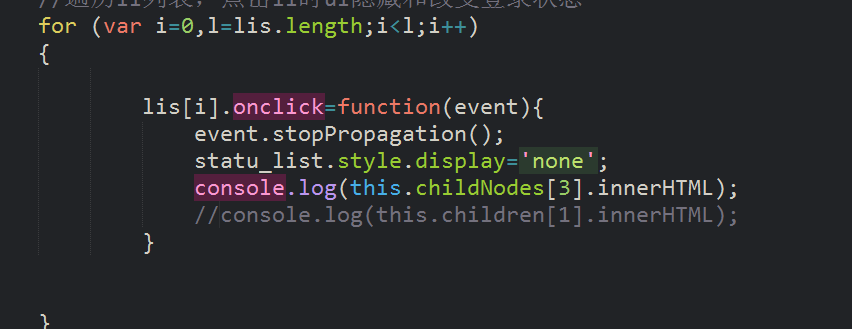
所以最后js获取的代码如图所示:
这就是我在遇到该问题后的一些收获,可能问题比较基础,但是慢慢积累咯,刚学前端不久,希望与大家多多交流,多多学习。

























 4034
4034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








