关于childNodes和children区别
HTML共同
<ul id="uu">
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
var ul = document.getElementById('uu');
一、parentNode和parentElement区别?
1.parentNode 获取的是父节点 parentElenment 获取的事父元素 并且都可以配合nodeName获取节点名字console.log(uu.parentNode);
console.log(uu.parentElement);
console.log(uu.parentNode.nodeName);
console.log(uu.parentElement.nodeName);
二、childNodes和children区别
1.区别
代码如下(示例):
childNodes:获取子节点——返回所有节点的数组,只返回文本和元素节点,对于属性节点直接无视
children:子元素——只返回元素节点
var child = ul.children;
console.log(child);
图片:

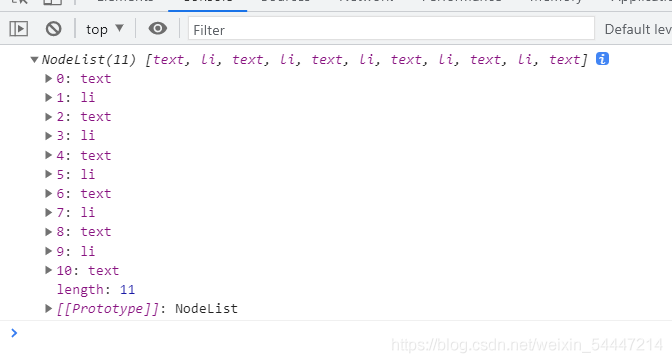
var child = ul.childNodes;
console.log(child);
图片:






















 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








