基础环境搭建:

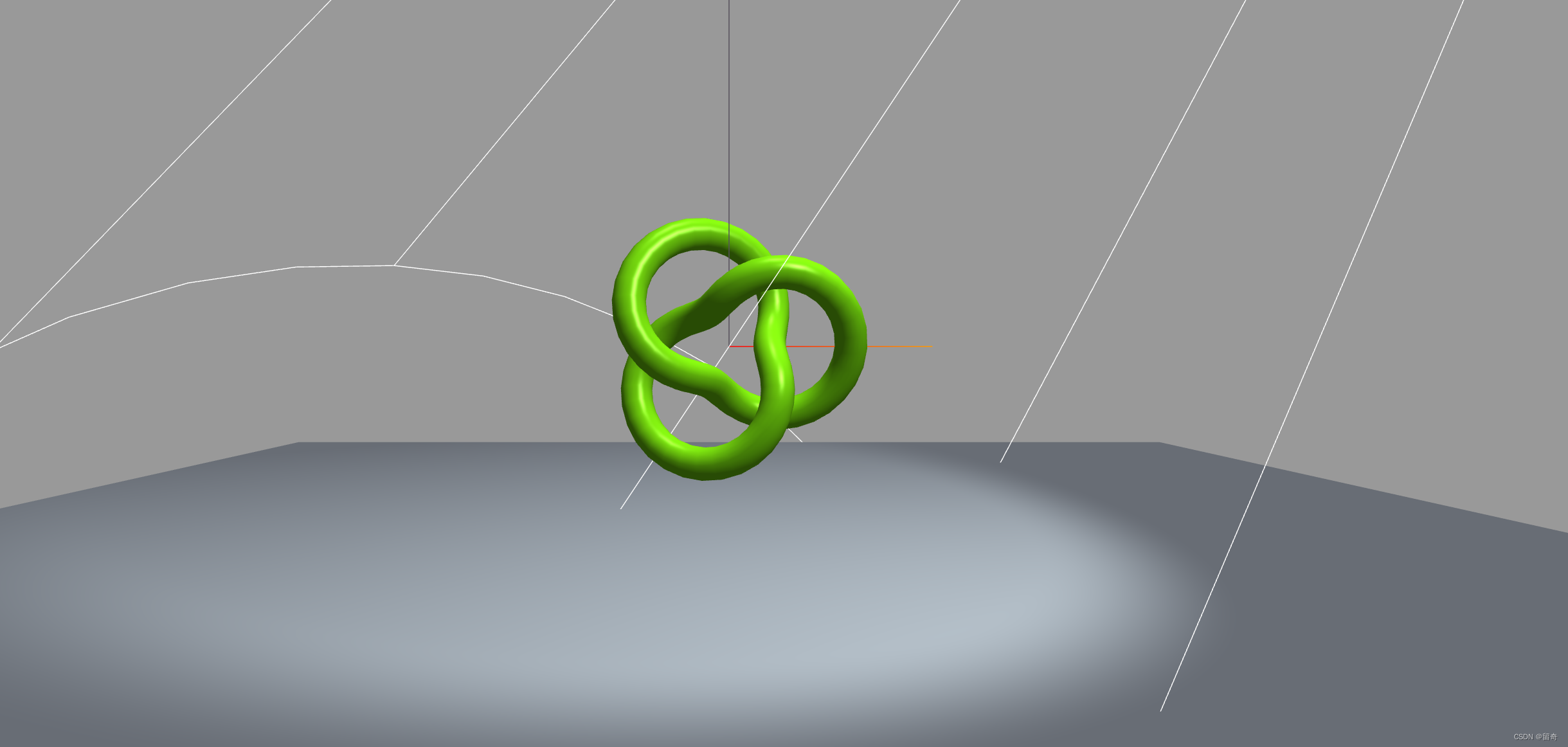
添加光源和网格模型:环境光、聚光灯和平行光,环形结、地面

添加阴影:

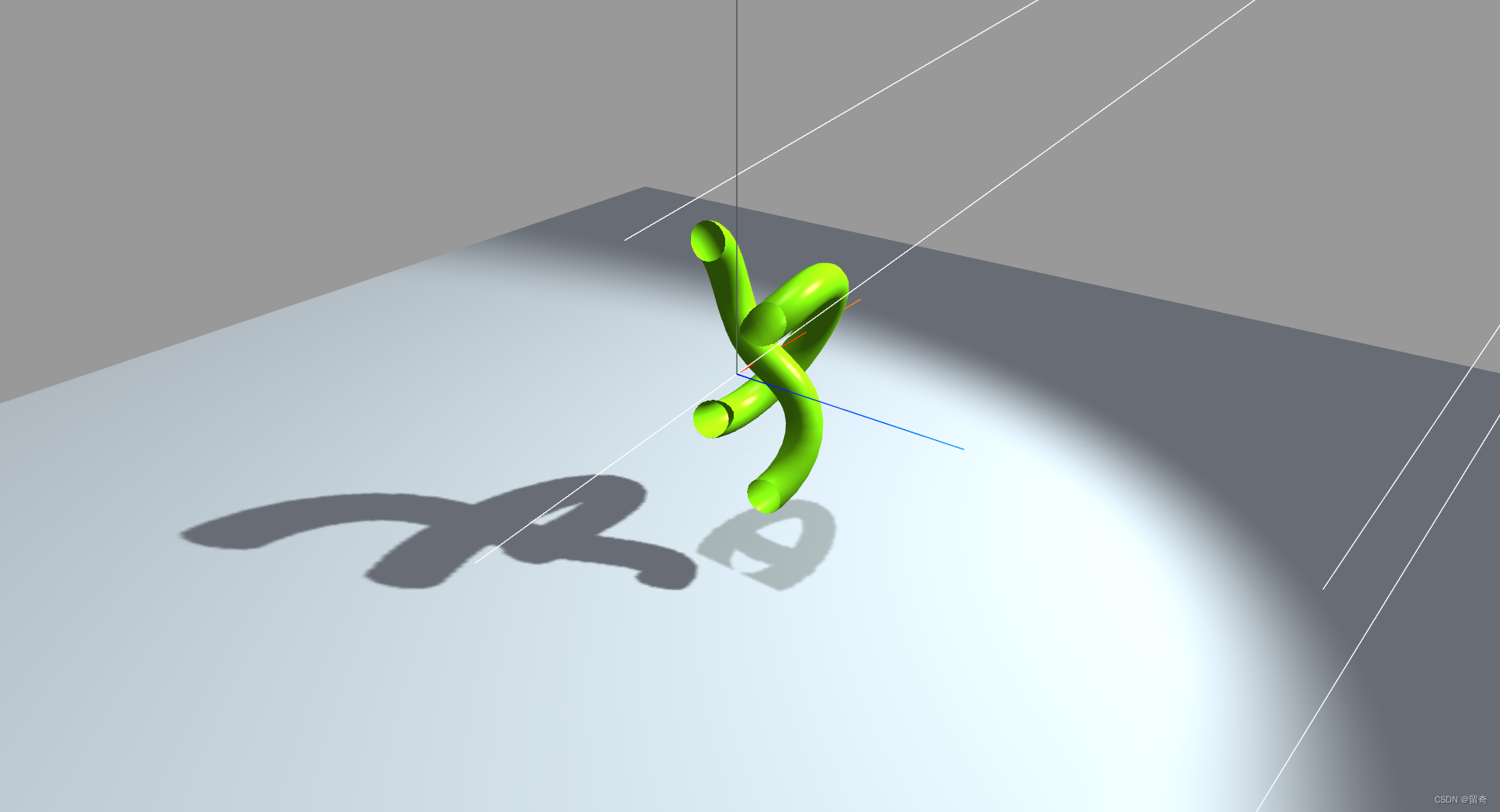
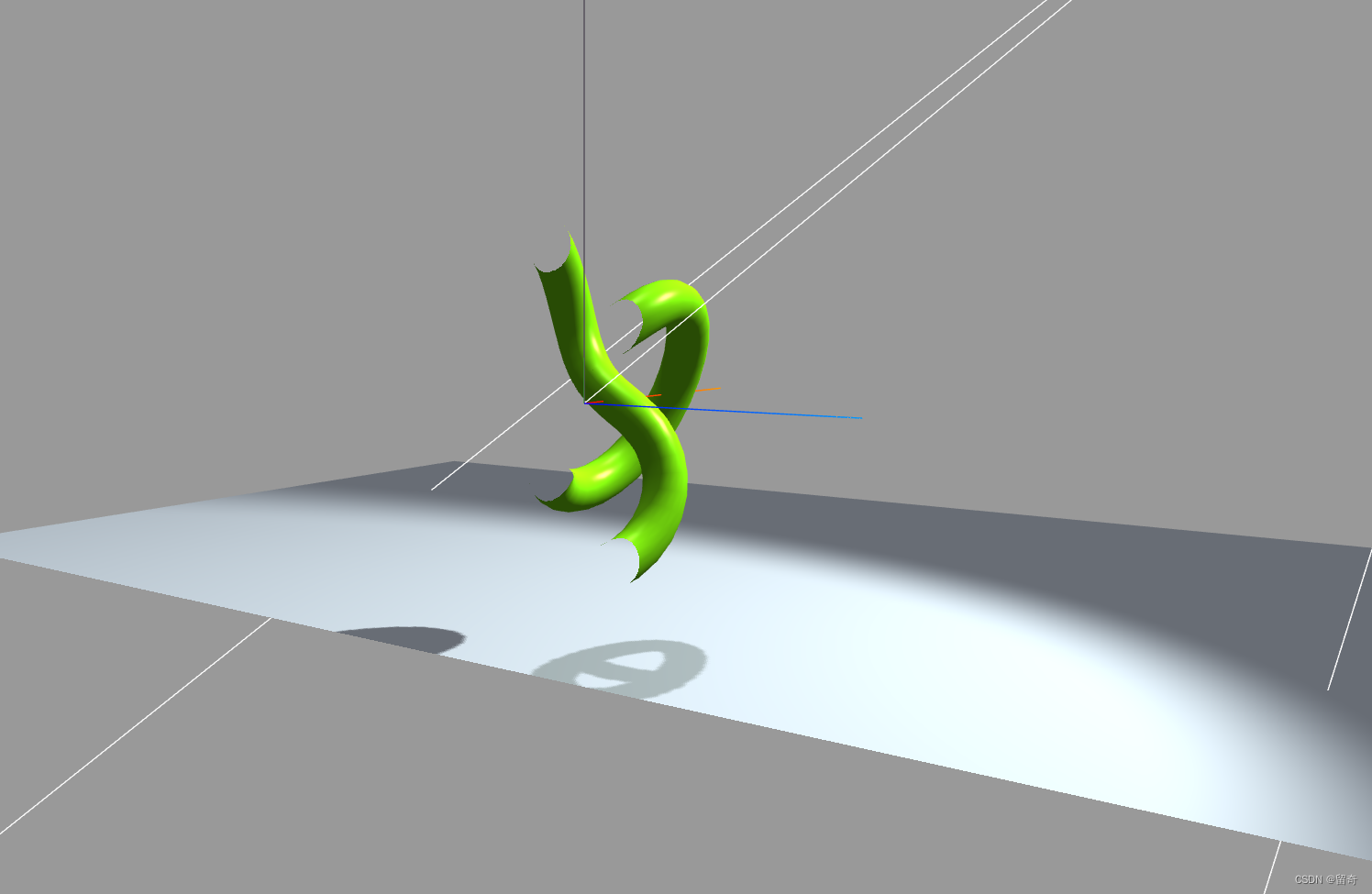
物体剪切:
在三维空间中无限延伸的二维平面,平面方程用单位长度的法向量和常数表示为海塞法向量Hessian normal form形式。
Plane( normal : Vector3, constant : Float )
normal - (可选参数) 定义单位长度的平面法向量Vector3。默认值为 (1, 0, 0)。
constant - (可选参数) 从平面到原点的有符号距离。默认值为 0.
.Xmaterial.clippingPlanes : Array
用户定义的剪裁平面,在世界空间中指定为THREE.Plane对象。这些平面适用于所有使用此材质的对象。空间中与平面的有符号距离为负的点被剪裁(未渲染)。 这需要WebGLRenderer.localClippingEnabled为true。
WebGLRenderer.clippingPlanes : Array
用户自定义的剪裁平面,在世界空间中被指定为THREE.Plane对象。这些平面全局使用,空间中与该平面点积为负的点将被切掉。
//local clipping
const plane = new THREE.Plane(new THREE.Vector3(1, 0, 0), 0)
material.clippingPlanes = [plane]
material.side = THREE.DoubleSide
material.clipShadows = true
renderer.localClippingEnabled = true

//global clipping
renderer.clippingPlanes = [plane]























 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








