【如何引入css】
曾写了一篇文章:【JavaScript】什么是JavaScript?提到如何把JavaScript代码引入html代码中的几种方式。类似的,css代码引入html中也有那么几种方式。下面一一列举:
1、通过html提供的一个标签<style></style>直接把css代码写入html代码页面。
<style type="text/css">
.class1{
border:1px;
}
<style>
此种方式的css代码只能在本页面中使用,复用性比较低。
2、通过html提供的一个标签<style></style>引入外部css文件到html代码页。
<style type="text/css">
@import url("css文件的路径");
</style>
3、通过html提供的一个标签<link></link> 的 href 属性来把外部css文档引入html代码页。
<link href="css文件的路径" rel="stylesheet"></link>
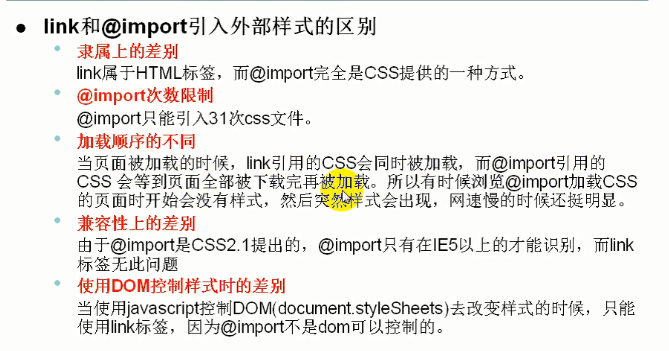
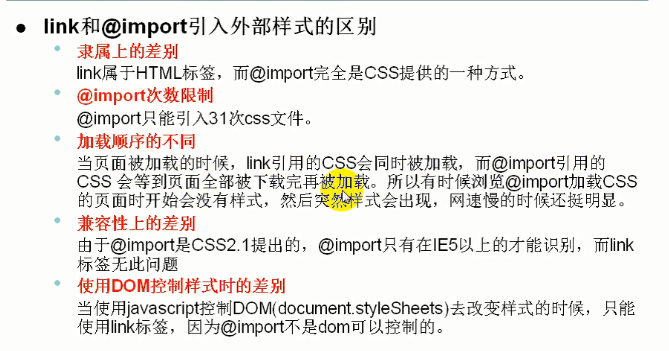
推荐使用这种方式,可用性高。为啥不推荐使用上一种引入方式就看看下面的对比。
第三种link引入与第二种@import引入的区别:

4、直接在html的各种标签中使用style属性。
<a style="color:#0F0;">一条新闻题目</a>
只能适用于本标签,复用性低,不推荐使用。
【选择器】
css是用来对html的内容进行样式设置的,html页面是由一对对的标签以及实际要展示的内容来组成。
那么要如何对html中的特定内容实现特定的样式效果呢?就是通过html页面中众多的标签来控制的。标签对特定内容做标记,用来控制对特定的页面内容实现特定的效果。
css获取html中特定文本的标签以及标签的属性、属性值。加上样式设置。就这么实现了。
那么获取标签以及标签的属性、属性值的过程是通过选择器来实现的。
选择器分为这么几类:
基础的选择器:
1、标签选择器:找到所有指定的标签进行样式化。
div{
color:#0f0;
}
2、类选择器:使用类选择器首先要给html标签指定对应的class属性值。
.class的属性值{
color:#0f0;
}
3、id选择器:使用id选择器首先要给html标签添加一个id属性值。
#id的属性值{
color:#0f0;
}
优先级比较:
ID选择器>类选择器>标签选择器
注意:类选择器和id选择器的属性值都不能以数字开头,否则无效。
配合使用的选择器:
1、交集选择器:
对指定的选择器的公共部分
选择器1选择器2…{
样式1,样式2,……
}
2、并集选择器:
对指定的选择器进行统一的格式化。
选择器1,选择器2…{
样式1;样式2;……
}
3、通过选择器:
可以匹配任何元素
*{
样式1;样式2;……
}
4、伪类选择器:
针对元素处于某一状态
a:link{color:#FF0000}
a:visited{color:#00ff00}
a:hover{color:#ff00ff}
a:active{color:#0000ff}
【盒子模型】
css中最最核心的部分就是盒子模型了。html页面内容无非就是文本、图片、图形。样式的设置无非就是设置颜色、大小、位置、形状。而盒子模型就是设置位置的一个关键点。
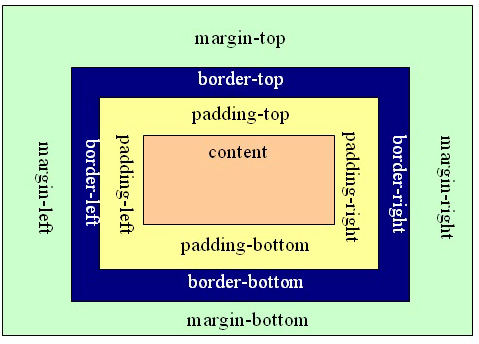
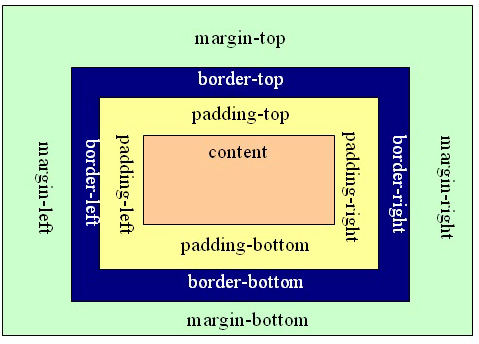
盒子模型长这个样子

Margin:外边距,一个盒子边框和另一个盒子边框的距离。
Border:边框
Padding:内边距,一个盒子边框和它的内容的距离。
正中间的是内容content。
定位也是用来设置html元素位置的。
定位分为三种:
1、相对定位:相对于元素原本的位置进行移动的。使用方式:position:relative;
2、绝对定位:相对于整个页面而言固定不变。使用方式:position:absolute;
3、固定定位:相对于浏览器而言固定不变。使用方式:position:fixed;
定位与盒子模型配合使用以控制html元素的位置。
























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








