链接:
http://blog.csdn.net/janeky/article/details/17364903
之前已经介绍过Unity自带的摇杆Joystick,它用起来很简单。但是它也存在很多局限,不能全部满足普通mmo手游的一些需求,例如:要能方便地更好素材;能指定在某个区域显示,或者只有在该区域触摸时才出现等等。而这些功能,Easy Touch插件都已经帮你实现了。全部是可配置。大家可以从Asset Store上购买,或者使用free版。
(可随意分享,请注明原文出处http://blog.csdn.net/janeky/article/details/17364903)
- 实例
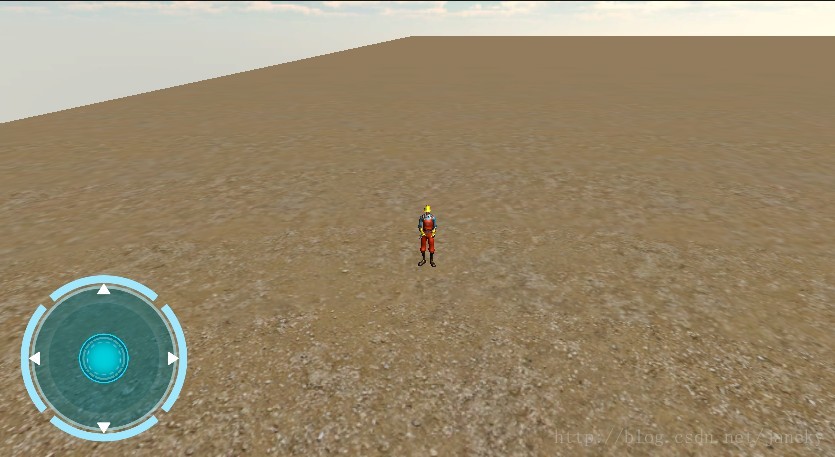
还是用上次例子来实现。控制角色的移动
- 步骤
1.import “Easy Touch 3”的资源包
2.创建人物模型
3.创建地形
4.添加一个Joystick的实例 :Hedgehog Team->Easy Touch->Extensions->Add a new Joystick。这时我们可以看到它在左下角出来
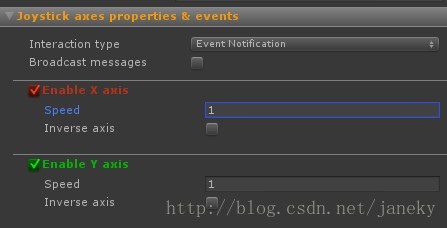
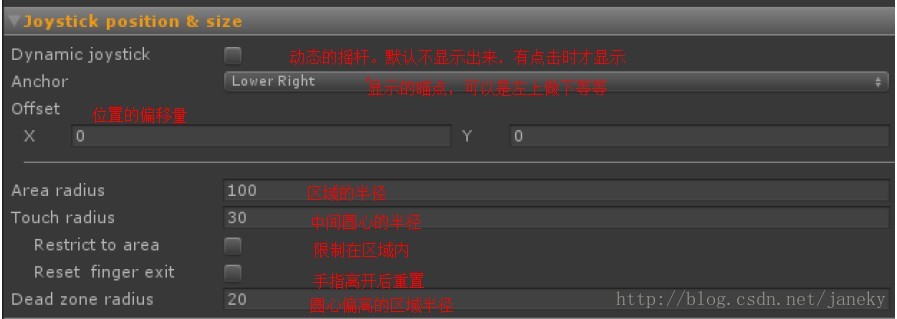
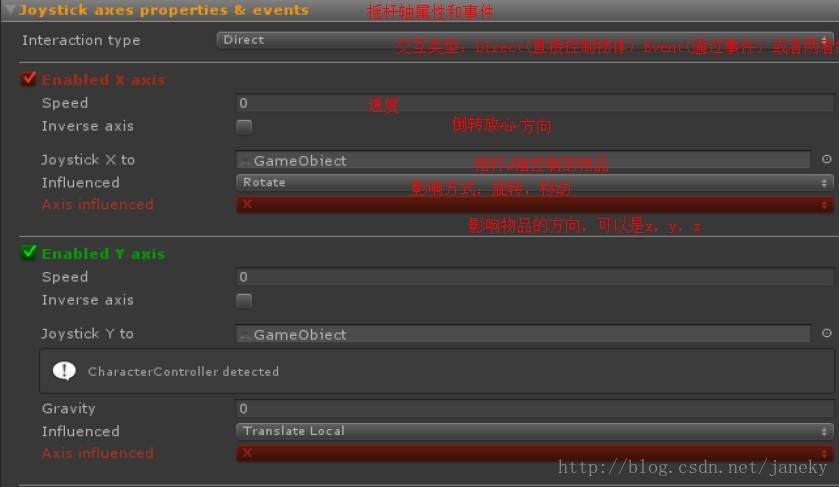
5.设置摇杆的相关的参数,详见下图

6.新建一个脚本MoveController.cs 用来接收摇杆的事件,控制角色的移动。代码如下:
- using UnityEngine;
- using System.Collections;
- public class MoveController : MonoBehaviour {
- void OnEnable()
- {
- EasyJoystick.On_JoystickMove += OnJoystickMove;
- EasyJoystick.On_JoystickMoveEnd += OnJoystickMoveEnd;
- }
- //移动摇杆结束
- void OnJoystickMoveEnd(MovingJoystick move)
- {
- //停止时,角色恢复idle
- if (move.joystickName == "MoveJoystick")
- {
- animation.CrossFade("idle");
- }
- }
- //移动摇杆中
- void OnJoystickMove(MovingJoystick move)
- {
- if (move.joystickName != "MoveJoystick")
- {
- return;
- }
- //获取摇杆中心偏移的坐标
- float joyPositionX = move.joystickAxis.x;
- float joyPositionY = move.joystickAxis.y;
- if (joyPositionY != 0 || joyPositionX != 0)
- {
- //设置角色的朝向(朝向当前坐标+摇杆偏移量)
- transform.LookAt(new Vector3(transform.position.x + joyPositionX, transform.position.y, transform.position.z + joyPositionY));
- //移动玩家的位置(按朝向位置移动)
- transform.Translate(Vector3.forward * Time.deltaTime * 5);
- //播放奔跑动画
- animation.CrossFade("run");
- }
- }
- }

最后我们来看看Easy Touch的参数
- 总结
Easy Touch提供了虚拟摇杆的解决方案,基本能满足你的各种需求。包括前面所说的,定制UI,隐藏,指定区域等。可以在你的项目中尝试使用
注意:上图中的Joystick axes properties & events 选项中的Interaction type,如果你是想通过脚本来控制物体的移动,那么你就要选Event Notification,这样你写一个脚本,然后处理On_JoystickMove事件,如果你选择了Direct,那么你的脚本里面的On_JoystickMove事件将收不到,因为这个选项是让你直接在编辑器中修改目标物体的属性的,如上图,选择Direct之后,Joystick X to 选项表示对应修改的是哪个目标物体,你将要处理的物体拖到这里来,然后下面就会多几个选择项,是修改Position还是修改Rotation,Joystick Y to选项对应的是摇杆的上下移动。
此外这里还有一个比较有意思的选项是Smoothing return,如果你勾选然后设置的话,你就会看到,如果你将摇杆移动了之后,然后松开,此时摇杆会平滑的滑动到初始位置,如果不勾选的话,就会立即复位。注意平滑的回到初始位置也相当于摇杆在动哦,也就是说,如果你用这个摇杆来控制人的移动的话,不勾选这个选项,那么你一旦松开摇杆,人就不会动了,而你勾选了这个选项的话,那么你松手到摇杆回到初始位置这之间,人物还在动。
























 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








