章节知识点总揽
4.3Image图片
使用Image控件来显示图片,可以通过size和pos属性设置大小和位置,通过source属性指定图片的相对路径。此外如果图片过大时,为了防止应用卡顿,还可以使用异步加载的方式来加载图片的内容。
本篇使用的图片为下图:

以及搜索引擎目录中显示的csdn的logo图片:'https://so.360tres.com/dmsmfl/120_80_/t018d8fbd5a08d6d497.webp?
size=120x75'
4.3.1使用方法
在.py文件内,使用图片前需要引入Image类,通过Image类生成一个图片,再通过add_widget()方法添加到布局中即可,具体方法如下:
from kivy.uix.image import Image #引入控件
im = Image(source='01.jpg') #指定属性
self.add_widget(im) #添加到布局相比之下,在.kv文件内使用Image图片就非常简单,无需引入就可以直接使用,具体代码如下:
Image: #添加一个图片
source:'01.jpg' #图片路径
size_hint_y:None #设置大小
width:100 #设置大小
allow_stretch:True #自适应注意:
这里的source使用是相对路径(即直接运行文件main.py的同级目录),也可以使用绝对路径,但要注意目录里不能出现中文,且要使用”/“来表示文件夹的关系。
例如:
windows下复制的路径:”C:\Users\Administrator\Desktop\01.jpg“;若在本项目main.py文件统一目录中的image文件夹下,使用相对路径:”image/01.jpg“
4.3.2 常用属性
开发者经常会使用Image来加载出一张图片。通常配合canvas是用来进行自定义背景。同时image图片也含有很多自己的属性,但是在大多数情况下,如果无特殊要求,默认即可。关于Image的常用属性及说明如下标所示:
Image常用属性
| 属性 | 说明 |
| source | 图像文件名/来源 |
| texture | 图像的纹理对象,默认为None |
| texture_size | 图像的纹理大小 |
| color | 图像颜色,格式为rgba,默认[1,1,1,1] |
| allow_stretch | 是否放大图像至边框,默认为False |
| anim_delay | 动画延迟,默认为0.25(4Fps),若设置为-1,则停止 |
| anim_loop | 循环播放的次数,默认为0 |
| image_ratio | 图片比例 |
| keep_data | 是否存储原始图像数据,经常用在基于像素的碰撞检测,默认为True |
| keep_ratio | 是否以忽略图像纵横比的方式放大图像以适合图像框,默认为True |
| mipmap | 是否将OpenGl mipmapping应用于纹理,默认为False |
| nocache | 是否不将图像添加到内部缓存中,默认为False表示添加到缓存中 |
| norm_image_size | 以保留比例的方式标准化图像大小,只读属性,不可更改 |
| reload() | 重新加载图像 |
实例:设置Image图片的常用属性
新建一个main.py文件,用来加载.kv文件
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class ImageBoxLayout(BoxLayout):
def __init__(self,**kwargs):
super().__init__(**kwargs)
class ImageApp(App):
def build(self):
return ImageBoxLayout()
if __name__ == '__main__':
ImageApp().run()
根据ImageApp()类名称,新建image.kv文件,在其中通过canvas属性来设置页面背景,再使用Image属性加载图像,代码如下:
<ImageBoxLayout>: #定义页面
canvas: #设置背景
Color:
rgba:[1,1,1,1]
Rectangle:
size:self.width+20,self.height+20
pos:self.x-10,self.y-10
source:'01.jpg'
Image:
source:'01.jpg' #可以是绝对路径
size_hint_y:None
width:100
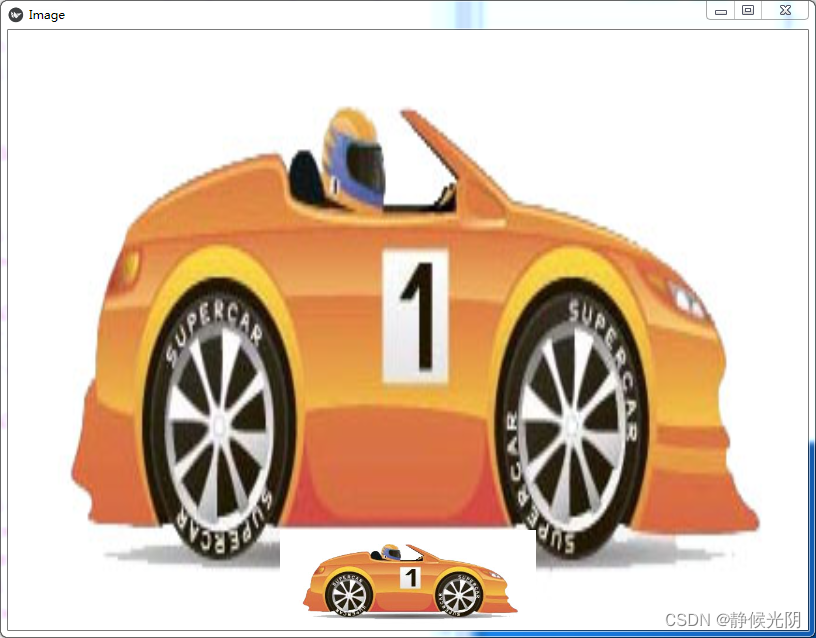
allow_stretch:True #自适应运行main.py文件,结果如下图:

4.3.3异步加载
使用上文的main.py文件,根据ImageApp()类,新建image.kv文件,内容如下:
<ImageBoxLayout>:
canvas:
Color:
rgba:[1,1,1,1]
Rectangle:
size:self.size
pos:self.pos
source:'01.jpg'
AsyncImage:
source:'https://so.360tres.com/dmsmfl/120_80_/t018d8fbd5a08d6d497.webp?
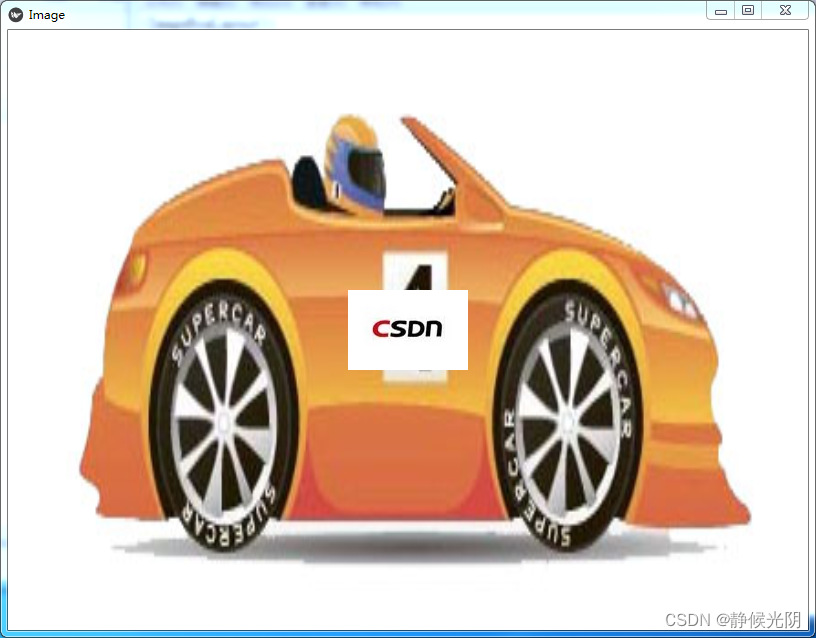
size=120x75'运行main.py文件,本地图片——01.jpg先于网络图片——csdn的LOGO加载出来,具体结果如下图:

上一篇:简单UX部件——Label标签






















 1276
1276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










