
引言
Cocos中简易实现炉石目标选择箭头效果
23年1月24日0时,由网易代理的暴雪系列游戏在国内正式终止运营。
炉石传说,一个陪伴了笔者4年的游戏,传说、竞技场12胜历历在目。
转眼停服已经快1年,有小道消息称炉石即将回归国服,勾起满满的回忆。
咱们搞技术的,不会表达,做个类似的简易的目标选择效果看看!
本文将介绍一下Cocos中简易实现炉石目标选择箭头效果。
本文源工程可在文末阅读原文获取,小伙伴们自行前往。
1.目标选择效果

通常在游戏开发中,战斗或者其他场景,需要玩家去操作选择需要攻击的目标、需要移动到的点。
为了表现更明显的效果,会采用箭头指示的形式。
箭头一般从起点出发指向终点,期间还可以做一些动画,使得效果生动一点。
这里面有哪些知识点?
2.需求分析
原版附带箭头的形变,通过模型实现,我们暂时做个简易版本的,后续有时间再实现个3d版本。
要在Cocos中简易实现炉石目标选择箭头效果,可能需要以下知识点:
- 获取鼠标点击位置、实时获取鼠标位置。
- 箭头的跟随和指向。
- 箭头长度的控制。
- 箭头身体部位做一些简易的动画。
下面一起来简易实现炉石目标选择箭头效果。
3.简易实现炉石目标选择箭头效果
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
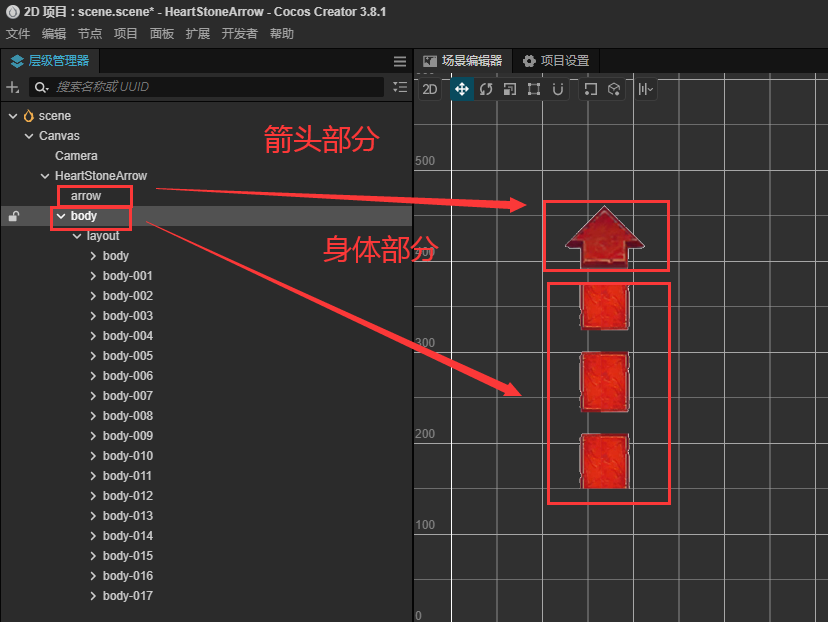
从网络上找来熟悉的资源。简单拼接一下,由于箭头可以控制长短,我们分成2部分。
- 箭头部分
- 身体部分

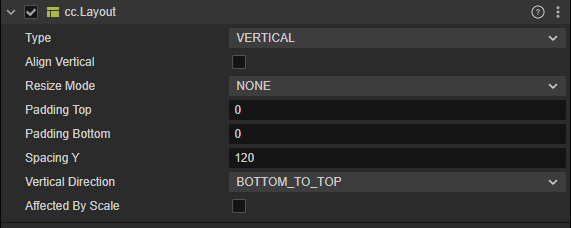
为了让身体的每一格排列整齐,我们添加一个垂直布局。

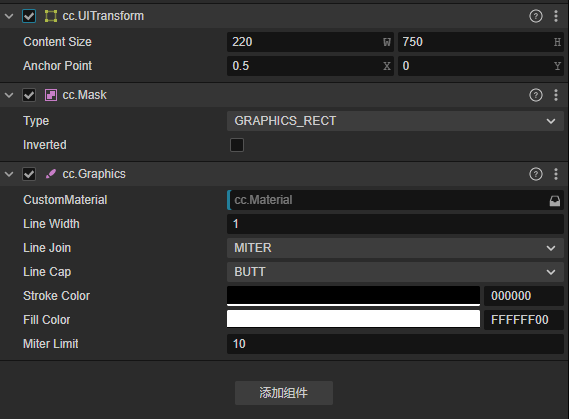
关于箭头长短的控制,我们使用Mask组件和UITransform组件实现。

下面一起来写代码。
3.编写代码
首先我们创建一个HeartStoneArrow组件并且添加到节点上。
import {
_decorator, Component, EventMouse, find, misc, Node, NodeEventType, UI, UITransform, v2, v3, Vec2, Vec3 } from 'cc';
const {
ccclass, property } = _decorator;
@ccclass('HeartStoneArrow')
export class HeartStoneArrow extends Component {
arrow: Node;
body: Node;
bodyTrans: UITransform;
criticalValue: number;
}
然后在start()方法中进行初始化。
start() {








 向好游戏和青春致敬!本文源工程可通过私信获取。在哪里可以看到如此清晰的思路,快跟上我的节奏!关注我,和我一起了解游戏行业最新动态,学习游戏开发技巧。我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。100个Cocos实例8年主程手把手打造Cocos独立游戏开发框架。
向好游戏和青春致敬!本文源工程可通过私信获取。在哪里可以看到如此清晰的思路,快跟上我的节奏!关注我,和我一起了解游戏行业最新动态,学习游戏开发技巧。我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。100个Cocos实例8年主程手把手打造Cocos独立游戏开发框架。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6857
6857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










