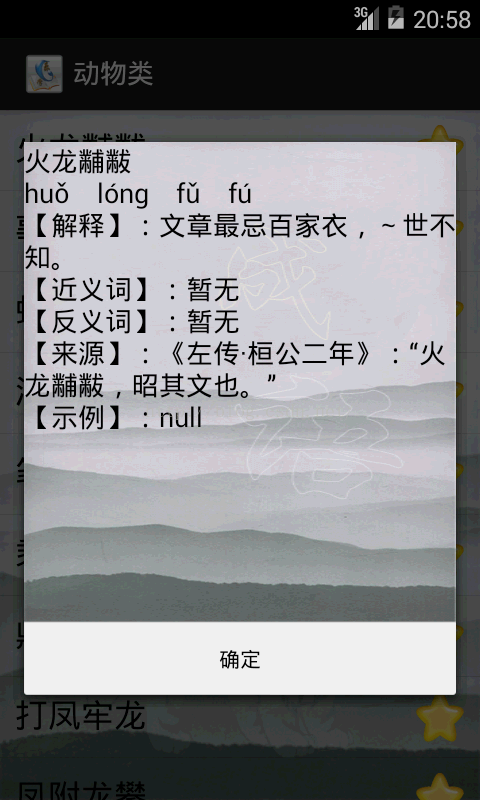
这一节我们将实现点击每条成语以对话框的形式显示该成语的详细信息。
首先在layout下新建布局文件dialog_info.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_ling"
android:orientation="vertical" >
<TextView
android:id="@+id/tvIdiomInfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
</ScrollView>package cn.edu.bztc.happyidiom.activity;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import cn.edu.bztc.happyidiom.R;
import cn.edu.bztc.happyidiom.adapter.AnimalAdapter;
import cn.edu.bztc.happyidiom.dao.AnimalDao;
import cn.edu.bztc.happyidiom.entity.Animal;
public class StudyAnimalActivity extends Activity {
private List<Animal> animalList;
private AnimalDao animalDao;
private ListView lvAnimalList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animal);
initAnimals();
lvAnimalList = (ListView) findViewById(R.id.lvAnimalList);
AnimalAdapter animalAdapter = new AnimalAdapter(this,
R.layout.animal_item, animalList);
lvAnimalList.setAdapter(animalAdapter);
lvAnimalList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view,
int position, long id) {
// TODO Auto-generated method stub
Animal animal = animalList.get(position);
String result = animal.getName() + "\n" + animal.getPronounce()
+ "\n【解释】:" + animal.getExplain() + "\n【近义词】:"
+ animal.getHomoionym() + "\n【反义词】:"
+ animal.getAntonym() + "\n【来源】:"
+ animal.getDerivation() + "\n【示例】:"
+ animal.getExamples();
DialogUtil.showDialog(result,StudyAnimalActivity.this);
}
});
}
private void initAnimals() {
// TODO Auto-generated method stub
animalDao = AnimalDao.getInstance(this);
animalList = animalDao.getAllAnimals();
}
}
package cn.edu.bztc.happyidiom.util;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import cn.edu.bztc.happyidiom.R;
public class DialogUtil {
public static void showDialog(String result,Context context){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
LayoutInflater layoutInflater = LayoutInflater.from(context);
View view = layoutInflater.inflate(R.layout.dialog_info, null);
builder.setView(view);
TextView tvIdiomInfo = (TextView) view.findViewById(R.id.tvIdiomInfo);
tvIdiomInfo.setText(result);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
builder.create().show();
}
}
解决办法是,修改AnimalAdapter类,加入如下两句:
viewHolder.btnSave.setFocusable(false);
viewHolder.btnSave.setFocusableInTouchMode(false);
























 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








