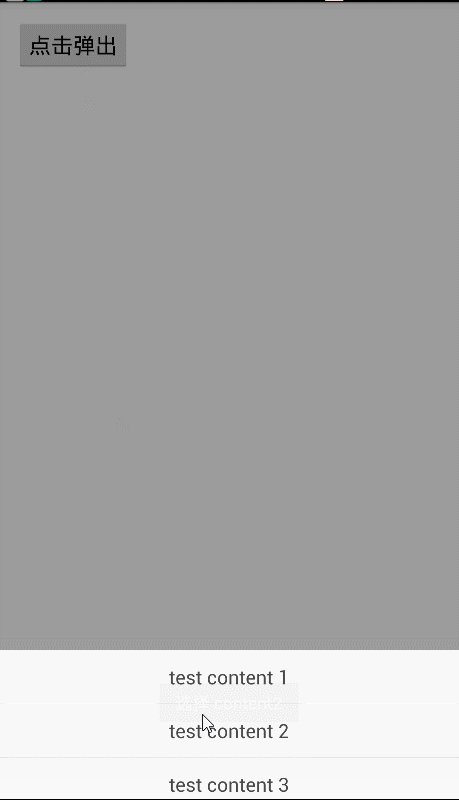
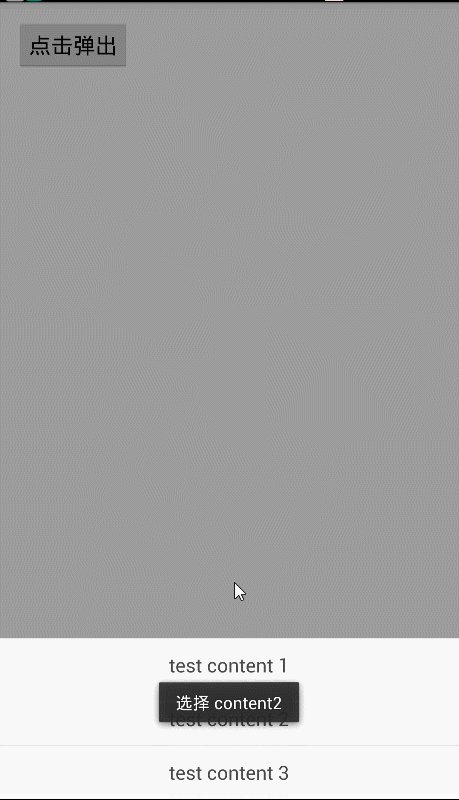
最近在项目过程中,因为用到的底部弹出选择视图比较多,所以把之前《Android 高仿 IOS 滚轮选择控件》 源码中的一个底部弹出动画的效果整理了一下。先来看一下效果:
先看一下我们的调用代码:
public void onClick(View view) {
final BaseBottomView bottomView = new BaseBottomView(this, R.layout.layout_bottom);
bottomView.findViewById(R.id.tv_content1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomView.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss(Object o) {
Toast.makeText(MainActivity.this, "跳转SecondActivity", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
}
});
}
});
bottomView.findViewById(R.id.tv_content2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "选择 content2", Toast.LENGTH_SHORT).show();
bottomView.dismiss();
}
});
bottomView.setCancelable(true);
bottomView.show();
}
上面这个使我们 button 的点击事件方法,可以看到,我们要实现这个视图弹出,主要代码只需要两行,
创建视图:
final BaseBottomView bottomView = new BaseBottomView(this, R.layout.layout_bottom);
显示视图:
bottomView.show();
其他的就是我们去操作视图内部的事件触发,至于 bottomView.setCancelable(true); 这一句是控制我们的视图是否可通过点击上面阴影区域取消当前视图。这也可以算是一句主要代码,那么这样加起来 我们实现这么一个弹出效果,不考虑逻辑代码的情况下,也就之需要三行代码而已,布局不算哈。
这里介绍一下 BaseBottomView 的两个参数,第一个就不用说了肯定是 Context ,第二个大家肯定也知道就是我们的弹出界面布局。
这里是我当前例子的弹出布局 layout_bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick1"
android:text="test content 1"
android:textColor="#4a4a4a"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#e0e0e0" />
<TextView
android:id="@+id/tv_content2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick2"
android:text="test content 2"
android:textColor="#4a4a4a"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#e0e0e0" />
<TextView
android:id="@+id/tv_content3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick3"
android:text="test content 3"
android:textColor="#4a4a4a"
android:textSize="16sp" />
</LinearLayout>
我们只需要给出我们想要显示的样式效果,至于阴影部分,BaseBottomView 中有对应的处理,这里就不需要我们去关心。也不用我们自己再去写什么自定义 PopupWindow 了。
另外,获取视图中的对应 View 可以直接通过 bottomView.findViewById(int id)来进行实例化操作。业务逻辑代码还是需要我们自己去实现的。至于 bottomView 内部的点击跳转事件,都必须要通过 setOnDismissListener 方法来实现,以保证退出动画结束后执行跳转,具体用法上面有对应的代码。
下面我们来看一下 BaseBottomView 的整个实现代码:
public class BaseBottomView {
private final FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM
);
private Context context;
protected ViewGroup contentContainer;
private ViewGroup decorView;//activity的根View
private ViewGroup rootView;//附加View 的 根View
private OnDismissListener onDismissListener;
private boolean isDismissing;
private Animation outAnim;
private Animation inAnim;
private int gravity = Gravity.BOTTOM;
public BaseBottomView(Context context, int layoutId) {
this.context = context;
initViews();
init();
LayoutInflater.from(context).inflate(layoutId, contentContainer);
}
protected void initViews() {
LayoutInflater layoutInflater = LayoutInflater.from(context);
decorView = (ViewGroup) ((Activity) context).getWindow().getDecorView().findViewById(android.R.id.content);
rootView = (ViewGroup) layoutInflater.inflate(R.layout.layout_basepickerview, decorView, false);
rootView.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT
));
contentContainer = (ViewGroup) rootView.findViewById(R.id.content_container);
contentContainer.setLayoutParams(params);
}
protected void init() {
inAnim = getInAnimation();
outAnim = getOutAnimation();
}
/**
* show的时候调用
*
* @param view 这个View
*/
private void onAttached(View view) {
decorView.addView(view);
contentContainer.startAnimation(inAnim);
}
/**
* 添加这个View到Activity的根视图
*/
public void show() {
if (isShowing()) {
return;
}
onAttached(rootView);
}
/**
* 检测该View是不是已经添加到根视图
*
* @return 如果视图已经存在该View返回true
*/
public boolean isShowing() {
View view = decorView.findViewById(R.id.outmost_container);
return view != null;
}
public void dismiss() {
if (isDismissing) {
return;
}
//消失动画
outAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
decorView.post(new Runnable() {
@Override
public void run() {
//从activity根视图移除
decorView.removeView(rootView);
isDismissing = false;
if (onDismissListener != null) {
onDismissListener.onDismiss(BaseBottomView.this);
}
}
});
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
contentContainer.startAnimation(outAnim);
isDismissing = true;
}
public Animation getInAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, true);
return AnimationUtils.loadAnimation(context, res);
}
public Animation getOutAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, false);
return AnimationUtils.loadAnimation(context, res);
}
public BaseBottomView setOnDismissListener(OnDismissListener onDismissListener) {
this.onDismissListener = onDismissListener;
dismiss();
return this;
}
public BaseBottomView setCancelable(boolean isCancelable) {
View view = rootView.findViewById(R.id.outmost_container);
if (isCancelable) {
view.setOnTouchListener(onCancelableTouchListener);
} else {
view.setOnTouchListener(null);
}
return this;
}
/**
* Called when the user touch on black overlay in order to dismiss the dialog
*/
private final View.OnTouchListener onCancelableTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
dismiss();
}
return false;
}
};
public View findViewById(int id) {
return contentContainer.findViewById(id);
}
BaseBottomView 对应的布局文件 layout_basepickerview.xml :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
android:id="@+id/outmost_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:background="@color/bgColor_overlay">
<FrameLayout
android:id="@+id/content_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</FrameLayout>
</FrameLayout>
主要操作也就这些,其他的就剩下一些配置文件了,这里也是做一些常用整理,有兴趣的可以下载 Demo 尝试一下。























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








