我的第一个原型设计——模仿知乎的注册界面
一.模仿什么?
模仿一个网站,从两个方面来看。首先是用元件所呈现的这个界面最直观的部分,然后就是交互部分。
1.元件布局
首先我们来看一下知乎注册界面:
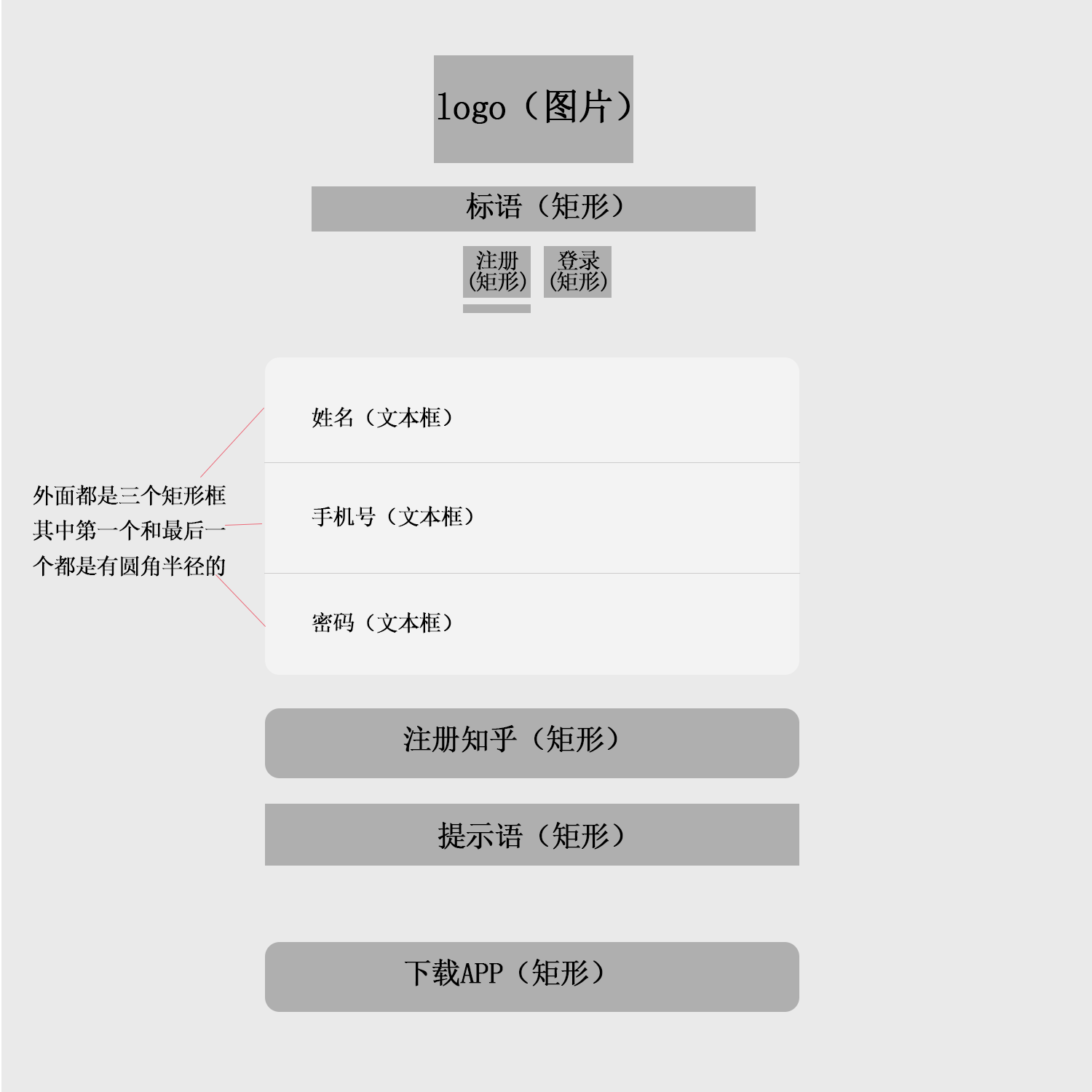
从这个布局,我们很容易分析出来它的各个元件,如下:
2.交互效果
从上往下看
(1)logo和标语,没有什么交互效果,只需要填充相应的数据就可以了。
(2)注册矩形框,和下面的条条一样是蓝色的。
(3)登录矩形框
- 鼠标悬浮的时候,颜色会变浅
- 点击登陆后,登录的字体的颜色会变蓝色
- 注册的字体颜色会变成灰色
- 下面的蓝色小条条会移动到登录矩形框的下面
- 界面也会变成登陆的时的界面。
(4)输入,包括姓名、手机号和密码
- 对于页面载入时,鼠标的光标的焦点在姓名输入框;
- 如果三个文本框都没有输入文字,点击注册按钮,这时在姓名文本框后面就会出现一个提示“姓名不能为空”,并且这个文字会抖动一下。
- 同样姓名填了,手机号没有填,右侧就会提醒手机号不能为空,文字也会抖几下,密码同上。
当出现提示文字的时候,如果把鼠标的焦点移到该输入文本框时候,提示文字就会从右侧逐渐消退。
(5)提示中的知乎协议和下载知乎APP,点击就会进入另外的界面。
























 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








