html骨架
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th><label>全选<input type="checkbox" name="all"></label> </th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>手机</td>
<td>ipone</td>
<td>423433</td>
</tr>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>净水机</td>
<td>华为</td>
<td>645</td>
</tr>
<tr>
<td><input type="checkbox" class="ck"></td>
<td>净水机</td>
<td>华为</td>
<td>645</td>
</tr>
</tbody>
</table>
css部分:
<style>
* {
padding: 0;
margin: 0;
}
table {
margin: 0 auto;
}
th,
td {
padding: 5px 10px;
text-align: center;
}
</style>
js部分:
<script>
// 1.获取全选按钮
let all = document.querySelector('table thead input');
// console.log(all);
// 2.获取其他小按钮
let btns = document.querySelectorAll('table tbody input');
// console.log(btns);
// 3.点击大复选框 注册事件
all.addEventListener('click', function () {
// 选中为true 没选中是false
console.log(all.checked);
// 如果大盒子被勾选,则小盒子也勾选
// 即:大盒子和小盒子的勾选状态是一样的
for (let i = 0; i < btns.length; i++) {
btns[i].checked = all.checked;
}
})
// 4.小复选框控制大复选框
for (let i = 0; i < btns.length; i++) {
// 4.1给所有的小复选框添加点击事件
btns[i].addEventListener('click', function () {
console.log(document.querySelectorAll('.ck:checked').length);
// 判断是否全部打勾 如果是 就把大盒子也打勾
if (document.querySelectorAll('.ck:checked').length === btns.length) {
all.checked = true;
} else if (document.querySelectorAll('.ck:checked').length !== btns.length) {
all.checked = false;
}
// 上面的if可以简写为:
// all.checked=document.querySelectorAll('.ck:checked').length === btns.length;
})
}
</script>
点击全选:

再次点击:


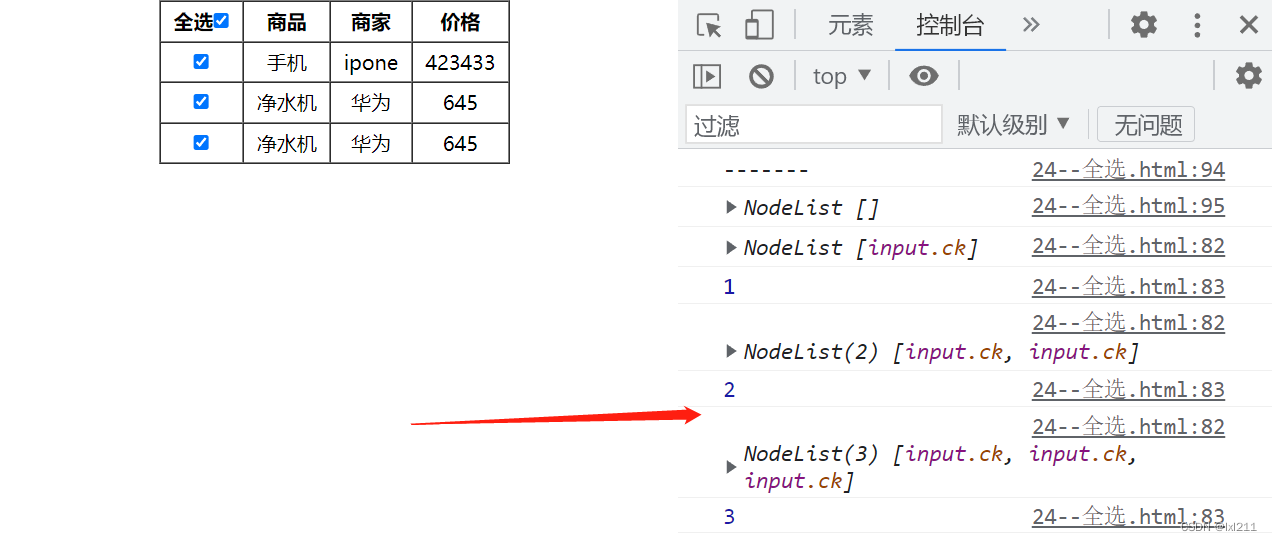
利用css伪类选择器进行选择
document.querySelectorAll('.ck:checked').length
输出这个
console.log(document.querySelectorAll('.ck:checked').length);
得到伪数组























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








