相关链接:http://docs.unity3d.com/Manual/class-RectTransform.html
RectTransform组件继承Transform组件,多了两个重要的属性:Pivot(中心点)和Anchors(描点),这两个属性影响UI的位置和宽高。可以通过设置Anchors来使UI控件处于某个相对位置,或者拉伸宽高,从而达到自适应;而Pivot就像是一个参考点,如果对一个UI控件拉伸它的宽度,如果设置中心点在中心位置,那么就会拉伸两边;如果设置中心点在左边,那么就会拉伸右边。
1.Pivot:因为UI是带有"面积的",往往就是一个"面",所以如果我们说把一个UI放在(100,100)的位置,实际上就是从UI中找一个点,把这个点放在(100,100)的位置,而这个点就是Pivot了。
2.Anchors:引入Pivot后,我们只知道了UI的绝对位置,但是很多时候,绝对位置对于我们来说没啥卵用。我们描述一个建筑的位置,往往会说在XX建筑,XX路附近,而不会说在哪个经纬度。前者就是相对位置,后者就是绝对位置了。在解决UI自适应的问题中,我们需要利用相对位置。于是Anchors出现了。
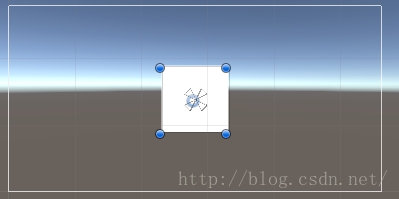
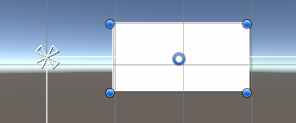
上图中Image的绝对位置就是Canvas的中间,相对位置就是(0,0),这里的相对位置是指Pivot相对于Anchors的位置,由于两者重合,所以为(0,0)。在Transform组件中,显示的位置是相对位置,而RectTransform同理,显示的也是相对位置,所以Inspector面板的PosX,PosY也就是0,0了。
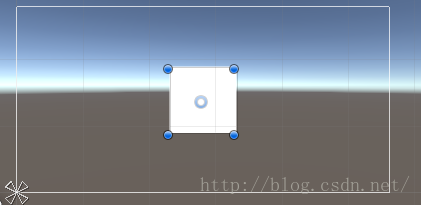
上图中将Anchors设置为Canvas的左下角,因此Image的绝对位置与相对位置是一样的。这里的绝对位置是指Pivot相对于Canvas左下角的位置。
这里要注意的是Anchors有一个"s",学过英语的人都知道这是什么回事!实际上我们的描点是由4个点组成的,上面两图都是4个点重合的情况。在RectTransform组件中,Anchors由两个点组成,(MinX,MinY)和(MaxX,MaxY),取值范围在(0,1),分别代表左下角与右上角,从而构成一个矩形。
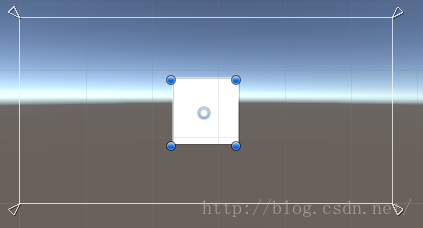
上图(MinX,MinY)和(MaxX,MaxY)为(0,0)和(1,1)
上图(MinX,MinY)和(MaxX,MaxY)为(0,0)和(0.5,0.5)
当四个点不重合时,RectTransform组件上面的PosX,PosY,PosZ,Width,Height就会变为Left,Top,PosZ,Right,Bottom,以Left为例,指的是Image左边与描点矩形左边的距离,其他同理。
打开Anchor Presets,会发现有很多按钮,但无需紧张,所有的按钮都只是为了方便的调节Anchors中4个点的位置而已,效果跟直接调节Anchors下的(MinX,MinY)和(MaxX,MaxY)是一样的。
API:
1.
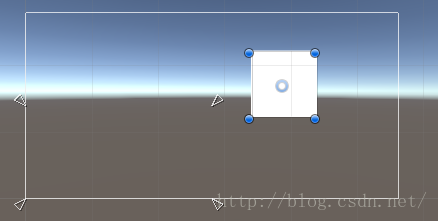
anchoredPosition3D:以描点为原点,该物体的中心点的位置。例如下图中,x > 0, y = 0, z = 0.
同理anchoredPosition也是一样,不过少z轴
2.
pivot & anchorMin & anchorMax:Inspector面板上的值
3.
offsetMin:UI的左下角与描点的左下角的偏移值(以描点的左下角为原点)
offsetMax:UI的右上角与描点的右上角的偏移值(以描点的右上角为原点)
4.
rect:以UI的中心点为原点,返回一个以UI的左下角坐标为起始位置,带有宽高的矩形
5.
sizeDelta:如果四个描点都聚在一起,那么其值就是UI的宽高
6.
GetLocalCorners & GetWorldCorners:获取四个角的坐标
7.
SetSizeWithCurrentAnchors:
SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 300f); //设置宽为300
SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 300f); //设置高为300


























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








