<div className={classes.root}>
<Grid container spacing={4}>
<Grid item xs={12} sm={9} md={3}>
<Paper className={classes.paper}>xs=12 sm=9 md=3</Paper>
</Grid>
<Grid item xs={12} sm={9} md={3}>
<Paper className={classes.paper}>xs=12 sm=9 md=3</Paper>
</Grid>
<Grid item xs={12} sm={9} md={3}>
<Paper className={classes.paper}>xs=12 sm=9 md=3</Paper>
</Grid>
<Grid item xs={12} sm={9} md={3}>
<Paper className={classes.paper}>xs=12 sm=9 md=3</Paper>
</Grid>
</Grid>
</div>
断点属性
xs >= 0px
sm >= 600px
md >= 960px
lg >= 1280px
xl >= 1920px
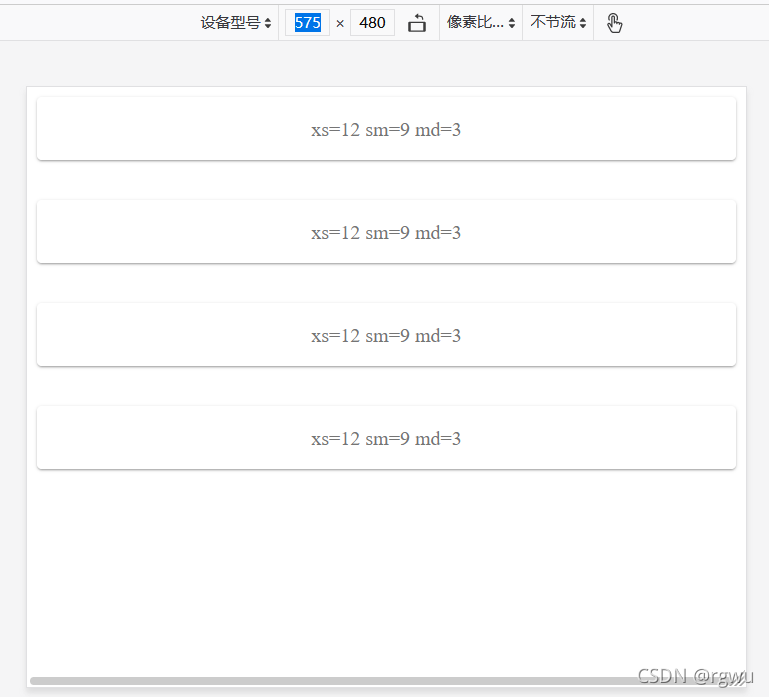
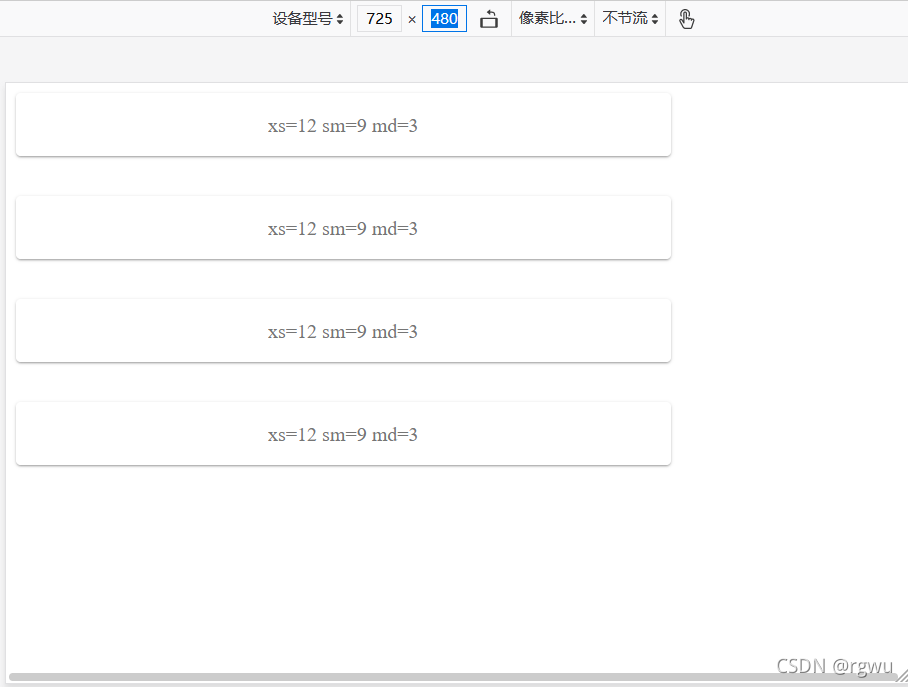
断点属性xs sm md lg xl来决定grid的布局方式(相对于屏幕宽度来说),断点属性值是1-12;例如果屏幕宽度为575px,那么则使用xs断点,xs={12} 表示grid宽度与屏度宽度一致,如果xs={6}则表示grid的度宽与屏东幕的一半;如果屏幕宽度为725px,那么就使用sm断点布局sm={9}表示grid的宽度为屏幕的75%
附图:























 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








