目录
一、简单的Javascript
1、JavaScript的引入
1.1 脚本语言:不用专门的编译系统,代码可以在浏览器上直接运行
1.2 应用效果:
(1)验证输入内容

(2)网页特效

(3)窗口的应用

(4)文字特效

1.3 如何应用:
(1)行内嵌入式:
<a href="javascript:alert('欢迎来到西邮')">西安邮电大学</a>alert():是一个函数,作用是弹出一个消息提示框
<button onclick="alert('欢迎来到湘潭大学')">湘潭大学</button>onclick:表示当用户点击按钮时
(2)页面嵌入式:在html页面中嵌入<script>标签
<script type="text/javascript"> js代码 </script>
(3)外链式--推荐使用
第一步:先创建一个js文件(扩展名为.js的文件)
第二步:使用<script src="外部的js文件">标签将外部的js文件链接到页面中
2、变量
2.1 变量:在程序运行前后值会发生改变的量.用于存放数据的内存单元
2.2 命名规则:
A、包含字母、数字、下划线,必须以字母或下划线开头,不能以数字开头
B、不能有空格、加、减等特殊符号
C、不能使用关键字(保留字)作为变量名
D、变量名严格区分大小
2.3 定义方式: var 变量名;
var unit, room; // 声明变量
var unit = 3; // 为变量赋值
var room = 1001; // 为变量赋值
var fname = 'Tom', age = 12; // 声明变量的同时赋值
2.4在浏览器中如何测试js代码
第一步:打开浏览器的开发者工具
第二步:Elements:看到页面元素的样式等信息
Console:终端的输出信息
3.document对象
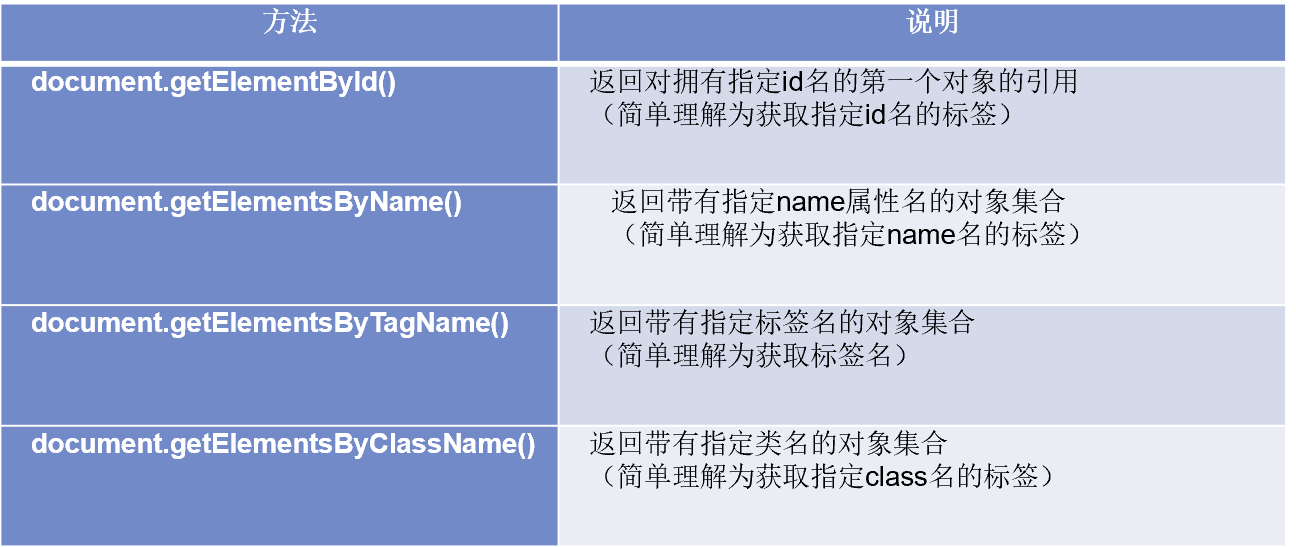
3.1 document对象:文档对象,代表了整个页面。通过该对象可以获取页面中的标签
3.2 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










