一、线性布局(LinearLayout)
1、线性布局主要分为垂直和水平两种布局方向
默认是水平布局android:orientation="horizontal"
设置为垂直布局android:orientation="vertical"
2、可以设置颜色、字体
3、可以嵌套使用
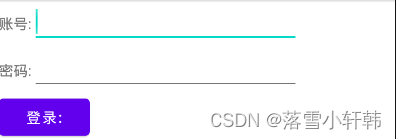
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:" />
<EditText
android:layout_width="260dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:" />
<EditText
android:layout_width="260dp"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录:" />

4、可以使用自适应weight属性
二、相对布局(RelativeLayout)
1、在设计的时候更方便控件位置的摆放
2、可以和线性布局嵌套使用
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="menu"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↑"
android:layout_above="@+id/menu"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="→"
android:layout_toRightOf="@+id/menu"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↓"
android:layout_below="@+id/menu"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="←"
android:layout_toLeftOf="@+id/menu"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↖"
android:layout_above="@+id/menu"
android:layout_toLeftOf="@+id/top"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↗"
android:layout_above="@+id/right"
android:layout_toRightOf="@+id/top"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↙"
android:layout_below="@+id/left"
android:layout_toLeftOf="@+id/bottom"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↘"
android:layout_below="@+id/right"
android:layout_toRightOf="@+id/bottom"
android:layout_centerInParent="true"
/>
</RelativeLayout>

三、网格布局(GridLayout)
1、设置总行数、总列数、指定布局方向
android:orientation="horizontal"
android:rowCount="6"
android:columnCount="4"
2、合并行或列
android:layout_columnSpan="4"
android:layout_gravity="fill"
3、一行占位不够,会自动将控件挤到下一行





















 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








