C1任务-24:定位
任务背景
在一个网页的排版布局中,定位属性是最重要的属性之一,能够熟练使用定位布局对页面美化有很好的帮助。
任务目标
理解什么是脱离文档流
掌握position定位的特性与使用
掌握层级属性z-index的使用
任务训练
1.什么是脱离文档流
文档流指的是在元素排版过程中,元素会自动从上至下,从左往右流式排列,称为文档流
元素脱离文档流后,将不在文档流中占据空间,元素浮于文档流的上方,此时元素层级发生变化
2.position定位
position属性用于指定元素的定位类型,属性值可为
static(默认定位)
relative(相对定位)
absolute(绝对定位)
fixed(固定定位)
sticky(粘性定位)
设置定位类型后可以通过设置top、right、bottom、left属性确定定位的位置
1.static定位
页面上的每个盒子从上到下、从左到右依次排列的布局
2.relative定位
相对于元素自身原始位置定位,元素不脱离文档流,即原来元素所占的空间不会改变
上述static定位示例代码中,将box1设置以下属性,元素会相对于自身原始位置向右偏移20px,向下偏移50px
3.absolute定位
元素相对于最近的非static定位的祖先元素定位进行偏移,元素脱离文档流
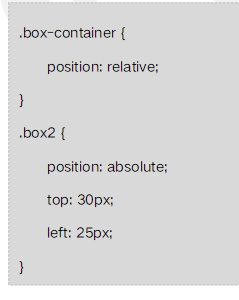
上述static定位示例代码啊中,将box2以及其父级元素box-container设置如下属性
box2元素相对于relative定位的box-container向右偏移30px,向下偏移25px
4.fixed定位
相对于浏览器窗口进行定位,元素脱离文档流
常用于顶部导航栏、顶部搜索框、侧边联系客服等板块
5.sticky定位
根据自身原始位置或浏览器窗口进行固定定位,类似relative和fixed的结合
常用于页面的搜索工具栏,初始加载在默认位置(相当于relative),页面向下滚动时,工具栏固定在页面头部(相当于fixed),页面重新向上滚动,工具栏也会回到默认位置
6.层级属性z-index用于设置元素的堆叠顺序,该属性仅能在非static定位的定位元素上生效
6.1数值越高,层级越高,层级高的元素会覆盖层级低的元素(层级高的元素会在层级低的元素上方)
6.2z-index属性值相同时,遵循后来者居上的原则,后面的元素会覆盖前面的元素
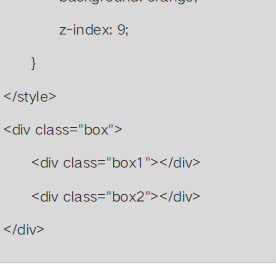
6.3上述absolute定位的示例中,给box1、box2添加背景后可以清晰看见,box2覆盖box1(如图4)
6.4将box1、box2增加以z-index属性,可将box1、box2层级改变,使box1在box2的上方(如图5)
练习
1.使div.box2定位在div.box1上方,横线处可填写的最大整型数字是
z-index属性值越高,层级越高,层级高的元素会覆盖层级低的元素
z-index值相同时,后面的元素会覆盖前面的
box2的z-index值为9,box1的z-index值设置小于或等于9时,即可实现box2定位在box1上方
2.使类名为top的div定位在类名为bottom的div上方,横线处可填写的最小整数是?
由z-index属性的特性可知,当层级高的元素会覆盖层级低的元素
则只要top的z-index值设置大于bottom的z-index即可
bottom的z-index值为9,求横线处的最小整数,即为10
3.现要求“Hello,World!”文本相对于div向左偏移20px,显示效果如下图,请补全代码片段
left属性用于非static元素,规定了元素的左边框与其定位的父元素的左边框之间的偏移量
向右偏移为正数,向左偏移为负数
为-20



































 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










