要提取文字,首先想到的肯定是正则表达式,但使用正则表达式比较麻烦,利用标签元素自带的innerText属性可以很方便地提取文字,三行代码即可搞定:
// 提取文字
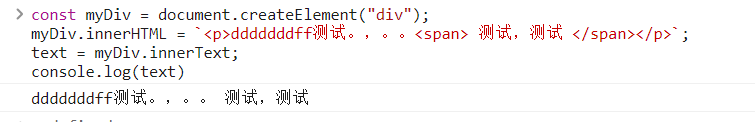
const myDiv = document.createElement("div");
myDiv.innerHTML = `<p>dddddddff测试。,。。<span> 测试,测试 </span></p>`;
text = myDiv.innerText;
console.log(text)

要提取文字,首先想到的肯定是正则表达式,但使用正则表达式比较麻烦,利用标签元素自带的innerText属性可以很方便地提取文字,三行代码即可搞定:
// 提取文字
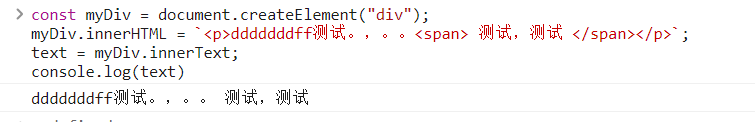
const myDiv = document.createElement("div");
myDiv.innerHTML = `<p>dddddddff测试。,。。<span> 测试,测试 </span></p>`;
text = myDiv.innerText;
console.log(text)

 549
549
 3044
3044
 2635
2635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


