e.target和e.currentTarget的区别
currentTarget始终是监听事件者,即 直接调用addEventlistener那个节点
而target是事件的真正发出者, 即 触发事件的节点,在click事件中就是被点击的节点。
详解
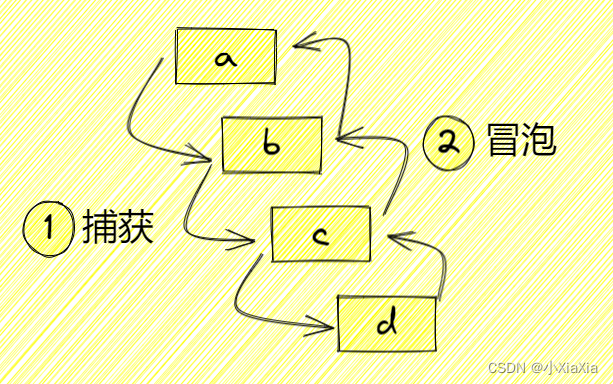
当触发一个元素的事件时,该事件从该元素的祖先元素传递下去,此过程为 捕获 ,而到达此元素之后,又会向其祖先元素传播上去,此过程为 冒泡

addEventListener
addEventListener 是为元素绑定事件的方法,接收三个参数:
第一个参数:绑定的事件名
第二个参数:执行的函数
第三个参数:
false:默认,代表冒泡时绑定
true:代表捕获时绑定
<div id="a">
<div id="b">
<div id="c">
<div id="d">test</div>
</div>
</div>
</div>
const a = document.getElementById('a')
const b = document.getElementById('b')
const c = document.getElementById('c')
const d = document.getElementById('d')
a.addEventListener('click', (e) => {
console.log(`target是${e.target.id},currentTarget是${e.currentTarget.id}`)
})
b.addEventListener('click', (e) => {
console.log(`target是${e.target.id},currentTarget是${e.currentTarget.id}`)
})
c.addEventListener('click', (e) => {
console.log(`target是${e.target.id},currentTarget是${e.currentTarget.id}`)
})
d.addEventListener('click', (e) => {
console.log(`target是${e.target.id},currentTarget是${e.currentTarget.id}`)
})
第3个参数:
- false(默认值)
冒泡阶段触发
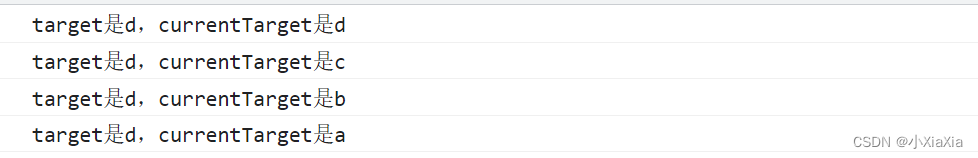
点击d的结果:
- true
将4个addEventListener第3个参数均改为true
捕获阶段执行


























 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








