元素的获取
思维导图

代码条件:
<body>
<h1>西游记</h1>
<p id="title">女儿国</p>
<p class="role">唐三藏</p>
<p class="role">女儿国国王</p>
<section>
<p class="role">孙</p>
<p class="role">猪</p>
<p class="role">沙</p>
</section>
</body>
根据ID名获取元素
// 获取元素
var pTitle = document.getElementById("title");
// console.log(pTitle);
pTitle.style.color = "red";
根据标签名获取元素
var ps = document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
ps[i].style.color = "pink"
}
根据class名获取元素
var roles = document.getElementsByClassName("role");
console.log(roles);
获取 section 下的role
var sec = document.getElementsByTagName("section")[0];
var secRoles = sec.getElementsByClassName("role");
console.log(secRoles);
es 6获取元素
var secRoles2 = document.querySelectorAll("body>p");
console.log(secRoles2)
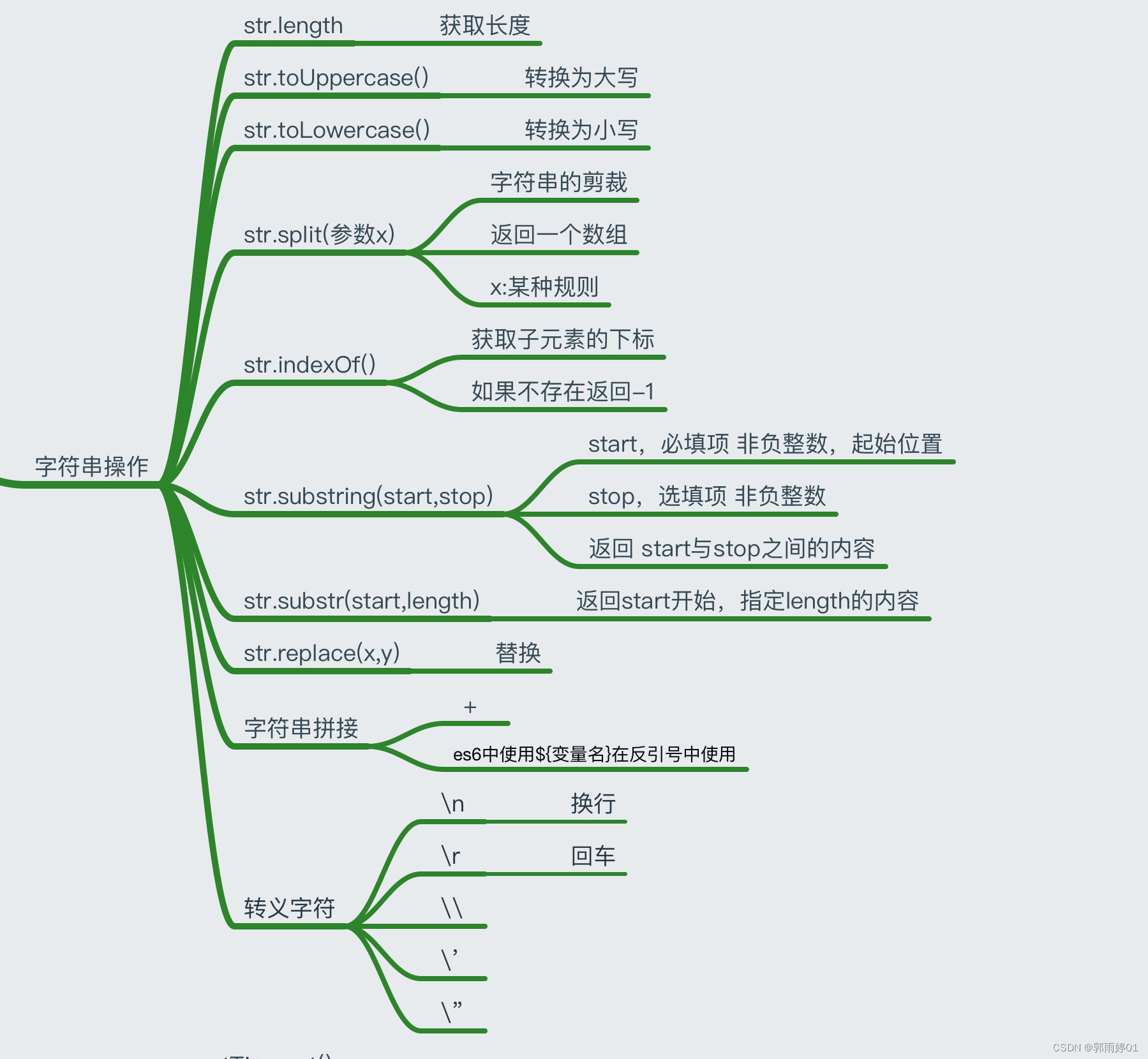
字符串操作
思维导图

Math 对象
思维导图

// Math 数学
// Math.abs(n) 返回n的绝对值
// Math.ceil(n) n向上取整
// Math.floor(n) n向下取整
// Math.round(n) n四舍五入
// Math.random() 返回[0,1)随机数
// Math.PI 圆周率
// Math.pow(n,m) 返回n的m次方
// Math.sqrt(n) n开平方
var n = 3;
// n = Math.pow(n, 3);
n = n ** 3;
console.log(n)





















 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








