什么是BOM
BOM:Browser Object Model
一系列与浏览器相关的信息
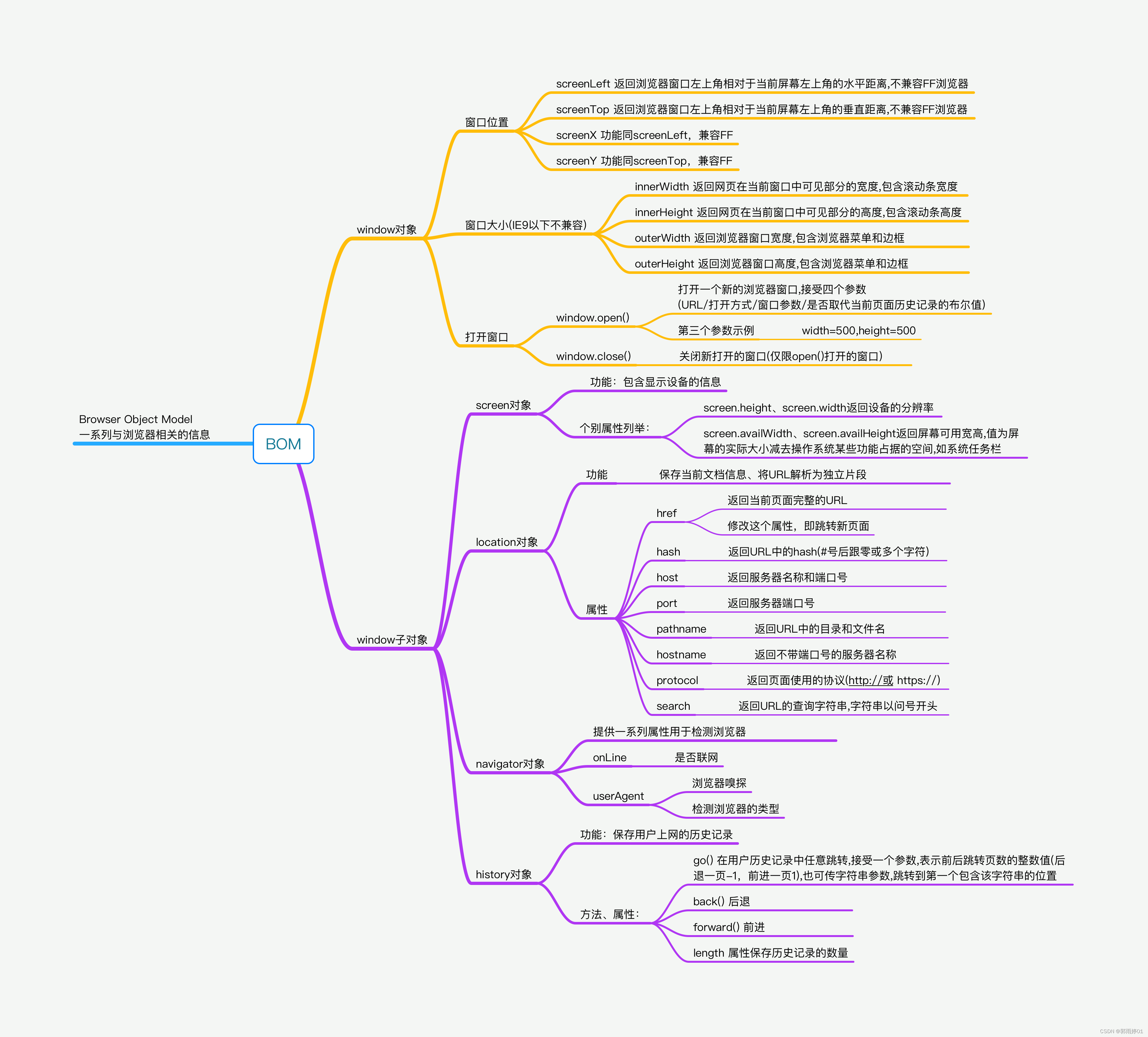
思维导图

1. window对象
1.window 是浏览器留给js的总入口
2.全局变量都是window的属性,全局函数都是window的方法
console.log(window.screenX, window.screenY);
console.log(window.innerWidth,window.innerHeight)
console.log(window.outerWidth,window.outerHeight)
- open() close()
function to() {
window.open('lurenjia.html', '_blank', 'width=500, height=500');
}
1. window子对象
location对象
3. location 地址栏
function to() {
// a标签跳转的原理
location.href = 'lurenjia.html';
}
navigator 浏览器状态
4. navigator 浏览器状态
console.log(navigator,navigator.userAgent);
判断是否是移动端
function isMobile() {
// 移动端操作系统
var mobiles = ["Android", "iPhone", "iPad", "iPod", "Symbian", "BlackBerry"];
for (var i=0; i<mobiles.length; i++) {
if (navigator.userAgent.indexOf(mobiles[i]) !== -1) {
return true;
}
}
return false;
}




















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








