实验目的
- 掌握采用Handler+Thread编写多线程序
- 掌握AsyncTask编写多线程序的方法
题目
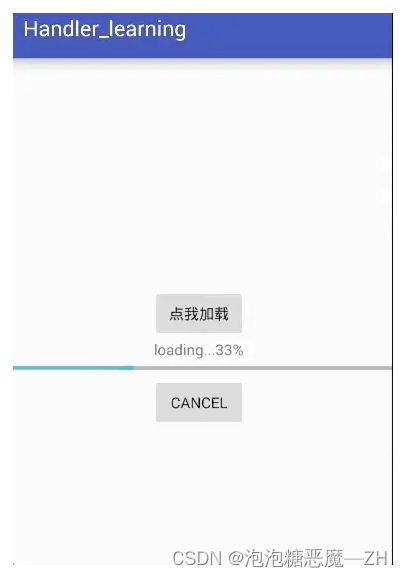
采用Handler+Thread多线程方式编写程序一个模拟从网络下载文件的程序,点击“点击加载”按钮,在子线程中执行100次循环,每次循环休眠50毫秒,并通过进度条显示循环执行的进度。

Code
Activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="165dp"
android:layout_height="32dp"
android:layout_marginStart="111dp"
android:layout_marginTop="324dp"
android:layout_marginEnd="135dp"
android:layout_marginBottom="375dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="152dp"
android:layout_marginBottom="64dp"
android:text="加载"
app:layout_constraintBottom_toTopOf="@+id/progressBar"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="152dp"
android:layout_marginTop="40dp"
android:text="取消"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="158dp"
android:layout_marginTop="27dp"
android:layout_marginBottom="18dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/progressBar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.sy7;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button buttonLoad,buttoncancle;
ProgressBar progressBar;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonLoad=findViewById(R.id.button);
buttoncancle=findViewById(R.id.button2);
progressBar = findViewById(R.id.progressBar);
textView = findViewById(R.id.textView);
MyAsyncTask myAsyncTask = new MyAsyncTask();
MyAsyncTask myAsyncTask1 = new MyAsyncTask();
buttonLoad.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
myAsyncTask.execute();
}
});
buttoncancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
progressBar.setProgress(0);
textView.setText("取消成功");
}
});
}
private class MyAsyncTask extends AsyncTask<String, Integer, Long> {
@Override
protected void onPreExecute() {
super.onPreExecute();
//前期准备,比如设置显示进度条,按钮点击后不可用等
}
@Override
protected Long doInBackground(String... params) {
//1,耗时操作
//2.将进度公布出去
// int result = 0;//设置进度
for(int i=1;i<=100;i++)
{
publishProgress(i);
try {
Thread.sleep(50);
}catch(InterruptedException e)
{
throw new RuntimeException();
}
}
return null;//可以写返回值
}
@Override
protected void onProgressUpdate(Integer... values) {
super.onProgressUpdate(values);
//由values设置进度
progressBar.setProgress(values[0]);
textView.setText("loading..." + values[0] + "%");
}
@Override
protected void onPostExecute(Long aLong) {
super.onPostExecute(aLong);
//耗时操作执行完毕,更新UI
textView.setText("加载结束!");
}
}
}























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










