大家好,今天要介绍的是我自学前端的一些经验。
前端想要知道学习哪些内容,首先要知道前端的结构是什么样的,前端是有哪些东西构成的。
所以我先了解了前端的构成是由三部分:
1、HTML:定义了网页的结构
2、CSS:定义了网页的样式
3、JavaScript:定义了网页的行为
什么是HTML呢?HTML是一种超文本标记语言。
下面引用菜鸟教程中的一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
根据上面这个例子,我们一条一条解析学习。
首先<!DOCTYPE html>这句话是声明为HTML5。
<html> 元素是 HTML 页面的根元素,其它的所有内容要写在<html></html>的中间。
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。(备注:对于中文网页要声明编码,不然会出现乱码)
<title> 元素描述了文档的标题,文档的标题为:菜鸟教程(runoob.com)
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题,标题为:我的第一个标题
<p> 元素定义一个段落,段落为:我的第一个段落
这里如果是英文网页,会用<html lang=en>来表示,中文网页的写法是<html lang=ZH-CN>。
说一下HTML5的设计目的:是为了在移动设备上支持多媒体。
对于如何使用CSS可以引用菜鸟教程中的解释:
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
在前端设计的时候,很多时候需要靠颜色来改变整体的外观,所以了解HTML中颜色也是非常重要的。
众所周知,所有颜色的基础都是三原色,HTML也不例外,HTML 颜色由红色、绿色、蓝色混合而成。
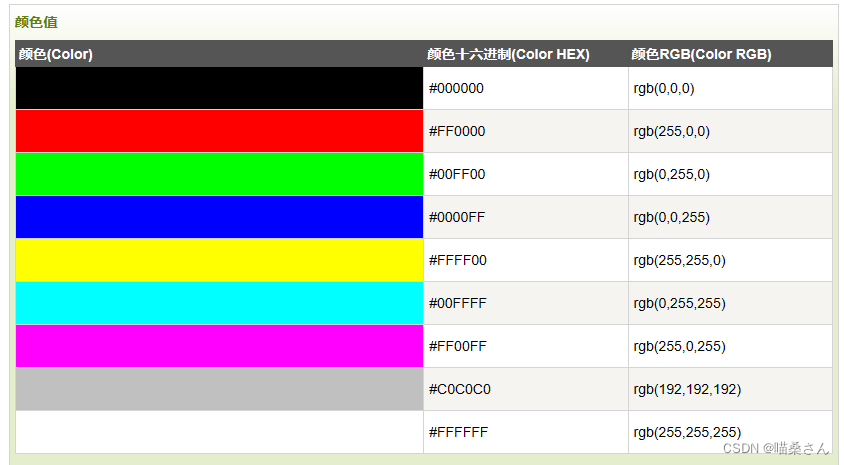
在HTML中颜色的定义也有三种表达方式:
1、使用RGB
2、使用十六进制
3、使用英文名字
下面是一些常用的颜色值:

本篇文章就先学习这么多,我们下篇文章再见。























 3983
3983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










