正所谓,后端工程师终究变成全栈工程师……
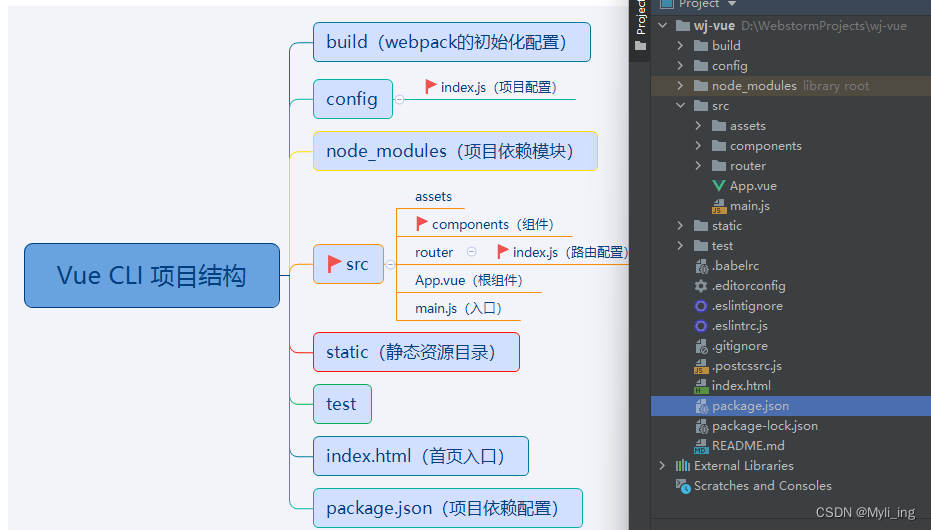
构建前端项目
新构建一个vue项目,具体可看 链接



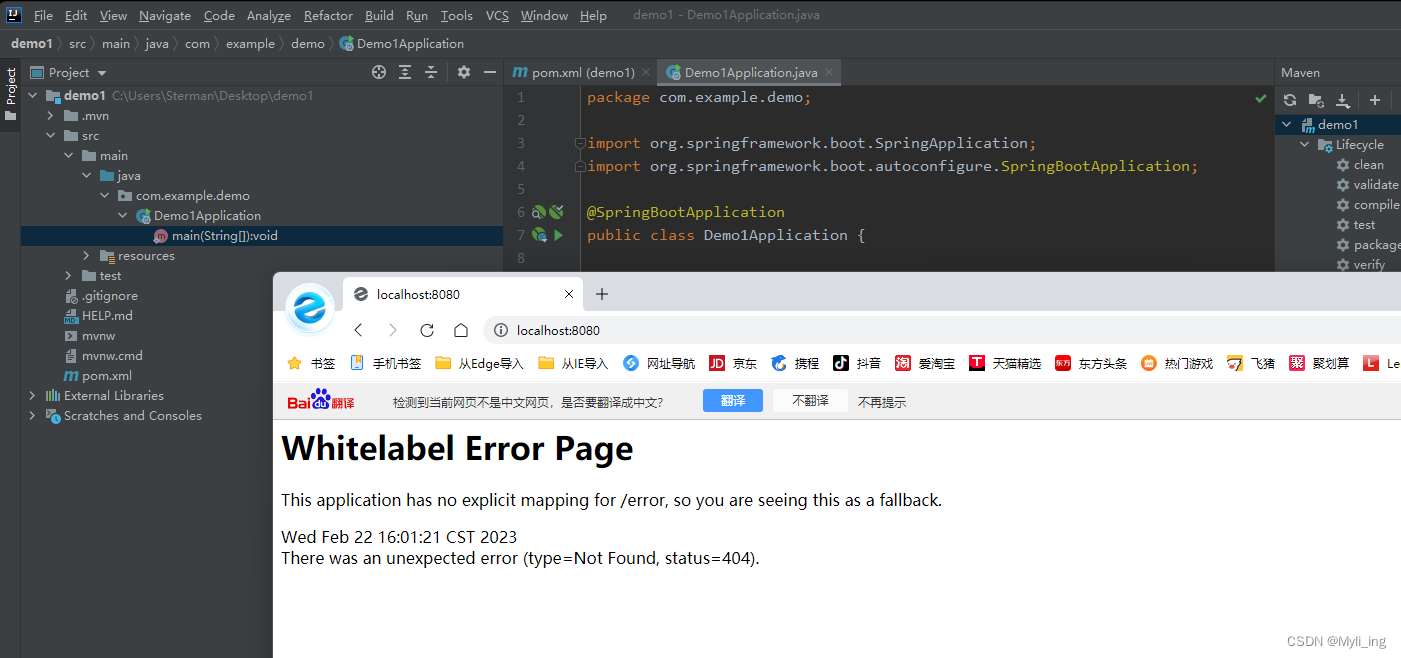
构建后端项目

这里出了一点错误,怎么也连不上spring网站,后来发现,连这个网站是时断时续的……更换了url如图所示……
等了大概10min
还有一个问题就是,spring3.0以上版本,默认依赖jdk是17

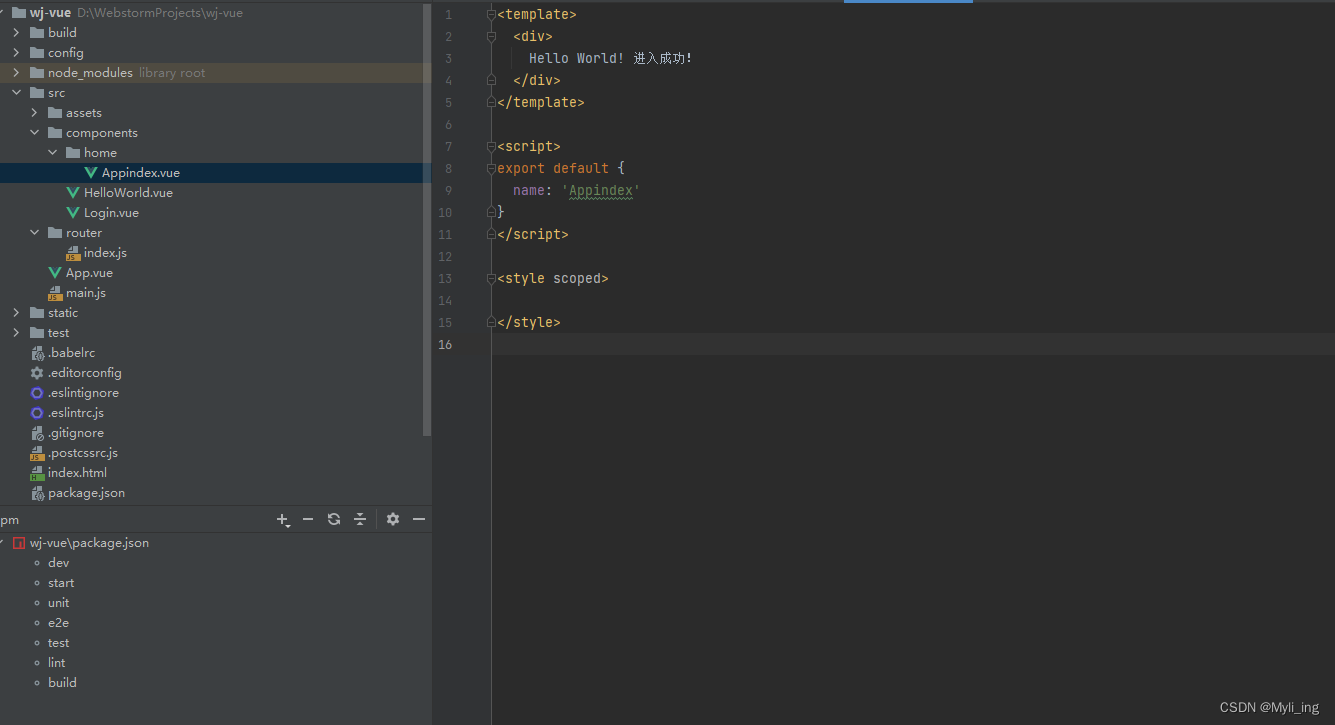
登录界面开发
前端方向

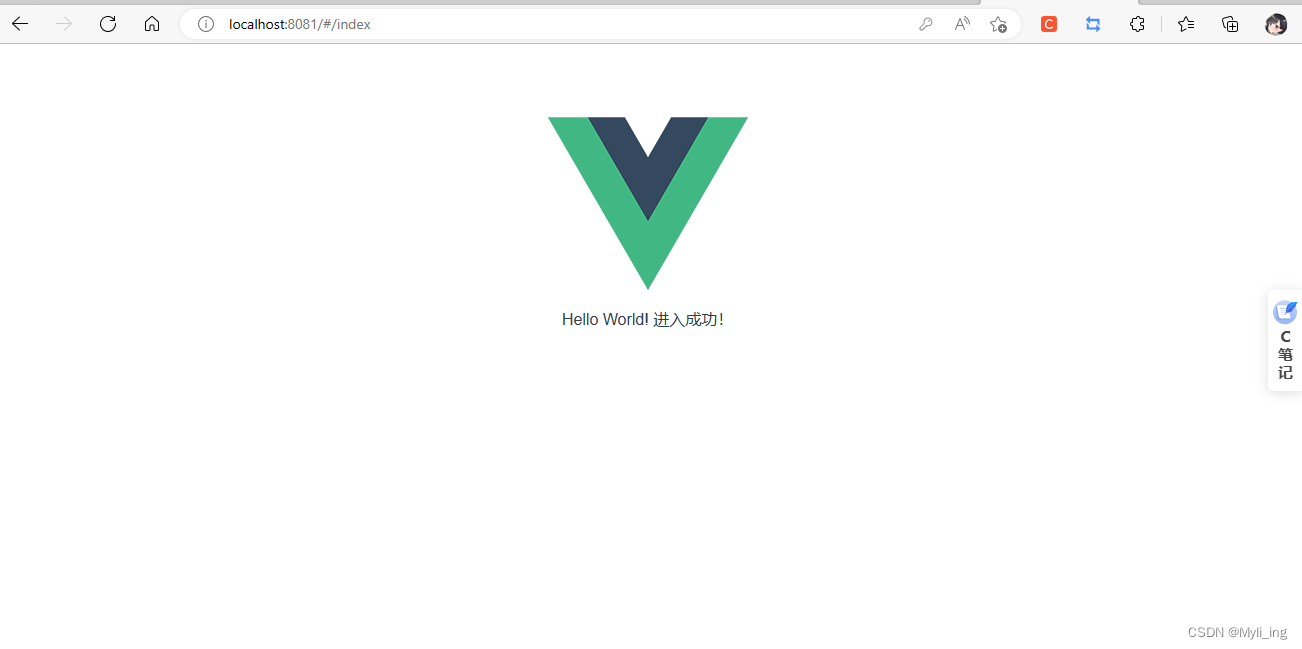
Appindex

<template>
<div>
Hello World! 进入成功!
</div>
</template>
<script>
export default {
name: 'Appindex'
}
</script>
<style scoped>
</style>
login
<template>
<div>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br><br>
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br><br>
<button v-on:click="login">登录</button>
</div>
</template>
<script>
export default {
name: 'Login',
data () {
return {
loginForm: {
username: '',
password: ''
},
responseResult: []
}
},
// 定义了登录按钮的点击方法,即向后端 /login 接口发送数据,获得成功的响应后,页面跳转到 /index。
methods: {
login () {
this.$axios
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === 200) {
this.$router.replace({path: '/index'})
}
})
.catch(failResponse => {
})
}
}
}
</script>
<style scoped>
</style>
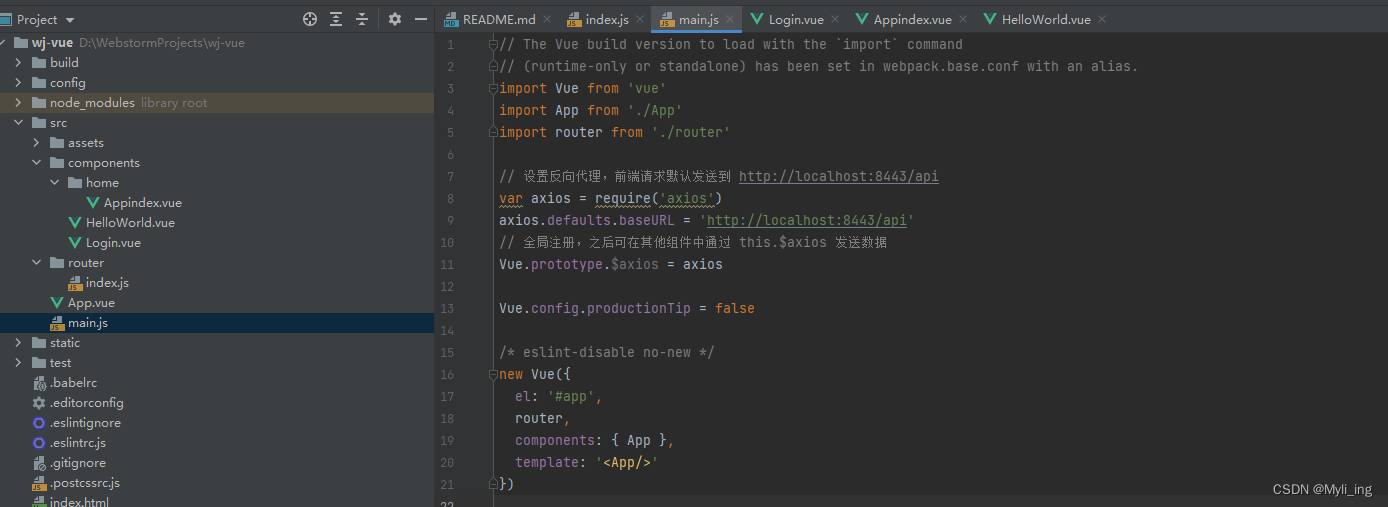
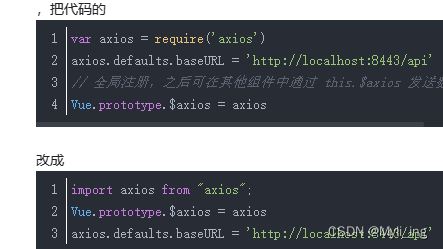
前端反向代理

import Vue from 'vue'
import App from './App'
import router from './router'
// 设置反向代理,前端请求默认发送到 http://localhost:8443/api
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8443/api'
// 全局注册,之后可在其他组件中通过 this.$axios 发送数据
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
因为使用了新的模块 axios,所以需要进入到项目文件夹中,执行 npm install --save axios,以安装这个模块

配置页面路由
src\router\index.js

import Vue from 'vue'
import Router from 'vue-router'
// 导入刚才编写的组件
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// 下面都是固定的写法
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex
}
]
})
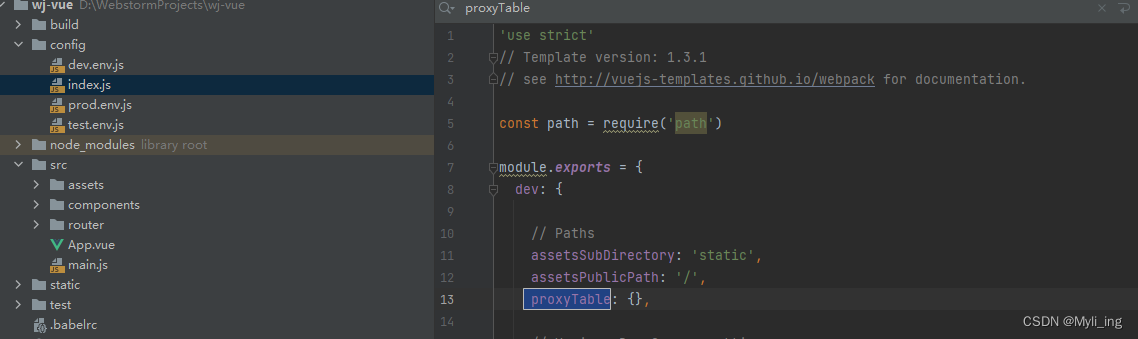
跨域支持

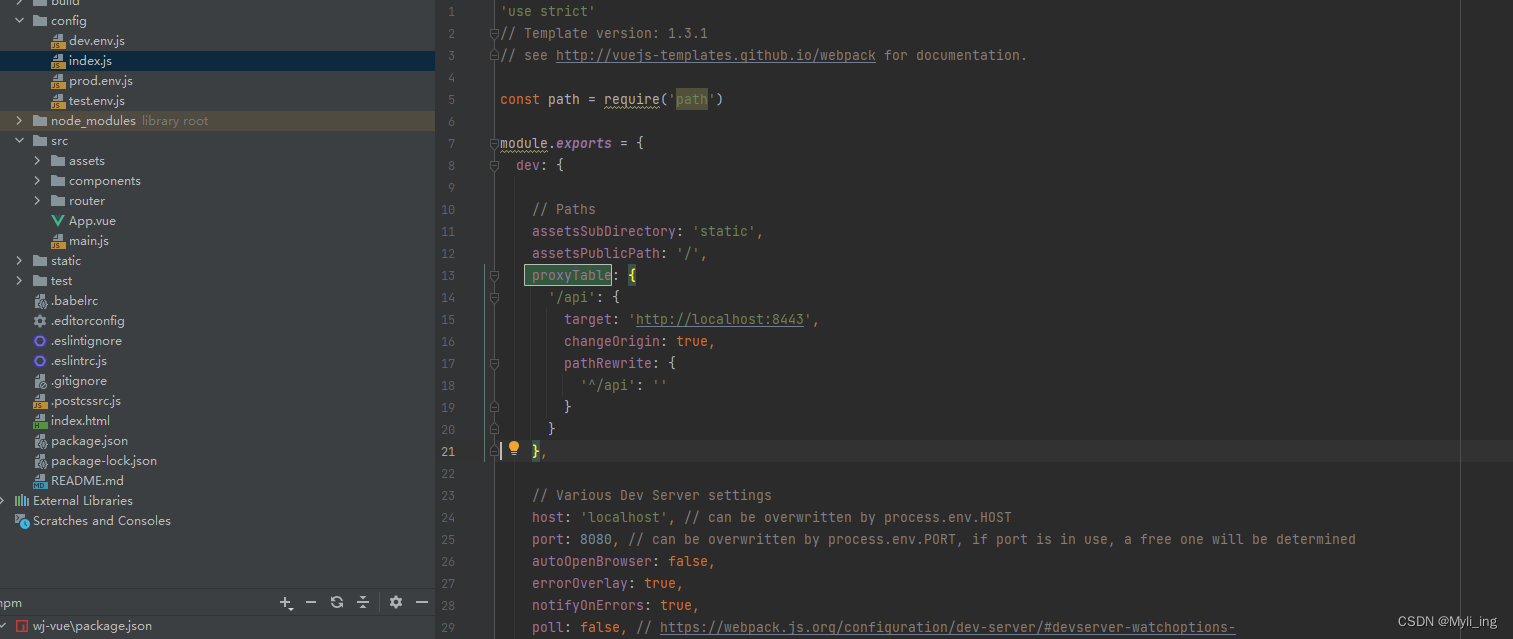
修改为

proxyTable: {
'/api': {
target: 'http://localhost:8443',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
启动项目
出问题,白板
F12查看原因Uncaught TypeError: Cannot set properties of undefined (setting ‘baseURL’)
使用 vue3中使用axios报错的方法,最终解决
第二种解决方法



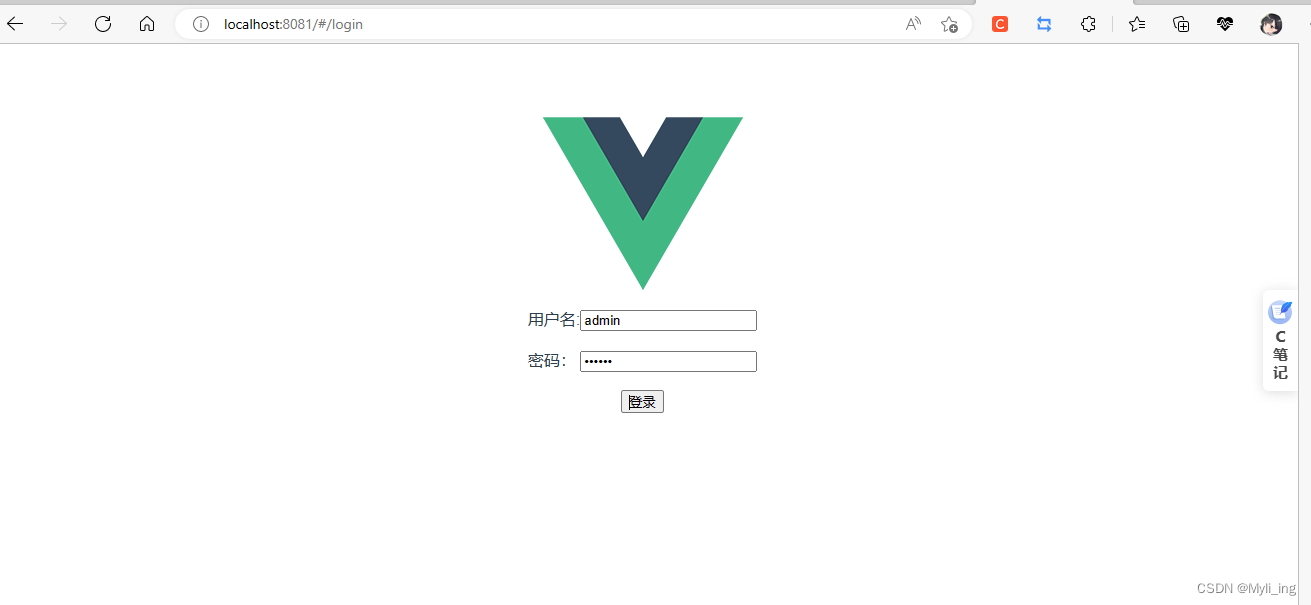
注意地址是 localhost:8081/#/login ,中间有这个 # 是因为 Vue 的路由使用了 Hash 模式,是单页面应用的经典用法,可在后端解决
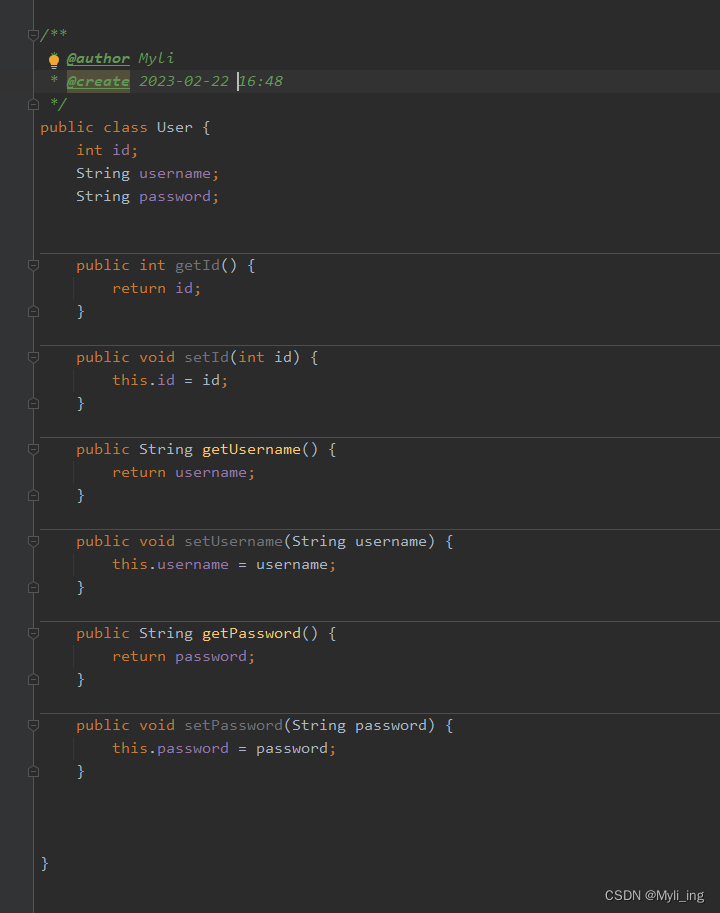
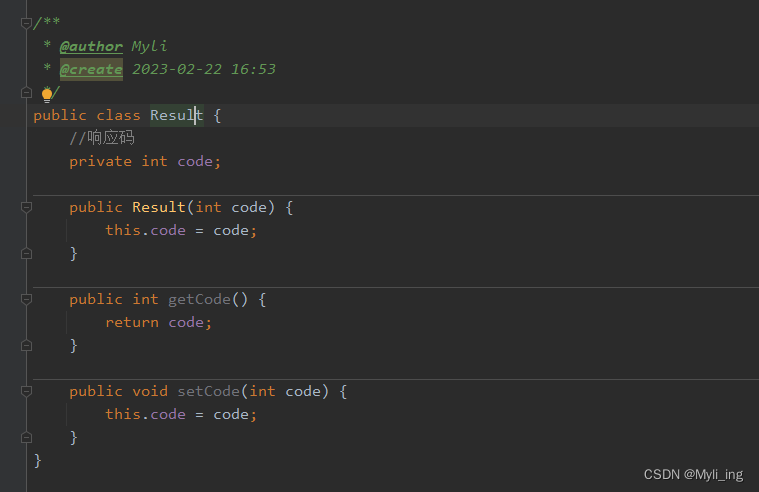
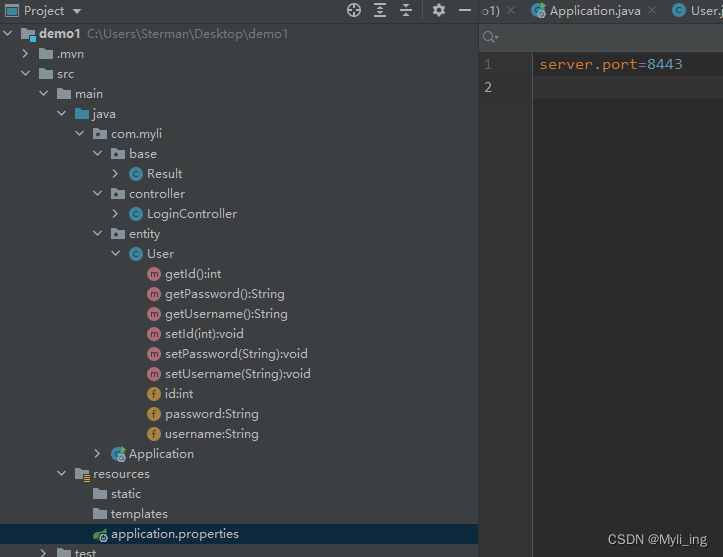
后端页面


](https://img-blog.csdnimg.cn/108297b823d64caabbc36d70b2ba70da.png)

测试登录
























 7439
7439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








