1. 先做个事件循环案例,动动小手写一写
console.log(1)
setTimeout(() => {
console.log(2);
}, 2000);
setTimeout(() => {
console.log(3);
}, 1000);
setTimeout(() => {
console.log(4);
}, 0);
console.log(5)
new Promise((resolve) => {
console.log(6)
resolve(7)
console.log(8)
}).then((data) => {
console.log(data)
})
process.nextTick(() => {
console.log(9)
})
new Promise((resolve) => {
console.log(10)
resolve()
}).then(() => {
console.log(11)
setTimeout(() => {
console.log(12)
}, 0);
})
async function asy1() {
console.log(13)
await asy2()
console.log(14)
}
async function asy2() {
console.log(15)
}
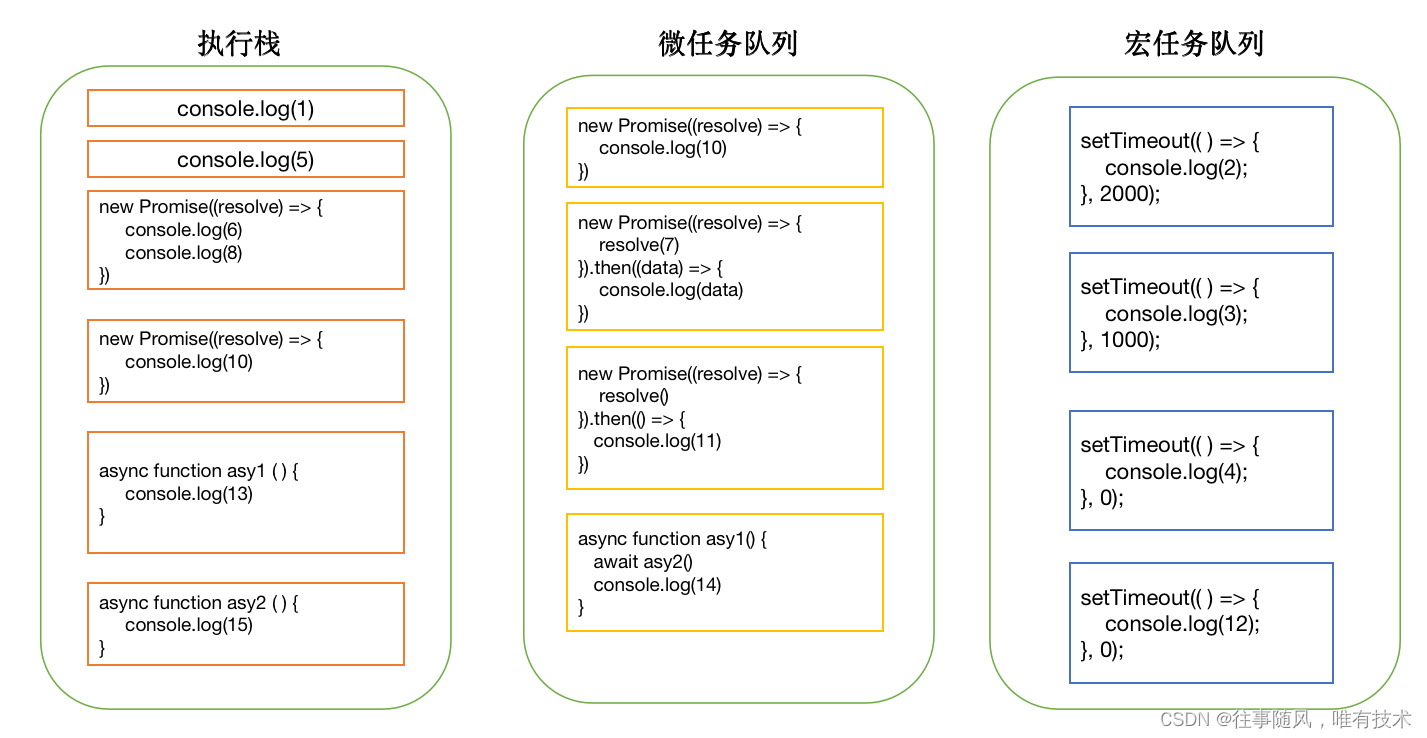
asy1()2. 事件循环机制
js是单线程,为防止代码阻塞,同步代码交个js引擎执行,异步代码交给宿主环境(浏览器/node)执行
执行栈中执行顺序:先执行同步任务,执行完后会查看微任务队列,有则执行微任务,执行完后执行宏任务队列
常见同步任务:console.log(),new Promise,async,script标签
常见微任务:promise.then/catch(),await后面的任务,process.nextTick()[碰到先执行]
常见宏任务: 定时器任务
3. 上述案例执行结果
1,5,6,8,10,13,15 9,7,11,14 4,12,3,2





















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








