公司目前的单片机项目准备全面转向vscode+RTT的开发方式。现在主要是记录一些在搭建开发环境中遇到的问题以及解决方法。
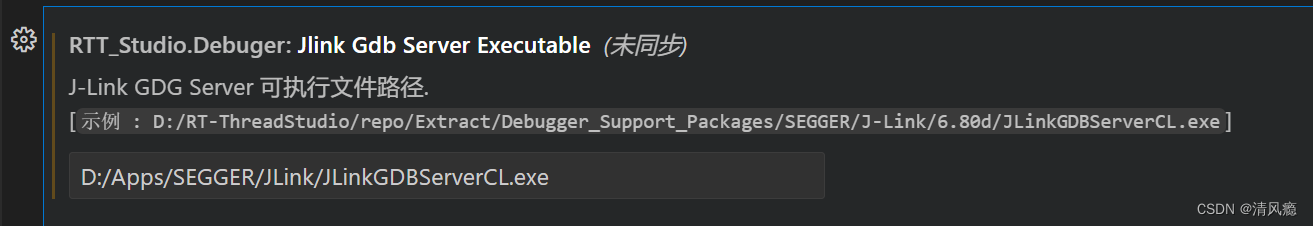
windows就不细说了,配置好插件的环境路径,除了下载(目前只测试jlink)和编译rt-studio(studio使用makefile编译)的问题外,使用源码以及scons编译还是没有问题的。这些问题后面再一起通过修改插件解决。
现在先来说一下linux上环境搭建的方法:
RT-Thread 文档中心先参考官方搭建环境,如果编译报错建议把python版本更新到3以上(不要直接更新系统的python版本,可以采用python虚拟环境赞!优雅的Python多环境管理神器!易上手易操作! - 知乎)scons建议也更新到相对较新的版本,arm-gcc可按照官方的来,也可以自己更新,目前使用最新版本没发现什么问题
当可以使用linux版本的vscode编译采用源码创建的工程的工程的时候,就可以进行下一步了
现在来解决下载的问题(linux和windows通用),vscode的rt-studio插件默认调用jlink下载的时候是用的GDBserver,
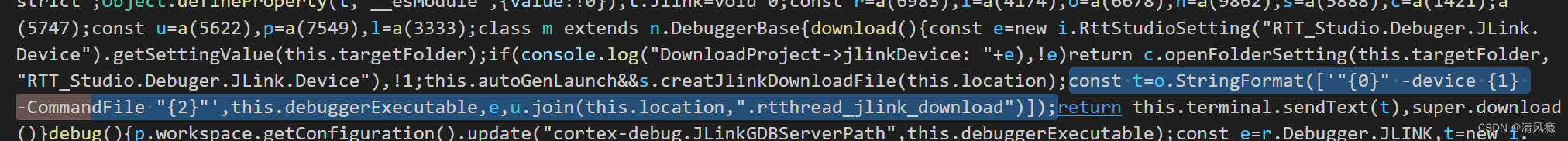
会导致下载的时候卡在JATG连接那一步,但是RT-Studio调用的又是Jlink.exe(linux中Jlink.exe的.exe被Exe替代),所以我把VS的rt-studio的插件命令进行了修改,使其和RT-Studio一致,修改{&home}/.vscode/extensions/rt-thread.rt-thread-studio-1.0.3/dist/extension.js,搜索 -CommandFile 定位到附近
 修改const t=o.StringFormat(['"{0}" -device {1} -CommandFile "{2}"',this.debuggerExecutable,e,u.join(this.location,".rtthread_jlink_download")]);为
修改const t=o.StringFormat(['"{0}" -device {1} -CommandFile "{2}"',this.debuggerExecutable,e,u.join(this.location,".rtthread_jlink_download")]);为
const t = o.StringFormat(['"{0}" -device {1} -ExitOnError -CommanderScript "{2}"', this.debuggerExecutable.replace(/GDBServerCL/g, ""), e, u.join(this.location, ".rtthread_jlink_download")]);然后保存,重启vscode即可。




















 2213
2213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








