盒子组成
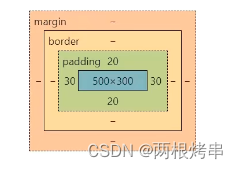
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。会发现margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
padding(内边距)
语法:padding:10px,10px
| 1个值 | 4个方向一样 |
| 2个值 | 上下 左右 |
| 3个值 | 上 左右 下 |
| 4个值 | 上 右 下 左 |
单边距设置:
padding-top:上部填充
padding-bottom:下部填充
padding-left:左部填充
padding-right:右部填充

<style>
div{
height: 300px;
width: 300px;
background-color: aqua;
text-align: justify;
padding: 30px;
}
</style>margin 外边距
语法:margin:10px,10px
| 1个值 | 4个方向一样 |
| 2个值 | 上下 左右 |
| 3个值 | 上 左右 下 |
| 4个值 | 上 右 下 左 |
单边距设置:
margin-top:上部填充
margin-bottom:下部填充
margin-left:左部填充
margin-right:右部填充
所有的外边距都是0
*{
margin:0;
}可以设置负值,设置负值之后,外边距的方向就会往反的方向走。
比如margin-top:—20 设置负值就会变成 margin-bottom:20
auto
这个可以让盒子自动处于浏览器界面的中间位置,并且可以随着界面的大小而进行水平居中。
.div2{
height: 300px;
width: 300px;
background-color: rgb(255, 102, 0);
margin:10px auto;
}




















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








