CSS font字体属性用于改变字体系列,大小,粗细,和文字样式(如斜体,下划线等)
下面先将一下font属性里的改变字体系列的元素。
font-family属性在CSS里面就是用来定义字体系列的元素。
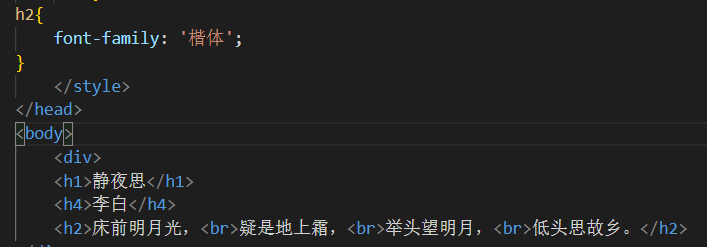
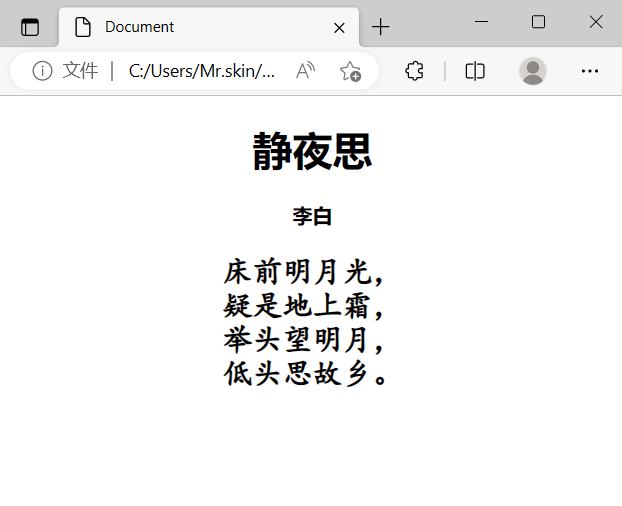
下面展示一下代码


下面注意几点:
各种字体之间必须使用英文状态下的逗号隔开;如果有空格隔开的多个单词组成的字体,加引号。
下面说一下字体大小
font-size属性定义字体大小
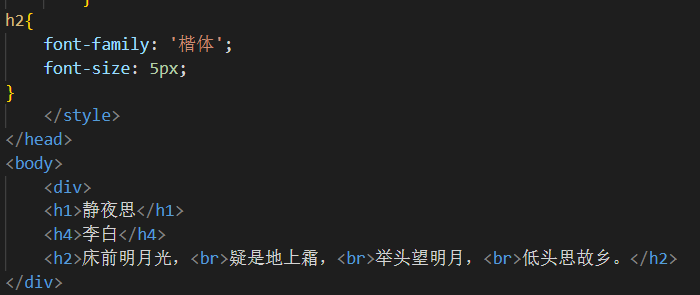
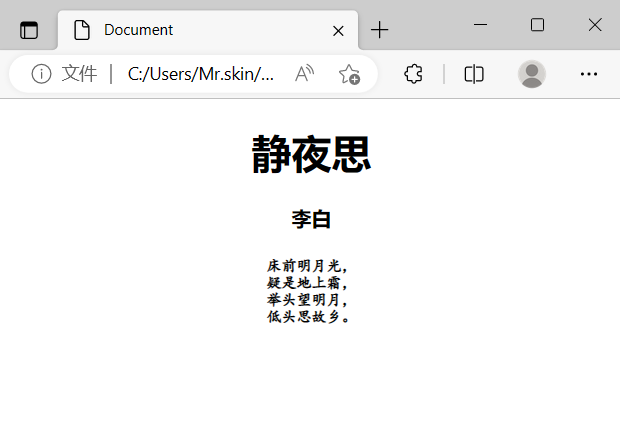
下面展示一下代码:


px(像素)大小是我们网页常用单位;同时可以给body设置,可以改变整个页面的大小,另外需要注意一下,标题标签(h1-h6)比较特殊,需要单独去更改。
下面一下字体粗细的元素
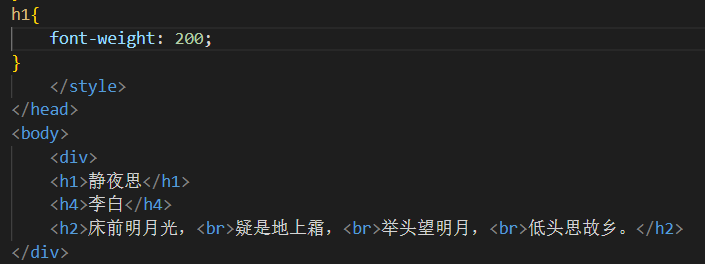
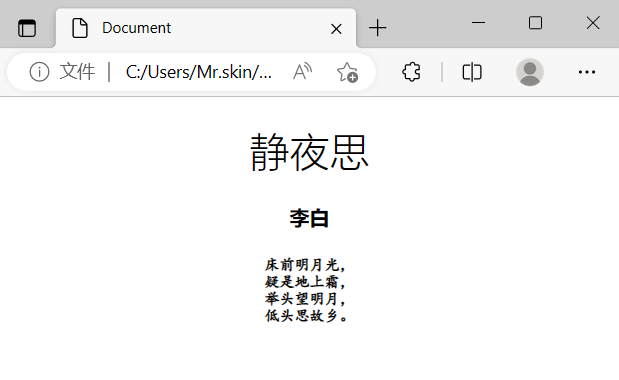
font-weight就是用来定义字体粗细的,一般常用的单位都是用数字表示,下面展示一下代码。


另外注意一下字体粗细属性呢,数字后面是没有单位的,normal是默认值。
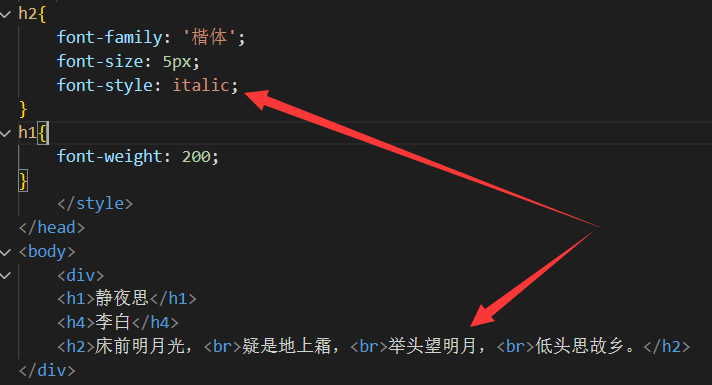
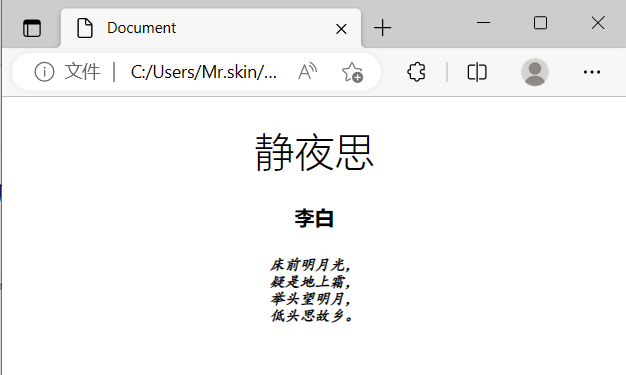
下面讲一下字体样式font-style,主要是为了改变文本的风格,例如斜体之类的,这边简单展示一下代码:


那么这边就已经讲完了CSS里边font字体属性的一些元素,由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 2540
2540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








