1.el-input 复选框 禁用状态

2.表单中填写的邮箱和手机符合的规则
required: true 表示必填选项
trigger:blur 触发时机:失去焦点的时候 去验证是否符合要求的格式
validator: checkEmail 验证规则校验我们输入的邮箱是否合法,通过validator去指定checkEmail的验证规则

3.修改表单,重置操作
表单关闭以后,再次打开表单的时候,里面的信息回复到最初的默认状态,相当于变比窗口,然后重置表单信息

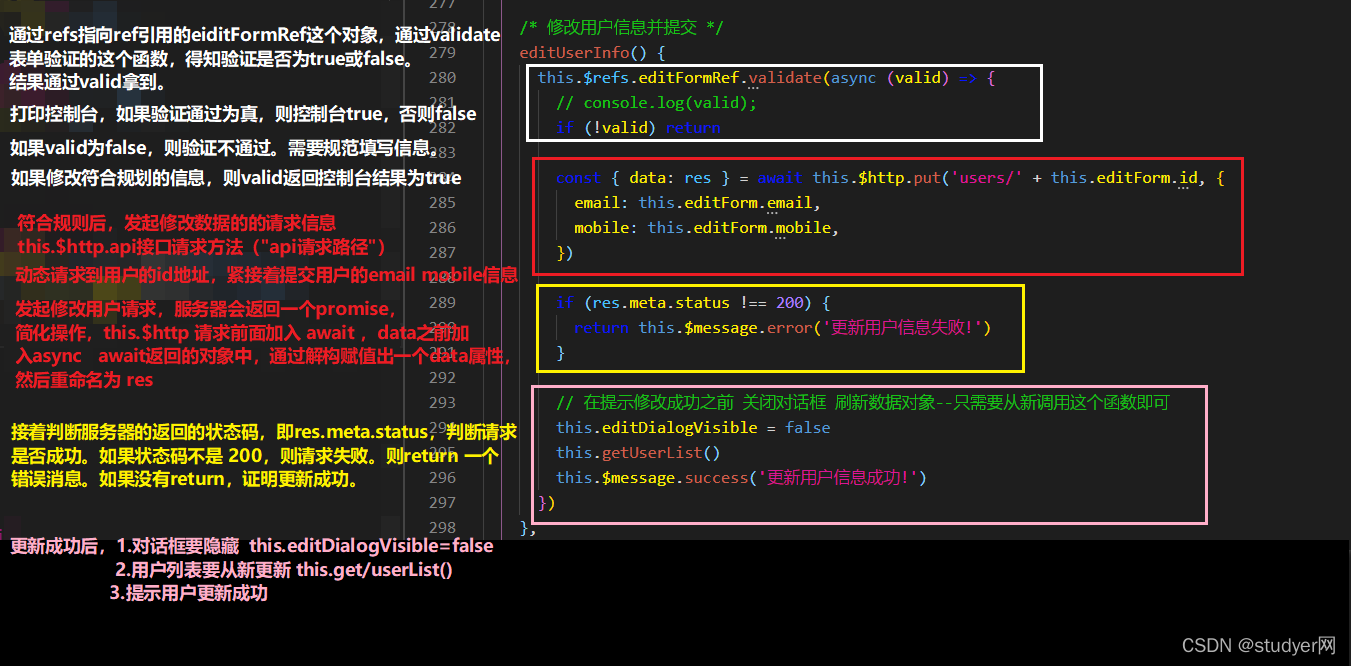
4.提交修改之前表单预验证操作
修改用户,点击确定按钮 ,先对用户输入的表单信息进行验证,只有预验证通过之后,只有验证通过之后,才可以发起网络请求,正在的修改

解决步骤:
001.找到这个确定按钮,为它绑定一个处理函数

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










