npm总是会出现各种各样的问题,借鉴了很多方法简单记录一下
1.首先按步骤配置
(1)# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
(2 )# 进入项目目录
cd vue-element-admin
(3)# 安装依赖
npm install
(4)# 本地开发 启动项目
npm run dev
2.出现的问题
(1)我在第三步npm install出现了erro
首先使用命令
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
npm cache clean --force # 清空缓存
然后运行
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)第四步npm run dev出现了问题

解决办法:
首先git出现问题
直接在idea终端输入git config --global http.sslverify "false"
然后出现新的错误
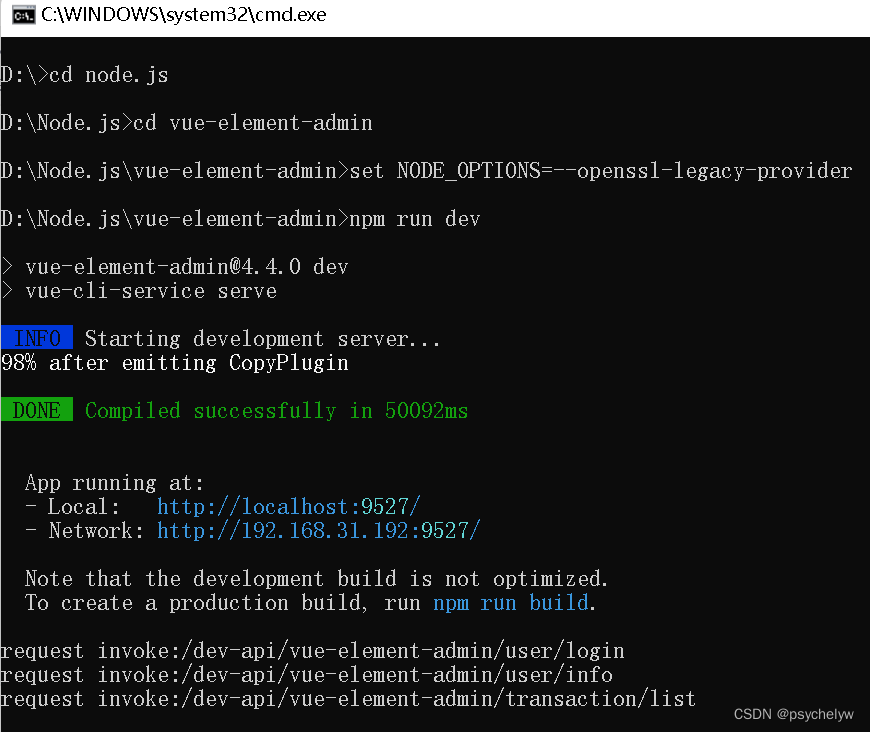
打开cmd,进入项目目录
使用 set NODE_OPTIONS=--openssl-legacy-provider 命令
然后 npm run dev

成功!

原因:我的node版本太高了





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








