1.万维网概述
万维网WWW并非某种特殊的计算机网络。它是一个大规模的、联机式的信息储藏所,是运行在因特网上的一个分布式应用。万维网利用网页之间的超链接将不同网站的网页链接成一张逻辑上的信息网。
浏览器(即万维网客户进程)最重要的部分是渲染引擎,也就是浏览器内核。
- 不同的浏览器内核对网页内容的解析也有不同,因此同一网页在不同内核的浏览器里的显示效果可能不同。
- 网页编写者要在不同内核浏览器中测试网页显示效果。
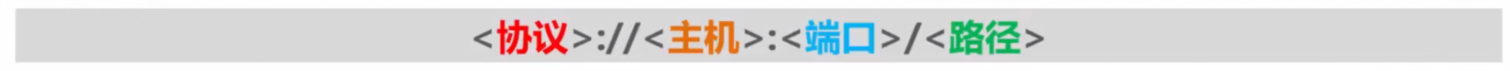
为了方便地访问在世界范围内地文档,万维网使用统一资源定位符URL来指明因特网上任何种类“资源”地位置。URL一般由以下4个部分组成:


当我们打开一个网页时,其URL如图所示,而如果点击其中的一个超链接,URL的协议、主机、端口与网站首页相同,不同的是路径和网页文件。

2.万维网文档
如果我们将网页另存为文件,就会得到以下结果。

打开文档,可以看到里面的内容如下所示。

- 超文本标记语言HTML使用多种标签来描述网页的结构和内容。
- 层叠样式表CSS从审美的角度来描述网页的形式。
- Javascript是一种脚本语言,用来控制网页的行为。

如上图所示的HTML文档,最简单地体现了HTML文档的作用。首部字段里的title定义了网页的名字,主体之间的部分定义了网页的显示内容。

如果觉得之前的网页太过于不美观,可以编写一个css文件,将其链接到html文件中,网页就会根据css文件的内容产生相应变化。

当然我们也可以给网页添加一个点赞按钮,并在点赞后显示相应字样。

我们需要用Javascript编写一个文档,在该文档中编写单击事件处理函数的具体实现代码。最终实现效果如下,当单击按钮后,原先的hello world会发生改变。

3.超文本传输协议HTTP
HTTP定义了浏览器怎样向万维网服务器请求万维网文档,以及万维网服务器怎样把万维网文档传送给浏览器。

使用万维网来访问万维网服务器。可以看作用户主机中的浏览器进程即客户进程与服务器中的服务器进程基于因特网的通信。浏览器进程首先发起与服务器进程的TCP连接,使用熟知端口号80。基于这条建立好的TCP连接,浏览器进程向服务器进程发送HTTP请求报文,服务器进程收到后执行相应操作,并发回HTTP响应报文。
3.1 HTTP的连接方式
HTTP/1.0采用非持续连接方式。在该方式下,每次浏览器请求一个文件都要与服务器建立TCP连接,当收到响应后就立即关闭连接。

客户进程和服务器进程之间通过三报文握手建立TCP连接,发送HTTP请求报文并获得服务器进程发回的相应报文。在忽略文档传输时延的情况下,请求一个万维网文档所需要的时间为两倍RTT的开销。为了减小时延,浏览器通常会建立多个并行的TCP连接同时请求多个对象,但是这会大量占用万维网服务器的资源。
HTTP/1.1采用持续连接方式。在该方式下,万维网服务器发送响应后仍然保持这条连接,使同一个客户和该服务器可以继续在这条连接上传送后续的HTTP请求报文和响应报文。这并不局限于传送同一个页面上引用的对象,而是只要这些文档都在一个服务器上就行。
为了进一步提高效率,HTTP/1.1的持续连接还可以使用流水线方式工作,即浏览器在收到HTTP响应报文之前就能连续发送多个请求报文。这样的一个接一个的请求报文到达服务器后,服务器就发回一个接一个的响应报文。
3.2 HTTP的报文格式
HTTP是面向文本的,其报文中的每一个字段都是一些ASCII码串,并且每个字段的长度都是不确定的。请求报文的格式如下。

响应报文的格式与请求报文类似。

3.3使用Cookie在服务器上记录用户信息
早期的万维网应用非常简单,仅仅是用户查看存放在不同服务器上的各种静态文档。因此HTTP被设计为一种无状态的协议,这样可以简化服务器的设计。现在用户可以通过万维网实现各种复杂的应用,如网上购物、电子商务等,这些应用往往需要万维网服务器能够识别用户。

如图所示,当我们登录一个网站后,可以勾选记住我选项,则再次通过该浏览器访问该网站时,网站可以识别出我们,而不需要再次提供用户信息。
Cookie提供了一种机制使得万维网服务器能够记住用户,而不需要用户主动提供用户标识信息。也就是说,Cookie是一种对无状态的HTTP进行状态化的技术。

首先用户主机中的浏览器进程与万维网服务器进程建立TCP连接,当用户的浏览器进程初次向服务器进程发送HTTP请求报文时,服务器进程就会为其产生一个唯一的Cookie识别码,并以此为索引在服务器的后端数据库中创建一个项目,用来记录该用户访问该网站的各种信息。接着就会给浏览器进程发回HTTP相应报文,在报文中包含有一个首部字段为Set-Cookie的首部行,该字段的取值就是Cookie识别码。
当浏览器进程收到该响应报文后,就在一个特定的Cookie文件中添加一行,记录该服务器的域名和Cookie识别码,当用户再次使用浏览器访问该网站时,每发送一个HTTP请求报文,浏览器都会从Cookie文件中取出该网站的Cookie识别码,并放到HTTP请求报文的Cookie首部行中,服务器根据Cookie识别码就可以识别出该用户,并返回用户个性化网页。
4.万维网缓存和代理服务器
在万维网中可以使用缓存机制来提高万维网的效率。万维网缓存又称为Web缓存,可位于客户机,也可位于中间系统上,位于中间系统上的Web缓存又称为代理服务器。Web缓存把最近的一些请求和响应暂时存在本地磁盘中。当新请求抵达时,若发现这个请求与暂时存放的请求相同,就返回暂存的响应,而不需要按URL的地址再次去因特网访问该资源。

校园网中的主机想要访问因特网上的原始服务器时,首先会向校园网中的代理服务器发送请求,如果代理服务器中存放有所请求的对象,则代理服务器会向该主机发回包含所请求对象的响应。如果没有所请求的对象,就会向因特网上的原始服务器发送请求,原始服务器将包含所请求对象的响应发回给代理服务器,代理服务器将其存入Web缓存,给主机发回该响应。
这样路由器R1和R2之间链路上的通信量将大大减少,可以减少访问因特网的时延。
5.总结























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








