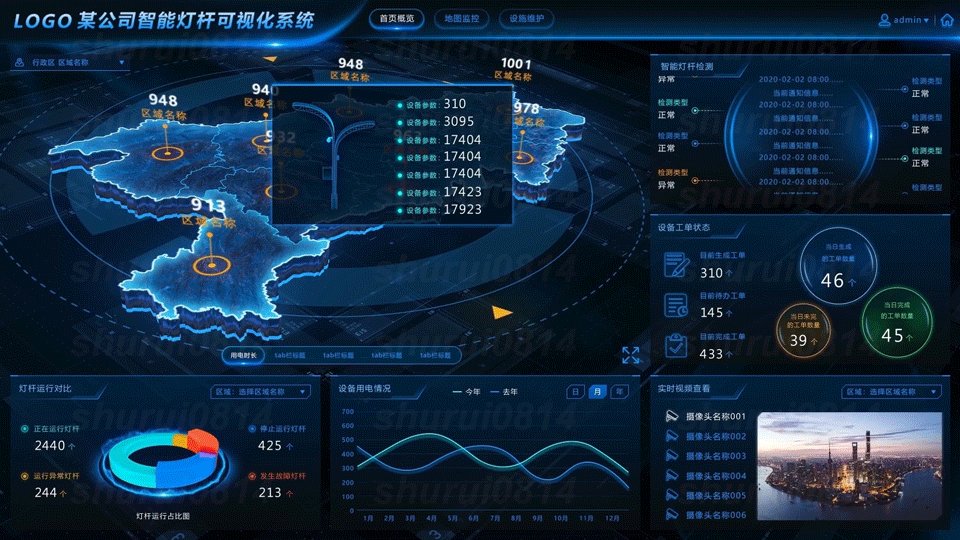
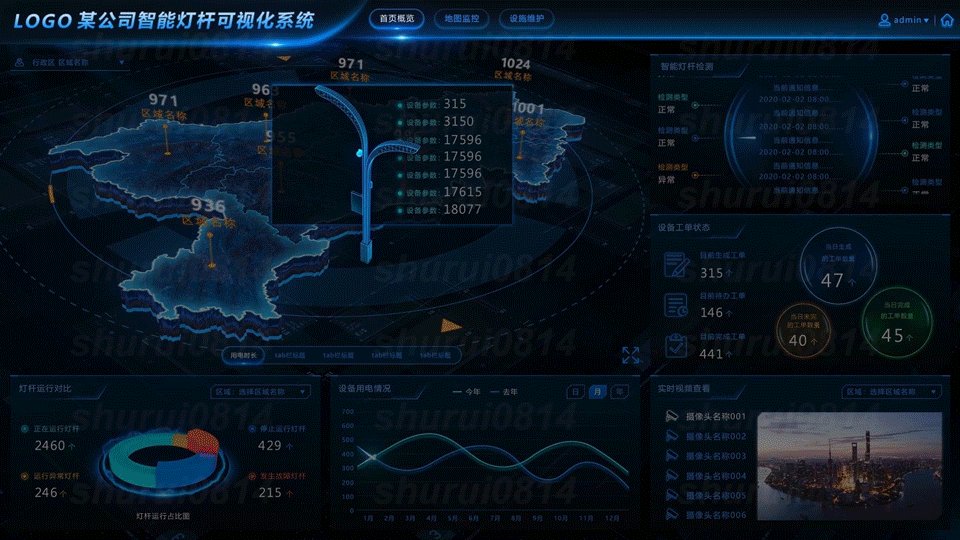
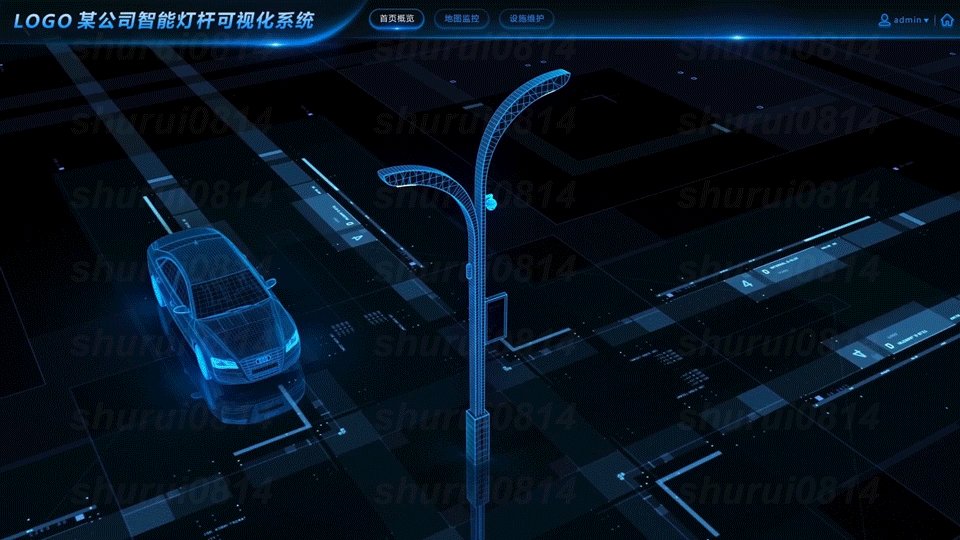
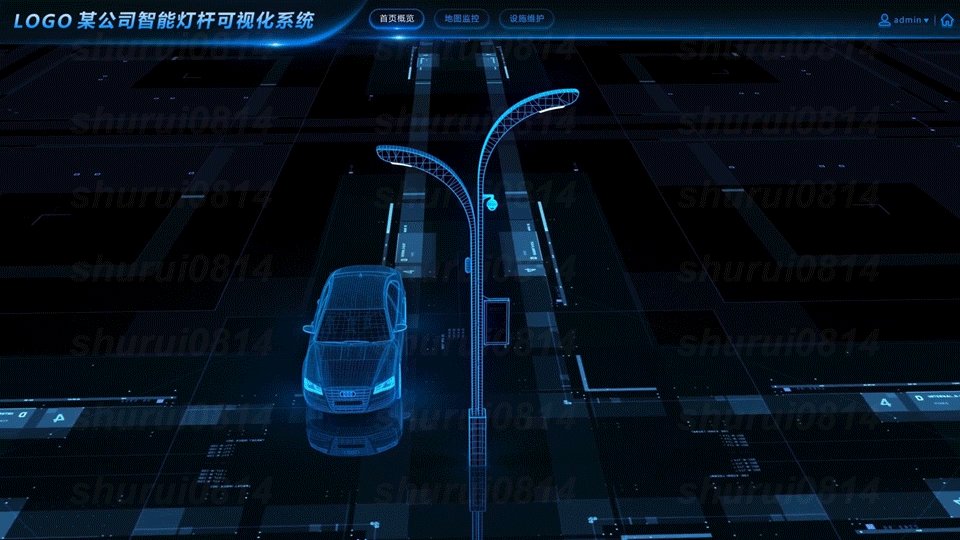
网上有很多炫酷的地图效果,3D、旋转、放缩、流边动效、漫游等,是如何实现的呢? 本文带您初窥门径。
一、构建3D地图应用的步骤
要使用Three.js构建3D地图应用,您需要遵循以下步骤:

- 引入Three.js库:
首先,在您的HTML文件中引入Three.js库。您可以从官方网站(https://threejs.org)下载最新版本的库,然后将其包含在您的HTML文件中。
<script src="path/to/three.js"></script>- 创建场景和相机:
使用Three.js,您需要创建一个场景和一个相机来渲染您的3D地图。您可以使用THREE.Scene和THREE.PerspectiveCamera类来创建它们。
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);- 创建渲染器:
您还需要创建一个渲染器来将场景渲染到屏幕上。您可以使用THREE.WebGLRenderer类来创建它。
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);- 创建地图几何体:
使用Three.js,您可以创建各种几何体来表示地图的形状。例如,您可以使用THREE.PlaneGeometry创建一个平面表示地图。
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
var map = new THREE.Mesh(geometry, material);
scene.add(map);- 添加光源:
为了使地图能够被照亮,您需要添加一个光源。您可以使用THREE.PointLight或THREE.DirectionalLight等类来创建光源。
var light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(0, 0, 10);
scene.add(light);- 渲染场景:
最后,您需要在循环中渲染场景。您可以使用requestAnimationFrame函数来创建一个渲染循环。
function animate() {
requestAnimationFrame(animate);
// 在这里更新地图的位置、旋转等属性
renderer.render(scene, camera);
}
animate();
这只是一个简单的示例,您可以根据自己的需求进行扩展和定制。您可以通过调整相机的位置、添加更多的几何体、使用纹理和材质来增强地图的外观等等。通过使用Three.js的丰富功能和API,您可以创建出令人惊叹的3D地图应用。
二、模型约束

- 模型格式:Three.js支持多种模型格式,包括OBJ、FBX、glTF等。您需要将您的3D地图模型转换为这些格式之一。可以使用第三方工具如Blender、Maya、3ds Max等进行模型格式的转换。
- 材质和纹理:Three.js支持导入模型的材质和纹理。确保您的模型在导出时包含了所需的材质和纹理,并且这些材质和纹理文件与模型文件一起导入到Three.js中。
- 顶点和面的数量:Three.js对于大型模型的性能有一定的限制。如果您的模型非常复杂,包含大量的顶点和面,可能会导致性能问题。在导入模型之前,可以考虑对模型进行优化,减少顶点和面的数量,以提高性能。
- 坐标系和缩放:Three.js使用右手坐标系,其中X轴指向右侧,Y轴指向上方,Z轴指向屏幕内部。确保您的模型在导入时与Three.js的坐标系一致。另外,您可能需要调整模型的缩放,以适应您的场景。

一旦您将模型转换为Three.js支持的格式并将其导入到场景中,您可以使用Three.js的功能和API来控制和操作模型,例如设置位置、旋转、缩放等。
请注意,导入大型模型可能会对性能产生影响,特别是在移动设备上。因此,在导入和渲染模型时,需要谨慎考虑性能问题,并进行必要的优化。
三、坐标转换(绑定真实地理坐标)
要将导入的地图模型与真实的地理坐标绑定,您需要进行以下步骤:

- 获取地理坐标数据:首先,您需要获取真实地理坐标数据,例如经纬度或UTM坐标。您可以使用现有的地图数据源,如地理信息系统(GIS)数据、地图API或卫星图像等来获取这些坐标数据。
- 将地理坐标转换为Three.js坐标:将地理坐标转换为Three.js坐标系中的坐标。这通常涉及到将经纬度或UTM坐标转换为Three.js使用的右手坐标系中的坐标。您可以使用现有的坐标转换库或算法来完成这个过程。
- 将模型位置设置为转换后的坐标:将导入的地图模型的位置设置为转换后的坐标。您可以使用Three.js的API来设置模型的位置,例如使用model.position.set(x, y, z)来设置模型的位置。
- 考虑缩放和旋转:根据需要,您可能还需要根据地理坐标的比例和方向来调整模型的缩放和旋转。例如,如果您的地理坐标使用米为单位,而模型使用单位为厘米,则需要进行适当的缩放。
- 更新模型位置:如果您希望地图模型能够与真实地理坐标保持同步,您需要在模型位置发生变化时更新模型的位置。这可以通过监听地理坐标的变化,并相应地更新模型的位置来实现。

通过将导入的地图模型与真实的地理坐标绑定,您可以创建出一个与真实世界相对应的交互式3D地图应用。您可以在模型上添加标记、展示实时数据、进行路径规划等操作,以提供更丰富的地图体验。
四、如何保证3D模型放大不失真
要保证3D模型在放大和缩小时不失真,您可以考虑以下几个因素:

- 高质量的模型:使用高质量的3D模型可以确保在不同缩放级别下都能保持细节和形状的准确性。使用专业的建模软件或雇佣有经验的建模师来创建模型,确保模型的几何结构和细节是精确和清晰的。
- 纹理贴图的分辨率:纹理贴图是模型表面的图像,用于添加颜色、纹理和细节。当放大模型时,低分辨率的纹理贴图可能会导致失真和模糊。使用高分辨率的纹理贴图可以确保在不同缩放级别下保持细节清晰。
- 使用LOD(级别细节):LOD是一种技术,根据观察者距离模型的远近,自动切换模型的细节级别。在远离模型时,使用低多边形的简化模型,而在靠近模型时,使用高多边形的详细模型。这样可以在保持细节的同时,提高性能和避免失真。
- 考虑模型的比例:在建模时,要考虑模型的比例和尺寸。如果模型的比例不正确,放大或缩小时可能会导致失真。确保模型的比例和尺寸与实际场景相匹配。
- 使用矢量图形:矢量图形是基于数学公式描述的图形,可以无损地放大和缩小。如果可能的话,可以考虑使用矢量图形来表示模型的一些元素,以确保在任何缩放级别下都不会失真。


通过综合考虑以上因素,您可以最大程度地减少3D模型在放大和缩小时的失真。但请注意,极端的放大或缩小可能仍然会导致一些失真,特别是在模型细节方面。因此,在设计和使用3D模型时,要根据应用的需求和使用场景来权衡放大和缩小的程度。
























 1563
1563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










