一.HTML基础知识
HTML 超文本标记语言——HyperText Markup Language
1.标签与语法
(1) 含义
超文本:链接
标记:标签,带尖括号的文本
(2) 标签结构
①标签要成对出现,中间包裹内容【分为开始标签和结束标签】
②<>里面放英文字母(标签名)
③结束标签比开始标签多 /
④标签分类:双标签和单标签
<strong>需要加粗的文字<strong>
<br>
<hr><hr> 是水平线(horizontal rule)的标签。这个标签用于在文档中创建一条水平分隔线
<br> 是换行(line break)的标签。这个标签用于在文本中创建一个换行,将文本分隔到下一行
(3) HTML骨架
html:整个网页
head:网页头部,用来存放给浏览器看的信息,例如 CSS
title:网页标题
body:网页主体,用来存放给用户看的信息,例如图片、文字
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html提示
1.VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
2.在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
(4) 路径
概念:路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
相对路径:从当前文件位置出发查找目标文件
绝对路径:从盘符出发查找目标文件 Windows 电脑从盘符出发 Mac 电脑从根目录出发
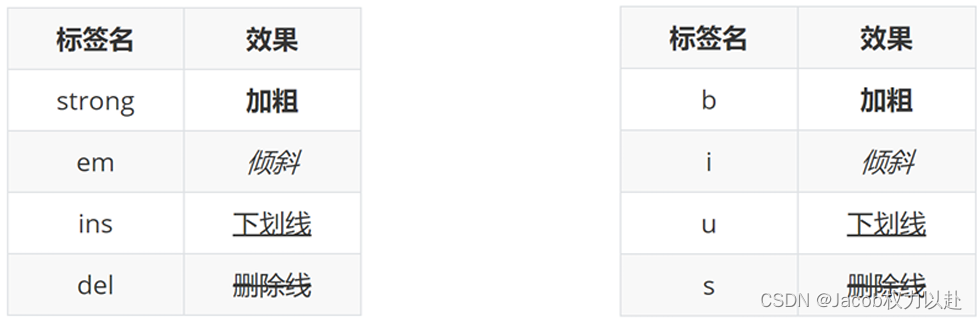
(5) 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。
常用于左边表格的标签名(自带强调功能)

二.综合案例
通过黑马程序员前端视频学习,我深刻体会到了其高质量和实用性。课程内容设计合理,从基础知识到深入应用,贯穿了前端开发的方方面面。视频教程生动形象,讲解清晰,让我更容易理解和掌握前端技术。
在学习过程中,我获得了丰富的HTML、CSS和JavaScript等基础知识,同时也深入学习了React和Vue等主流前端框架,为我今后的项目开发打下了坚实的基础。视频中的实战案例让我更好地应用所学知识,提升了解决实际问题的能力。
以下是学习到的两个案例,希望能够更好地带大家一起入门前端web。
案例1——个人简介
1.重要运用知识
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
特点与经验
1.文字加粗 字号逐渐减小 独占一行(换行)
2.h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
3.h2 ~ h6 没有使用次数的限制
段落标签
<p>段落</p>特点:
独占一行 段落之间存在间隙
图像标签
<img src="图片的 URL"src用于指定图像的位置和名称,是img的必须属性。
图像属性

属性语法
属性名="属性值"
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
超链接标签
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>href 属性值是跳转地址,是超链接的必须属性。 超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次
2.结果及源码

<h1>尤雨溪</h1>
<hr>
<p>尤雨溪,前端框架<a href="../综合案例二/vue简介.html">Vue.js</a>的作者,<a href="#">HTML5</a>版Clear的
打造人,独立开源开发者。曾就职于Google Creative Labs和Meteor Development Group。由于工作中大量接触开源的项
目<a href="#">JavaScript</a>,最后自己也走上了开源之路,现全职开发和维护<a href="#">Vue.js</a>。
</p>
<img src="./photo.jpg" alt="尤雨溪的照片" title="尤雨溪">
<h2>学习经历</h2>
<p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得
Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。</p>
<h2>主要成就</h2>
<p>尤雨溪<strong>大学专业并非是计算机专业</strong>,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设
计和技术的硕士, <ins>正是在读硕士期间,他偶然接触到了JavaScript ,从此被这门编程语言深深吸引,开启了自己的前
端生涯</ins> 。</p>
<p>2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高
效的数据绑定和灵活的组件系统。</p>
<h2>社会任职</h2>
<p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身
份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime 整合,目标是让大家能用 Vue 的语法跨三端。</p案例2——Vue简介
1.重要运用知识
音频
<audio src="音频的 URL"></audio>常用属性

<!-- 在 HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词 --> <audio src="./资料/music.mp3" controls loop autoplay></audio>
视频
<video src="视频的 URL"></video>常用属性

<!-- 在浏览器中,想要自动播放,必须有 muted 属性 --> <video src="./资料/vue.mp4" controls loop muted autoplay></video>
2.结果及源码

<h1>Vue.js</h1>
<p>Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue
被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一
方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。</p>
<p>其作者为<a href="../综合案例一/个人简介.html" target="_blank">尤雨溪</a></p>
<h2>主要功能</h2>
<p>Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核
心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件
组件和Vue生态系统支持的库开发的复杂单页应用。</p>
<p>Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。</p>
<p>Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一
方面,在与相关工具和支持库一起使用时 [2] ,Vue.js 也能驱动复杂的单页应用。</p>
<video src="../资料/vue.mp4" controls></video>





















 2304
2304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








