P27 27.尚硅谷_JS高级_作用域与作用域链 20:39
1、作用域
1.理解
- 就是一块“地盘”,一个代码段所在的区域
- 它是静态的(相对于上下文对象),在编写代码时就确定了
2.分类
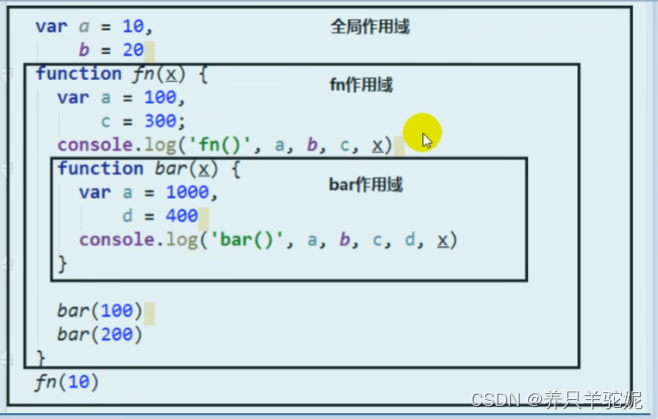
- 全局作用域
- 函数作用域
- 没有块作用域(ES6有了)
3.作用
- 隔离变量,不同作用域下同名变量不会有冲突
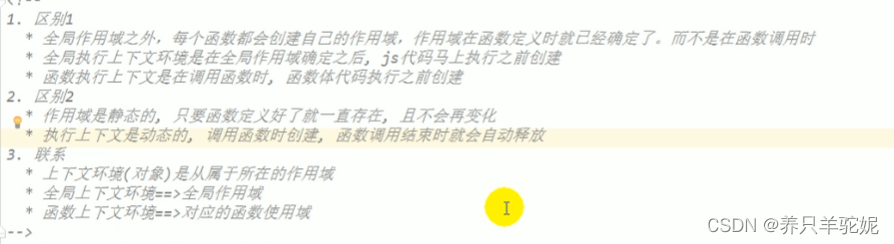
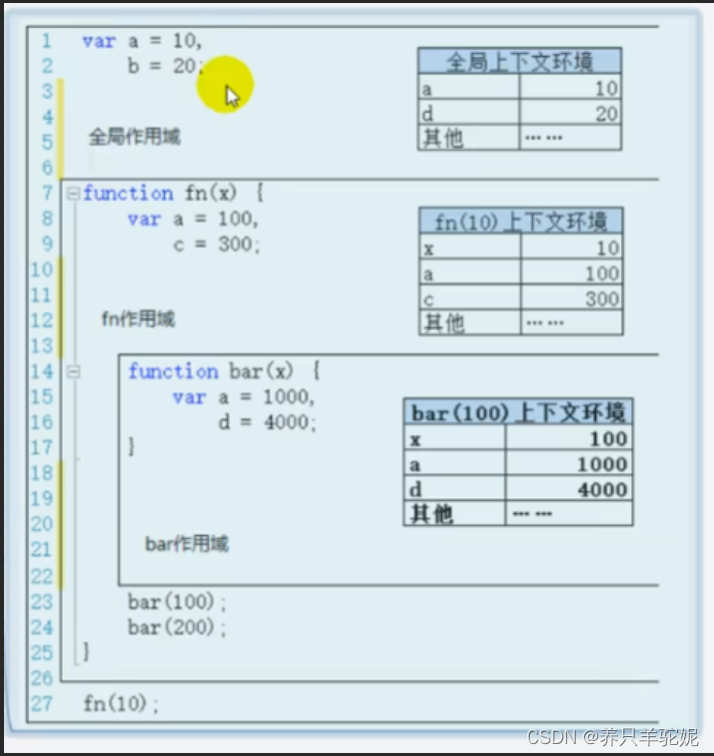
2、作用域与执行上下文
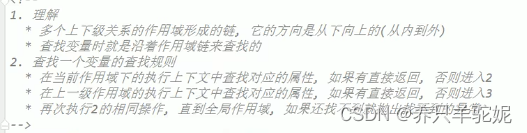
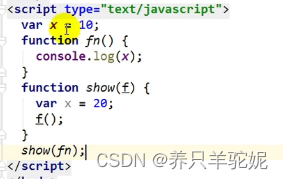
3、作用域链
//4 3 2 报错(d is not defined)
注意:必须要调用fn1,才能执行fn2,因为不执行fn1,就无法执行fn2
面试题1
//10
面试题2
//报错(现在内部作用域找fn2,找不到,再去全局找,也找不到)
注意:
为什么不找内部的fn2呢?因为没有加this
<script> var fn = function() { console.log(fn); } fn() var obj = { fn2: function() { console.log(this.f2); } } obj.fn2() </script>// ƒ () {
console.log(this.fn2);
}





























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








