一、实验项目要求
实验目的
- 掌握JavaScript语言如关键字、数据类型、语法等;
- 掌握JavaScript对象、函数、事件等的使用;
- 掌握Ajax的使用;
- 掌握JQuery的选择器、事件方法、效果方法、遍历方法、Ajax方法等。
实验题目

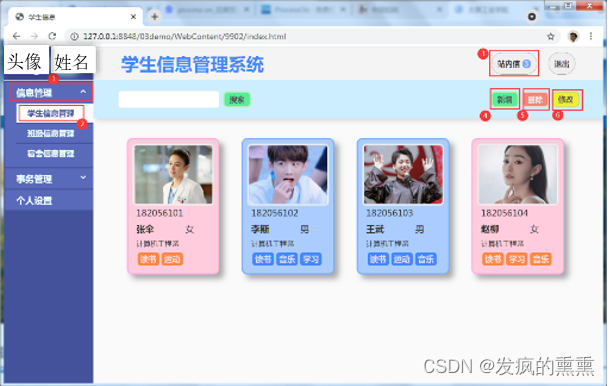
从实验01的基础上编写js代码,为菜单、按钮等绑定相关的事件处理函数,实现对应的功能。如下图所示,为其中标注的1-6号页面元素添加相关事件处理函数。具体要求如下。
1. 为标注1及其它一级菜单添加单击事件的事件处理程,展开或折叠相关菜单。
2. 为标注2及其它二级菜单添加单击事件的事件处理程序,在右侧iframe中显示对应页面。
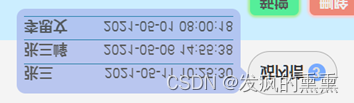
3. 为标注3“站内信”按钮添加单击事件的事件处理程序,显示或隐藏站内信列表,如下图所示。

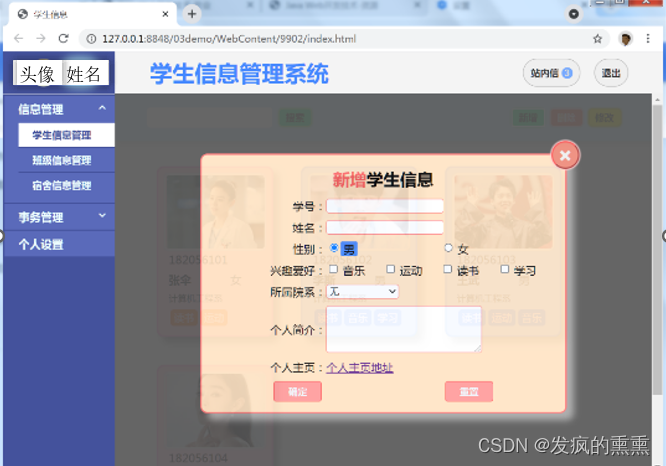
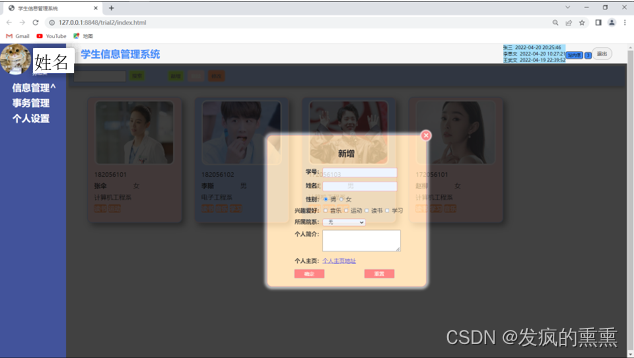
4.为标注4学生列表页面“新增”按钮添加单击事件的时间处理程序,弹出“新增学生生信息”表单,并能够完成学生信息增加功能,如下图所示。

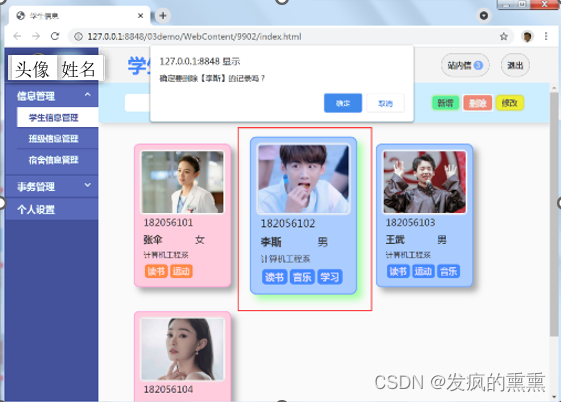
5. 为标注5学生列表页面“删除”按钮添加单击事件的时间处理程序,点击后删除所选中的学生信息,如下图所示。

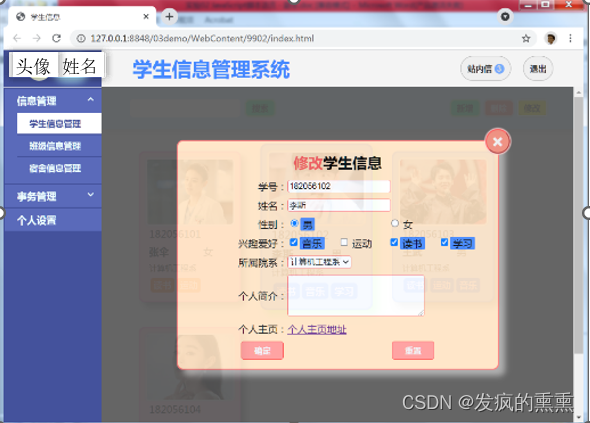
6.为标注6学生列表页面“修改”按钮添加单击事件的时间处理程序,弹出“修改学生信息”表单,并能够完成学生信息修改功能,如下图所示。

二.理论分析或算法分析
实验步骤
- 创建index.js文件,并在index.html页面中引入,为标注1、2、3绑定对应的事件处理程序,按要求实现其功能;
- 创建list.js文件,并在list.html页面中引入,为标注4、5、6绑定对应的事件处理程序,按要求实现其功能。页面实现学生信息卡片列表页面;
- 对于list里面的东西,当你点击添加的时候,会弹出一个学生信息表,根据表格内容添加信息即可;当你点击修改的时候,如果你没有选中要修改学生的信息,那么会弹出一个警告框说,请选择要修改的学生的信息,如果已经选中,则会弹出修改学生信息的信息表,然后根据表格进行修改即可;当你点击删除的时候,选中一个学生的信息的表格,你就可以直接删除。
- 对于index里面的东西,当你点击信息管理的时候,会浮现学生信息管理,宿舍信息管理以及班级信息管理;当你点击站内信的时候,里面的信息会显示出来。
- html元素的显示与隐藏通常有两种方法,一种方法用CSS样式来控制,另一种方法是把显示后的元素删除,适用于显示一次后不需要再显示,当然再显示也还可以另新创建。
- 对于二级菜单的制作采用css样式,对于站内信的设置采用js;
三、实验方法
index.js
var firstLi = document.querySelectorAll(".message-list-div>ul>li");
// 通过循环给每个一级li标签都绑定鼠标移入事件
for(var i=0;i<firstLi.length;i++){
firstLi[i].onmouseover=function(){
if(this.querySelector("ul")){
// firstLi[i]已经不是当前的了,this是当前的
var secUL=this.querySelector("ul");
// 获得当前二级菜单中的li标签个数
var liLength=secUL.querySelectorAll('li').length;
secUL.style.width=44*liLength+'px';
}
}
firstLi[i].onmouseout=function(){
if(this.querySelector("ul")){
// firstLi[i]已经不是当前的了,this是当前的
var secUL=this.querySelector("ul");
secUL.style.width='0px';
}
}
}
function divDisplayAndHide(obj, s) {
var element = document.getElementById(obj);
if (element.className == "display") {
if (s == "隐藏") {
element.className = "hide";
}
else {
element.className = "display";
}
}
else {
if (s == "显示") {
element.className = "display";
}
else {
element.className = "hide";
}
}
}
list.js
window.onload = function() {
var msgListUl = document.getElementById("msgList-ul")
var liList = msgListUl.childNodes
liList.forEach(function(item, index) {
item.onclick = function() {
clickItem(this)
}
})
var addBtn = document.getElementById('add-btn')
addBtn.onclick = function() {
showModal('add')
}
var modifyBtn = document.getElementById('modify-btn')
modifyBtn.onclick = function() {
showModal('modify')
}
var delBtn = document.getElementById('del-btn')
delBtn.onclick = function() {
deleteMsg()
}
var closeModalBtn = document.getElementsByClassName('modal-close-btn')[0]
closeModalBtn.onclick = function(){
closeModal()
}
var submitBtn = document.getElementById( 'submit-button' )
submitBtn.onclick = function(){
submitForm()
}
}
function submitForm(){
if( document.msgForm.getElementsByClassName('form-title')[0].innerHTML == '新增'){
addMsg()
}
else{
modifyMsg()
}
}
function addMsg(){
var ul = document.getElementById( 'msgList-ul' )
var li = document.createElement( 'li' )
li.innerHTML = ul.getElementsByTagName( 'li' )[0].innerHTML
li.onclick = function(){
clickItem(this)
}
setLiByForm( li )
ul.insertBefore( li, document.getElementsByTagName( 'li' )[0])
closeModal()
}
function setLiByForm( li ){
var msgForm = document.msgForm
var numSpan = li.getElementsByClassName( 'num-span' )[0]
numSpan.innerHTML= msgForm['number'].value
var nameSpan = li.getElementsByClassName( 'name-span' )[0]
nameSpan.innerHTML =msgForm['name'].value
var sexSpan = li.getElementsByClassName( 'sex-span' )[0]
sexSpan.innerHTML = msgForm['sex'].value =='male'? '男' : '女'
var img = li.getElementsByClassName( 'img' )[0]
if( msgForm['sex'].value == 'male' ){
li.className = 'male'
if( Math.random() > 0.5 ){
img.src = '1.png'
}
else{
img.src = '3.png'
}
}
else{
li.className = 'female'
if( Math.random() > 0.5 ){
img.src = '2.png'
}
else{
img.src = '4.png'
}
}
var departSpan = li.getElementsByClassName( 'depart-span' )[0]
departSpan.innerHTM = msgForm['department'].value
var likeSpan = li.getElementsByClassName( 'like-span' )[0]
likeSpan.innerHTML = ''
msgForm['like'].forEach( function( item,index ){
if( item.checked ){
likeSpan.innerHTML += item.nextElementSibling.outerHTML
}
})
}
/*点击学生卡片时的操作*/
function clickItem( ele ){
if (ele.className.indexOf('active-li') > -1) {
ele.className = ele.className.replace( 'active-li','' )
}
else {
var activeItems = document.getElementsByClassName('active-li')
if (activeItems.length > 0) {
for (var i = 0; activeItems.length; i++) {
activeItems[i].className = activeItems[i].className.replace('active-li','')
}
}
ele.className = ele.className + ' active-li'
}
}
/*显示新增或修改的模态框*/
function showModal(type) {
if( type == 'modify'){
var li = document.getElementsByClassName('active-li')
if( li.length < 1 ){
alert('请选择要修改的学生')
return
}
setFormByli( li[0] )
}
var modalDiv = document.getElementById( 'form-div')
modalDiv.style.display = 'flex'
var title = modalDiv.getElementsByClassName( 'form-title' )[0]
if( 'add'==type ){
title.innerHTML = '新增'
}
else{
title.innerHTML = '修改'
}
}
/*完成删除学生信息*/
function deleteMsg(type) {
var activeItems = document.getElementsByClassName('active-li')
for(var i=0;i<=activeItems.length;i++){
console.log(activeItems.length)
activeItems[0].remove()
}
}
/*关闭表单*/
function closeModal(){
var modalDiv = document.getElementById( 'form-div')
modalDiv.style.display = 'none'
document.msgForm.reset()
}
/*在表单中显示内容*/
function setFormByli( li ){
var msgForm = document.msgForm
var numSpan = li.getElementsByClassName( 'num-span' )[0]
msgForm['number'].value = numSpan.innerHTML
var nameSpan = li.getElementsByClassName( 'name-span' )[0]
msgForm['name'].value = nameSpan.innerHTML
var sexSpan = li.getElementsByClassName( 'sex-span' )[0]
msgForm['sex'].value = sexSpan.innerHTML == '男'? 'male' : 'female'
var departSpan = li.getElementsByClassName( 'depart-span' )[0]
msgForm['department'].value = departSpan.innerHTML
var likeSpan = li.getElementsByClassName( 'like-span' )[0]
msgForm['like'].forEach( function( item,index ){
if( likeSpan.innerHTML.indexOf( item.nextElementSibling.innerHTML) > -1){
item.checked = 'checked'
}
})
}
function modifyMsg(){
deleteMsg();
addMsg()
}
四、实验结果分析
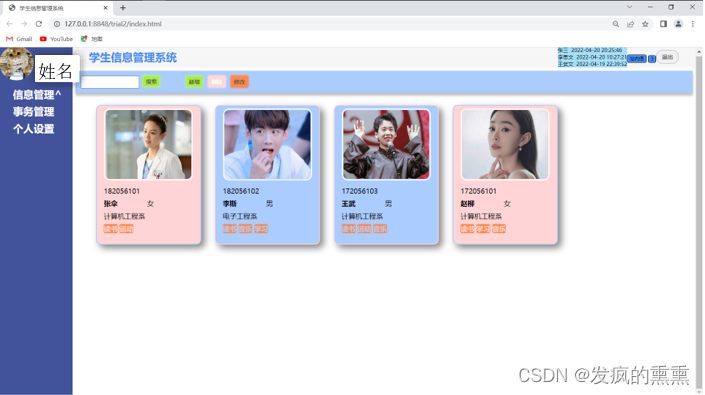
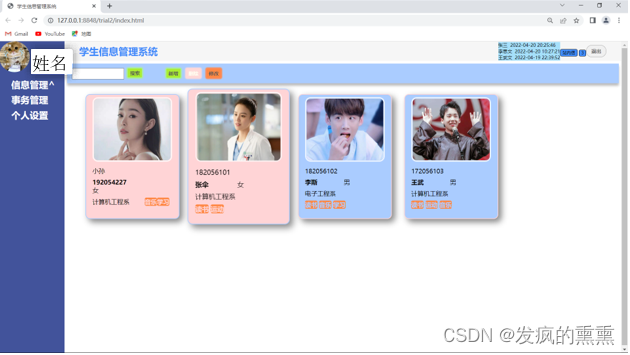
1.实验整体图

2.当点击信息管理的时候展开图

3.当点击站内信3的时候,实现对侧面图的显示以及隐藏
![]()
![]()
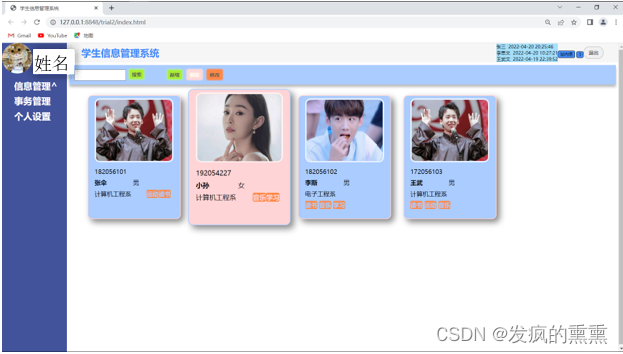
4.当点击增加的时候,出现表单,根据内容添加信息,即可增加一个信息

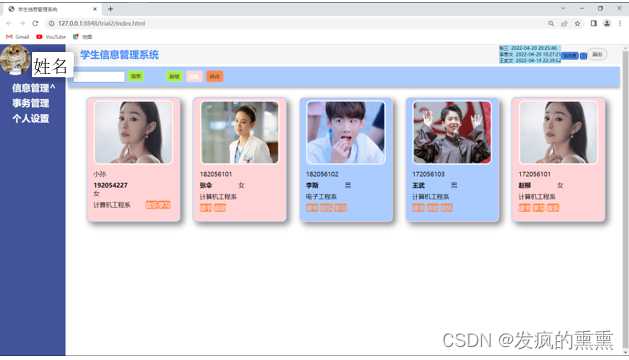
5.填写内容可以新增信息

6.当选中一个信息卡的时候,点击删除即可删除

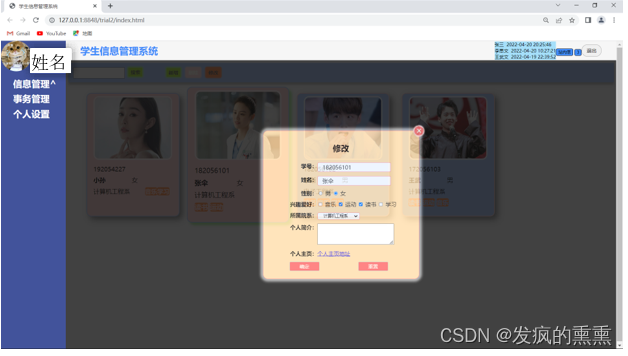
7.当点击修改的时候,出现表单,修改即可


实验体会
在这次实验中,学习到两种将ul显示以及隐藏的方法,一种是使用js,一种是使用css,达到显示以及隐藏的效果,这次实验是在上次的基础上,长时间不看代码,有点忘了上次实验的id,以及class的命名的地方,最后在css那块费了比较大的时间,要经常熟悉自己写的代码,可以更好的理解。






















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








