Vue是什么?
渐进式JavaScript框架。易用、灵活、高效。
前端优秀的框架。用于构建用户页面。渐进式框架。
为什么学习它?
应用场景比较多,很多项目用它来实现。企业用它(企业用它就可以凭借这个技术点进入企业打工挣钱)。它比较火为什么比较学,简单易学。
提升开发体验。
招聘需求都会有这个技术栈的要求需求。
学习难度较低。(前端三大框架相对来说最低)大厂用React多一些。
社区比较繁荣。
.......
Vue开发前端的准备。
Vue中文官:cn.vuejs.org
1.安装Vue工具:VueCLI.
VueCLI 是 Vue.js开发的标准工具,VueCLI是一个基于Vue.js进行快速开发的完整系统。
npm install-g @vue/cli
安装之后呢,你就可以在命令行中访问vue命令,你可以通过简单运行vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
vue-version.
这里npm如果提示没有该命令,那就需要先去安装Nodejs环境,npm安装成功以后再来安装这个。
安装完成试着运行创建一个项目:
vue create vue-demo 名字可以用- ,但是不能用大写。
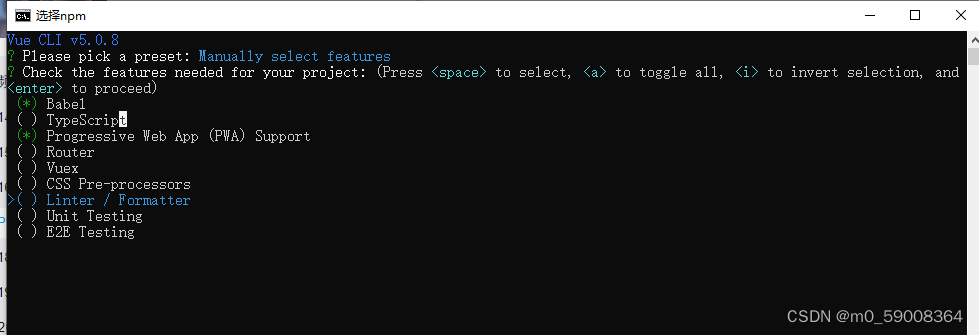
弹出下列选项:
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features
选择第三个。
接下来弹出的选项选择第一个和第三个,Formatter初学时 空格去掉,不然写的时候代码格式比较严格。

接下来根据提示,选择对应的选项就会进行创建。
创建成功后 运行项目:
第一步进入项目,cd vue-demo.
第二步运行 npm run serve 启动项目。
目录里先看 src 里的文件夹下面,初学阶段大多数是在这里进行编写。
安装Vue高亮插件:
volar vue3版本。在扩展里搜索,然后安装 和 汉语编译器扩展一样。
参考教材:






















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








