组件与组件之间是需要存在交互的,否则完全没关系,组件的意义就很小了。
Prop是你可以在组件上注册的一些自定义 attribute
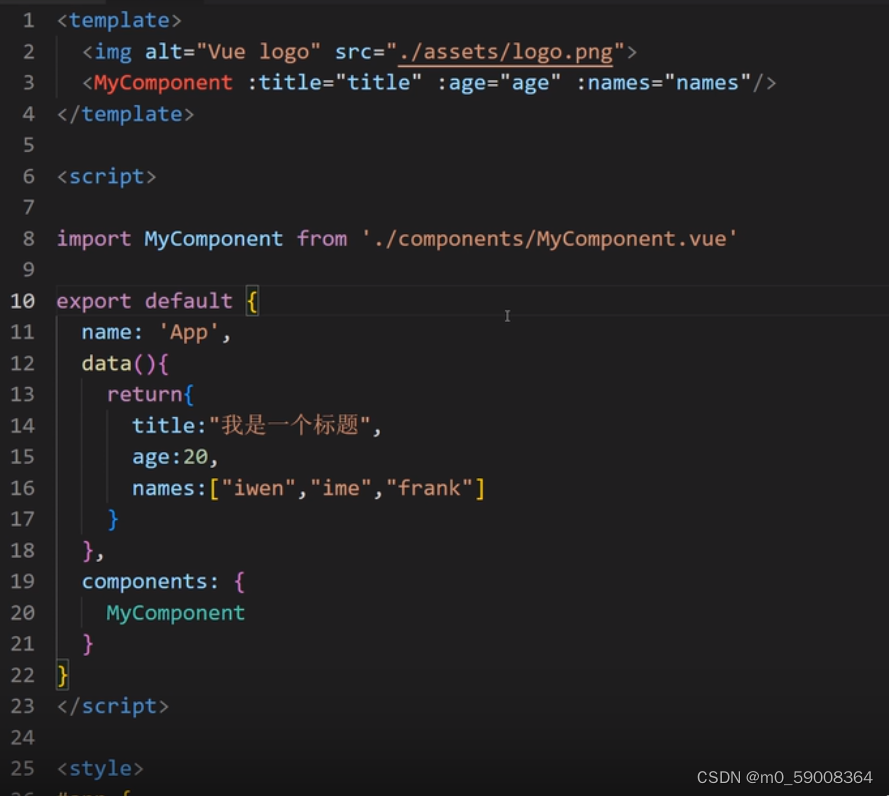
MyComponent.vue文件内容如下:
<template>
<h3>prop传递数据</h3>
<p>{{title}}</p>
</template>
<script>
export default {
name:"MyComponent",
props:{
title:{
type:String,
default:""
}
}
}
</script>
<style scoped>
</style>name
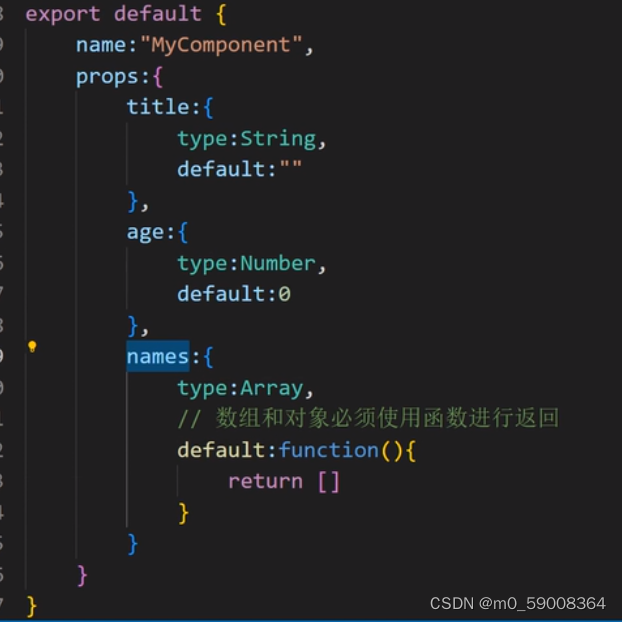
Prop类型,传递参数没有类型限制,字符串、数组、对象 ...都可以。
数组和对象必须使用函数进行返回:

传递数量也没有限制。























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








