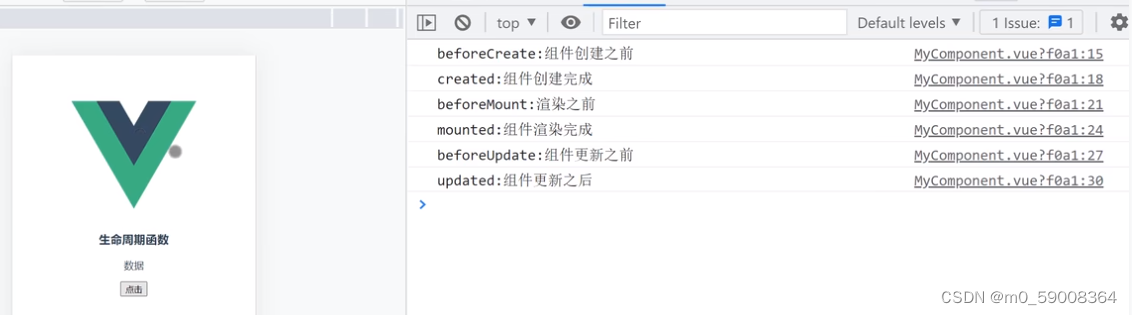
每个组件在被创建时都要经历一系列的初始化过程:
例如:需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
为了方便记忆,我们可以将他们分类:
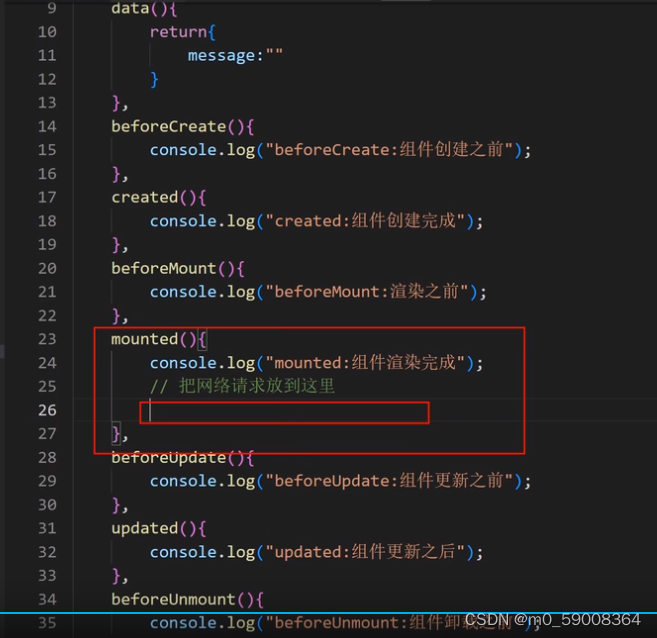
创建时: beforeCreate、created
渲染时: beforeMount、mounted(用的比较多)
更新(数据变化)时: beforeUpdate、updated
卸载时:beforeUnmount、unmounted

创建完以后还没渲染,然后渲染前到渲染
到点击某个按钮触发更新前到更新
然后在 卸载前到卸载。
不同节点做不同时期。
mounted 放网络请求:

卸载之前的函数里可以放把消耗性能的处理都干掉,比如定时器....






















 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








