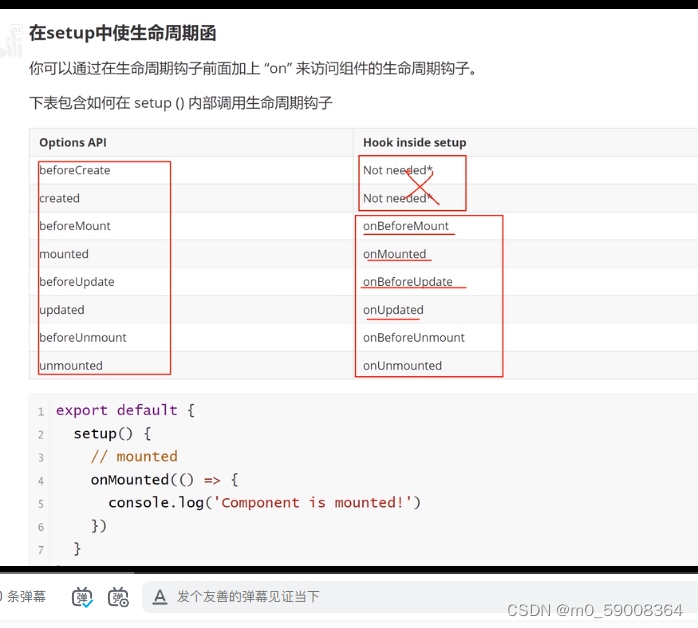
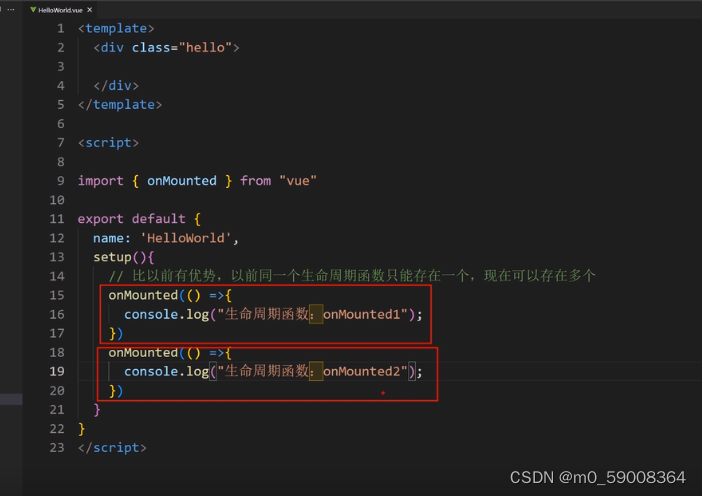
生命周期比以前有优势,以前同一个生命周期函数只能存在一个,现在可以存在多个。

为什么要弄多个呢? 因为生命周期函数使用率比较高,所以这块里面的代码也比较多,太多的话就会乱。一个函数放一个业务一个函数放一个业务加上注释 会更加清晰一些。

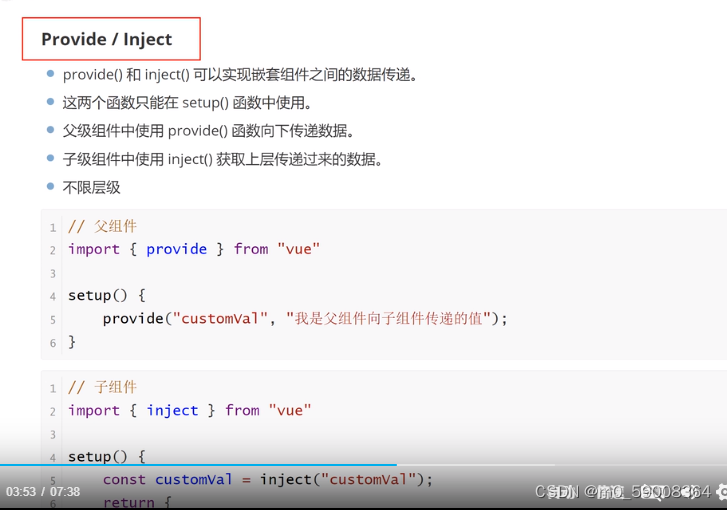
组件之间数据传递。
Provide/Inject. 2.0也有 只不过使用率低,现在3.0做了增强。使用率变高。

只能父组件向子组件传递。
引入 import { provide } from "vue"
需要两个参数第一个是key,上面的例子就是 customVal,第二个传递的值。

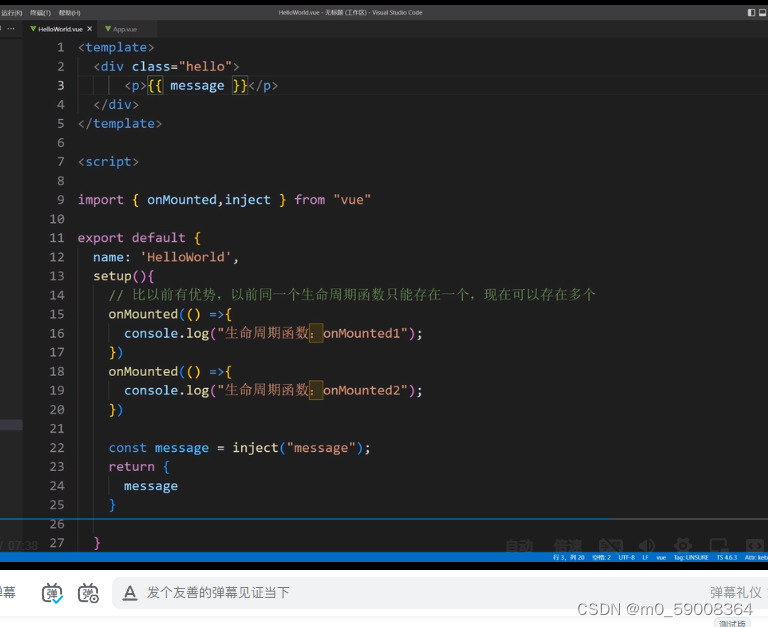
显示结果:























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








