1.1 Web概述

1.1.1 网站与网页

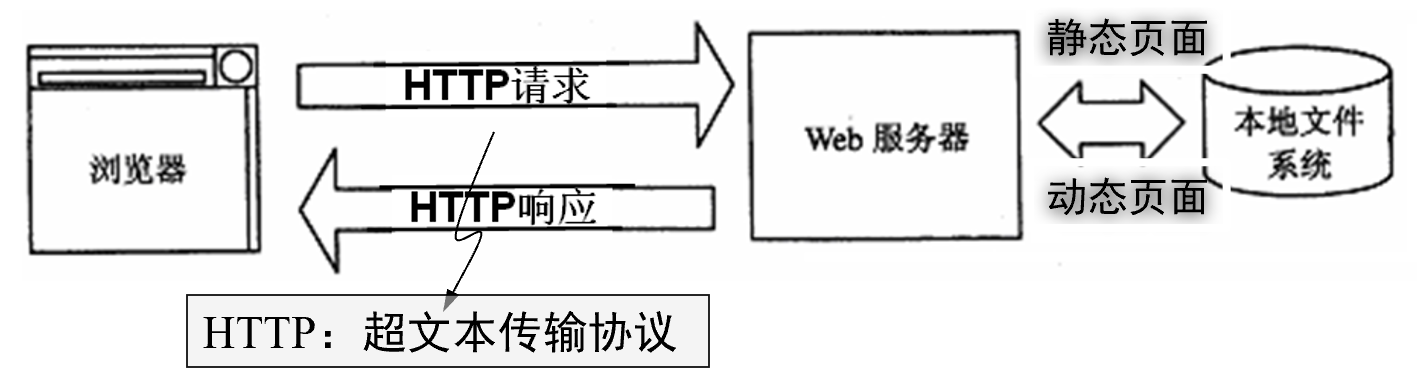
Internet网站中,客户端(Browser)通过浏览器的软件来访问Web服务器(Web Server)里的网站。
客户端使用浏览器程序与Web服务器进行通信,并使用HTTP协议(HyperText TransferProtocol,超文本传送协议)进行传输。
客户端最终请求Web服务器里的页面,页面分为静态页面和动态页面。静态页面通常以.html作为文件扩展名,包含HTML标记、CSS样式和JavaScript脚本等静态资源,这些资源能够被客户端浏览器直接解析和渲染。
动态页面与Web服务器类型相关,使用特定的编程语言。例如,JSP网站的页面是.jsp,其中的业务逻辑使用Java语言编程。客户端请求动态页面时,需要先将页面里的程序代码解释为浏览器能执行的静态代码。
1.1.2 B/S体系
B/S是一种基于浏览器(Browser)和服务器(Server)之间的通信协议和架构体系,是一种常见的Web应用程序架构。B/S架构将Web应用程序分为客户端和服务器端两个部分,客户端部分负责展示数据和交互,服务器端部分负责处理业务逻辑和数据存储,并通过互联网进行数据交互和通信。
注意:早期的网络应用使用C/S体系,即【客户端/服务器】模式。两端分别需要安装软件,而B/S只需要安装服务端软件。
从传统的HTML+CSS+JavaScript到基于Node的Vue+Element Plus
HTML+CSS+JavaScript是原生的网页设计技术。
nHTML是超文本标记语言的英文缩写,提供了设计页面元素(如按钮、图像等)的标签。
nCSS是层叠样式表的英文缩写,用于修饰页面元素的外观或页面布局。
nJavaScript是一种脚本语言,用于实现页面的交互效果或动态效果。
njQuery是一种JavaScript库,用于简化JavaScript的使用。
基于Node的Vue3+Element Plus是最新的Web前端框架技术,能有效地提高代码的复用,界面更加美观。
浏览器是客户端部分的核心组成部分,负责向用户展示数据和提供用户交互的界面。浏览器通过发送HTTP请求和接收HTTP响应来与服务器进行通信,获取服务器端的数据和资源。
服务器是Web应用程序的核心组成部分,负责处理业务逻辑和数据存储,以及响应客户端发起的请求。服务器端通常使用一种或多种后端技术如Node.js、PHP和Java等来实现Web应用程序的业务逻辑和数据处理。
数据库是Web应用程序存储数据的核心组成部分,服务器端通过数据库来存储和管理数据。目前常用的数据库有关系型数据库如MySQL、Oracle和非关系型数据库如MongoDB、Redis等。
Web服务基于标准化的协议和接口(如SOAP、WSDL和UDDI等),使用XML或JSON等格式来进行数据传输,支持多种编程语言和平台,具有良好的互操作性和可扩展性。Web服务可以实现不同平台之间的数据交互和通信,从而实现分布式应用程序的开发和部署。
B/S体系的优点在于客户端无需安装本地应用程序,只需要通过浏览器访问Web应用程序,便可以获取到最新的数据和功能。同时,服务器端可以通过集中管理和控制来保证应用程序数据的安全和可靠性。因此,B/S体系已经成为了现代Web应用程序开发的主要架构之一。
在B/S体系中,Web服务器和数据库服务器是两个独立的组成部分,各自拥有不同的功能和作用。Web服务器和数据库服务器之间通过网络连接进行数据的交互和通信。
Web服务器主要负责处理Web应用程序的请求和响应。它接收来自客户端(如浏览器)的HTTP请求,将请求发送到后端服务器进行处理,然后将处理结果返回给客户端。Web服务器通常会使用一种或多种Web服务器软件(如Apache、Nginx等)来实现请求和响应的处理。此外,Web服务器还可以实现一些额外的功能,如负载均衡、缓存、反向代理等。
数据库服务器主要负责存储和管理Web应用程序中的数据,通过一种或多种数据库管理系统(如MySQL、Oracle、MongoDB等)来实现数据的存储和管理。Web应用程序通过与数据库服务器进行交互来读取和写入数据,从而实现业务逻辑的处理和数据的持久化。
SOAP(Simple Object Access Protocol)协议是基于XML的消息协议,用于不同平台之间的通信和数据交换。SOAP协议通过描述消息的格式、编码方式和网络传输协议等方面的规范,实现了不同平台之间的通信和数据交换。SOAP消息可以通过HTTP协议或TCP/IP协议进行传输。SOAP协议、HTTP协议和TCP/IP协议相互协作,实现了Web服务的请求和响应。SOAP协议提供了消息的格式和编码规范,HTTP协议提供了数据传输和通信机制,TCP/IP协议提供了网络通信的基本支持。
1.1.3 浏览器程序与BOM
文档对象模型(Document Object Model,DOM)是一种用于处理HTML和XML文档的编程接口。它将文档表示为节点树,使开发人员可以使用编程语言(如JavaScript)来访问和操作文档的各个部分,例如元素、属性和文本。
在DOM中,每个节点都是一个对象,可以使用对象属性和方法来访问和操作节点的内容。DOM节点可以包含其他节点,这样就形成了一个节点树。整个文档被表示为一个根节点,称为文档节点。文档节点是DOM节点树的顶部,其下是HTML或XML文档中的其他节点。
通过DOM,开发人员可以使用JavaScript等编程语言来动态地创建、修改和删除HTML和XML文档的内容。DOM还提供了一些事件处理程序,使开发人员能够在用户与文档交互时执行操作。例如,可以使用DOM事件处理程序来捕获单击、鼠标移动、键盘输入等事件,并在事件发生时执行相应的操作。
总之,文档对象模型(DOM)是一种用于处理HTML和XML文档的编程接口,它将文档表示为节点树,并提供了一组方法和属性,用于访问和操作节点的内容。通过DOM,开发人员可以动态地创建、修改和删除文档的内容,并在用户与文档交互时执行相应的操作。
1.1.4 浏览器程序与BOM
浏览器是一种用于浏览和查看Web页面的程序,通常用于在互联网上浏览网页、查看视频、听音乐、在线购物等。
在浏览器地址栏输入网址并回车后,浏览器会向Web服务器发送请求。
当Web服务器接收到浏览器的请求后,会返回相应的HTML、CSS、JavaScript等文件,浏览器会解析这些文件并显示页面内容。
使用Google浏览器浏览页面时,按F12可以进入调试模式。
浏览器对象模型(Browser Object Model,BOM)是JavaScript与浏览器交互的API集合,它提供了一组对象,用于访问浏览器窗口和文档的各个部分。BOM不是JavaScript语言本身的一部分,而是由浏览器厂商提供的API集合,因此不同的浏览器可能会提供不同的BOM实现。下面是一些常见的BOM对象:
window对象:表示浏览器窗口或框架。它是BOM的核心对象,提供了一组方法和属性,用于管理窗口的大小、位置、打开和关闭窗口、加载新文档等任务。
document对象:表示当前载入窗口或框架的文档。它提供了一组方法和属性,用于访问文档的各个部分,例如页面的标题、元素、样式等。
location对象:表示当前窗口的URL地址。它提供了一组方法和属性,用于访问和操作浏览器的URL地址。
history对象:表示浏览器的历史记录。它提供了一组方法和属性,用于访问和操作浏览器的历史记录。
navigator对象:表示浏览器的信息。它提供了一组方法和属性,用于访问和检测浏览器的类型、版本、平台等信息。
screen对象:表示用户屏幕的信息。它提供了一组方法和属性,用于访问和检测用户屏幕的大小、分辨率等信息。
来源:Java Web开发技术
教师:吴志祥
web这一块的教学吴老师是杠杠的。























 4499
4499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










